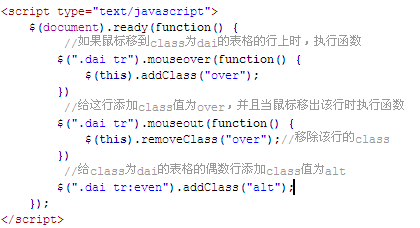
/** * 加载图片,直到加载完成后才调用回调函数 * @param url 后面读取图片流的url * @param callback 回调函数 */ function loadImage(url, callback) { var img = new Image(); img.src = url; var timer = SetInterval(function() { if (img.complete) { callback(img); clearinterval(timer); } }, 50); }
2、定义callback函数:
function testFun(img){
console.log('into testFun');
}3、调用上面的方法,代码如下:
loadImage(url+'?datetime='+new Date().getTime(),testFun);








网友评论文明上网理性发言 已有0人参与
发表评论: