ondragover事件,看上去很陌生啊,一起来了解下吧。如果可拖动的元素或文本被拖动到有效的放置目标,则ondragover事件属性将触发;拖动一个元素将该元素拖动到拖动点时即可触发该事件属性。ondragover事件属性是HTML5中的新功能,是 HTML5中非常常见的功能。
语法:
<element ondragover="script">
属性值:它包含一个值脚本,该脚本保存要在ondragover事件上运行的脚本。
默认情况下,数据/元素不能放置到其他元素中。 如果要实现改功能,我们需要防止元素的默认处理方法。我们可以通过调用 event.PReventDefault()方法来实现 ondragover事件。
注: 为了让元素可拖动,需要使用HTML5 draggable 属性;但默认情况下,图像和链接是可拖动的,不需要 draggable 属性。
示例:
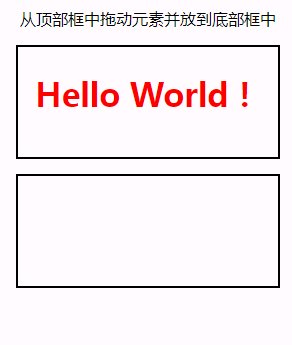
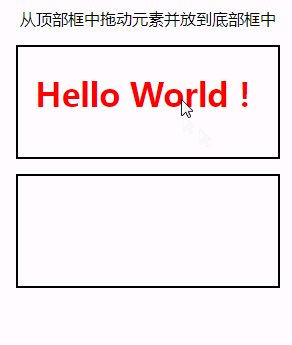
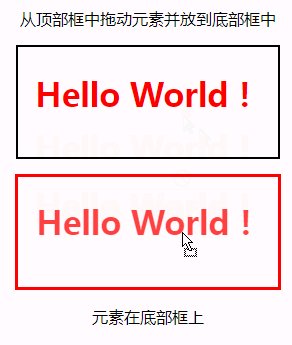
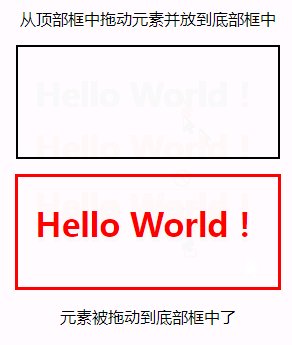
<!DOCtype html> <HTML> <head> <meta charset="UTF-8"> <style> .box { width: 250px; height: 100px; margin: 15px; padding: 5px; border: 2px solid black; color: red; } </style> <script> function dragStart(event) { event.dataTransfer.setData("text", event.target.id); } function allowDrop(event) { event.preventDefault(); document.getElementById("demo").innerHTML = "元素在底部框上"; event.target.style.border = "3px solid red"; } function drop(event) { event.preventDefault(); var data = event.dataTransfer.getData("Text"); event.target.appendChild(document.getElementById(data)); document.getElementById("demo").innerHTML = "元素被拖动到底部框中了"; } </script> </head> <body style="text-align:center;"> <center> <p>从顶部框中拖动元素并放到底部框中</p> <div class="box"> <h1 ondragstart="dragStart(event)" draggable="true" id="dragtarget"> Hello World! </h1> </div> <div class="box" ondrop="drop(event)" ondragover="allowDrop(event)"></div> <p style="clear:both;"></p> <p id="demo"></p> </center> </body> </html>
看下效果:

看上去很牛逼的样子。
在拖放的过程中会触发以下事件:
● 在拖动目标上触发事件 (源元素):
○ ondragstart:当用户开始拖动元素时触发。
○ ondrag:在拖动元素时触发。
○ ondragend:当用户不再拖动元素时触发它。
● 释放目标时触发的事件:
○ ondrAgenter:当拖动的元素进入放置目标时触发。
○ ondragover:当拖动的元素超过放置目标时,将触发此操作。
○ ondragleave:当拖动的元素离开放置目标时会触发。
○ ondrop:当拖放的元素被放置在放置目标上时,将触发此操作。







网友评论文明上网理性发言 已有0人参与
发表评论: