artDialog,一个JQuery的对话框插件,很好用的说
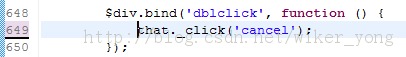
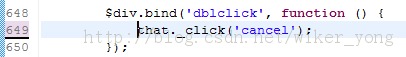
但是在使用时发现鼠标双击时会自半对话框,查看源码发现有个监听鼠标双击的事件如下图:

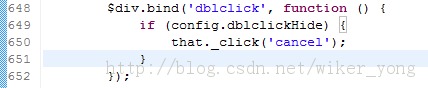
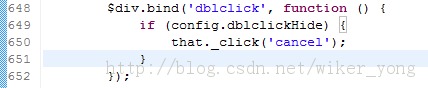
简单的方法就是把该行去掉,为了扩展可改成如下图:

这样就可以动态配置是否需要此功能使用方法如下图:
$.dialog({
title : json.theme,
content : JSON.content,
dbclickHide:true, ////默认false,如果为true则双击就会关闭窗口
lock : true,
cancelvalue:'关闭窗口',
cancel:function(){
}
});
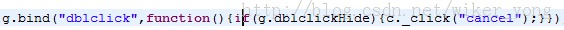
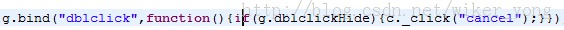
如果是用的压缩过的JS,因为js被压缩后变量名字也会改掉。则改成如下图:

但是在使用时发现鼠标双击时会自半对话框,查看源码发现有个监听鼠标双击的事件如下图:

简单的方法就是把该行去掉,为了扩展可改成如下图:

这样就可以动态配置是否需要此功能使用方法如下图:
复制代码 代码如下:
$.dialog({
title : json.theme,
content : JSON.content,
dbclickHide:true, ////默认false,如果为true则双击就会关闭窗口
lock : true,
cancelvalue:'关闭窗口',
cancel:function(){
}
});
如果是用的压缩过的JS,因为js被压缩后变量名字也会改掉。则改成如下图:









网友评论文明上网理性发言已有0人参与
发表评论: