在本文中,我们将讨论 React 表单构建器,了解其核心功能,查看选择表单构建器时需要考虑的一些重要方面,并探索一些流行的选项。
这些受欢迎的选择包括:
表单在吸引用户、收集基本信息、启用各种应用程序中的重要功能以及允许用户输入信息方面发挥着关键作用。
然而,从头开始构建和控制各种表单需要花费时间和大量精力。这就是表单生成器的作用所在。
表单构建器旨在简化 React 应用程序中的表单创建,使用户体验简单而友好。
理解 React 表单生成器
React 表单构建器可让您轻松在 React 应用中创建和管理表单。它们提供的功能包括:
输入、下拉菜单等都内置在预建的表单中
表单状态管理
验证过程
提交表单数据
表单生成器有多种好处,例如:
由于代码编写和状态管理减少,开发过程更快
提供流畅的交互、清晰的验证和用户友好的设计
处理验证等日常任务
提供辅助功能,使表单更易于使用
表单生成器为开发人员提供了各种功能,例如:
选择构建器并遵循其集成指南
根据构建器的界面(拖放或基于代码)集成表单
创建元素并定义验证规则、标签和数据类型
描述表单如何对用户交互做出反应
表单生成器可能提供的各种功能包括:
拖放操作,非技术用户也可以使用
代码定制
代码编辑和拖放功能的组合
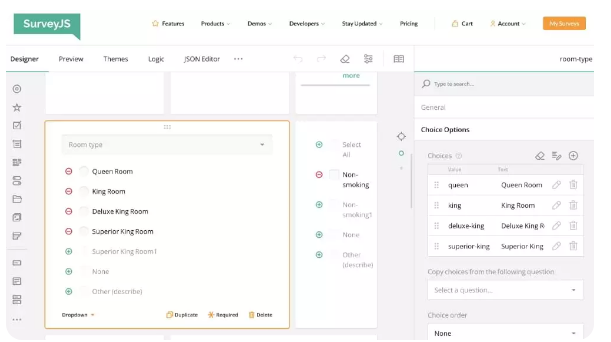
SurveyJS Form Builder
SurveyJS Form Builder是 React 中的一个开源 UI 组件,可以与任何后端系统完美融合,并有机会在 React 应用程序中创建和设置许多动态 HTML 表单。

SurveyJS 功能
专门用于条件规则的 GUI
表单分支和集成的 CSS 主题编辑器,用于自定义表单样式和品牌
TypeScript 支持
与任何后端框架集成(包括 PHP、Node.js 和 ASP.NET 的示例)
实时生成 JSON 表单定义(模式)
无代码、拖放界面,任何人都可以创建表单
在下面的部分中,我们将介绍在 React 应用程序中开始使用 SurveyJS 表单构建器组件的分步方法。
SurveyJS 安装
安装survey-creator-react npm 包。首先使用以下命令安装 survey-creator-react(渲染代码)npm 包:
npm install survey-creator-react --save
上述命令确保该survey-creator-core包作为依赖项自动安装。
SurveyJS 样式配置
下一步是导入 Survey Creator 和 SurveyJS 表单库样式表,如下所示:
import "survey-core/defaultV2.min.css"; import "survey-creator-core/survey-creator-core.min.css";
调查创建者配置
下一步是配置 Survey Creator 组件。以下代码用于通过在配置对象中指定其属性来配置 Survey Creator 组件:
const creatorOptions = {
showLogicTab: true,
isAutoSave: true
};上述对象具有以下属性:
showLogicTab在选项卡面板中显示“逻辑”选项卡isAutoSave每次更改时自动保存调查 JSON 模式
现在,我们需要将配置对象传递给SurveyCreator构造函数,如下面的代码所示,以实例化 Survey Creator,然后将生成的实例分配给稍后将用于呈现组件的常量:
import { SurveyCreator } from "survey-creator-react";
// ...
export function SurveyCreatorWidget() {
const creator = new SurveyCreator(creatorOptions);
}渲染调查创建者
要呈现 Survey Creator,只需导入SurveyCreatorComponent,将其包含在模板中,并将我们在上一步中创建的实例传递给组件的creator属性:
import { SurveyCreatorComponent, SurveyCreator } from "survey-creator-react";
// ...
export function SurveyCreatorWidget() {
const creator = new SurveyCreator(creatorOptions);
return (
<SurveyCreatorComponent creator={creator} />
)
}保存和加载调查模型架构
默认情况下,Survey Creator 将调查模型模式作为 JSON 对象,这使得在服务器上保存对象、保存更新和恢复之前保存的模式变得容易。
保存 JSON 对象所需要做的就是实现该saveSurveyFunc函数,该函数接受两个参数:
saveNo。这是当前变化的增量数字。callback。这是一个回调函数。调用时,必须saveNo将作为第一个参数传递,而第二个参数设置为true或false取决于服务器是否应用或拒绝了更改。
下面的代码显示了如何使用该saveSurveyFunc函数将调查模型模式保存在本地存储或 Web 服务中:
export function SurveyCreatorWidget() {
// ...
creator.saveSurveyFunc = (saveNo, callback) => {
// If you use localStorage:
window.localStorage.setItem("survey-json", creator.text);
callback(saveNo, true);
// If you use a web service:
saveSurveyJson(
"https://your-web-service.com/",
creator.JSON,
saveNo,
callback
);
};
// ...
}
// If you use a web service:
function saveSurveyJson(url, json, saveNo, callback) {
// ...
}有关如何将调查模型模式 JSON 加载到 Survey Creator 以及如何在运行 Node.js 服务器时在保存调查 JSON 模式之前检查调查 JSON 模式的更多详细信息。
在 SurveyJS 中管理图像上传
在调查中添加徽标或背景是一项常见要求。我们可以在创建调查时将它们添加到调查标题中,也可以将它们添加到图片和图片选择器问题中,而 SurveyJS 让这变得非常简单。只需将它们作为 Base64 URL 嵌入到调查和主题 JSON 架构中即可。
但是,这种方法会增加架构大小。解决这个问题的一个好方法是将图像上传到服务器,然后仅将图像链接保存在 JSON 架构中。
以下代码展示了如何使用该onUploadFile事件。options.files参数保存发送到服务器的图像:
export function SurveyCreatorWidget() {
// ...
creator.onUploadFile.add((_, options) => {
const formData = new FormData();
options.files.forEach(file => {
formData.append(file.name, file);
});
fetch("https://example.com/uploadFiles", {
method: "post",
body: formData
}).then(response => response.json())
.then(result => {
options.callback(
"success",
// A link to the uploaded file
"https://example.com/files?name=" + result[options.files[0].name]
);
})
.catch(error => {
options.callback('error');
});
});
// ...
}该onUploadFile事件用于实现图片上传,其options.files参数存储了我们要发送给服务器的图片,当服务器返回图片链接时,该options.callback(status, imageLink)方法被调用,传入success一个参数status,一个上传图片的链接作为imageLink参数。
现在,要查看应用程序,我们需要npm run start在命令行中运行并http://localhost:3000/在浏览器中打开。

其他有用的 SurveyJS 链接
您可能还会发现这些 SurveyJS 资源很有用:
FormBuilder
FormBuilder是一个拖放式 React 表单构建器库,用于使用简单但功能强大的 Web 界面创建 Web 表单。
这是一个快速演示[https://demo.formengine.io/],无需任何集成即可体验 FormBuilder 的所有功能。
以下 npm 包组成 FormBuilder:
@react-form-builder/核心
@react-form-builder/设计师
@react-form-builder/components-rsuite
FormBuilder 功能
具有拖放功能的 Web 界面
自适应布局
表单验证
基于 React Suite 库的内置 Web 组件
轻松集成自定义组件
将表单导出为 JSON 并从 JSON 导入表单
强大的国际化
自定义操作
可计算性质
模板(表单中的表单)
使用 FormBuilder 创建简单的表单演示
为了创建一个简单的演示表单,我们将按照FormBuilder 文档的入门部分中的说明进行操作。
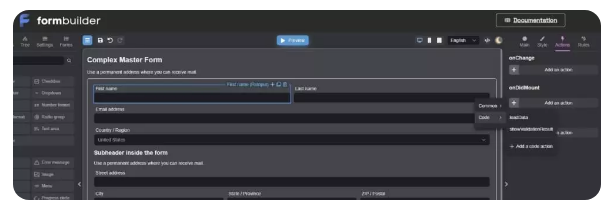
按照指南并在浏览器中打开演示页面,我们将看到类似于下图的表单生成器编辑器页面。
我们在此处构建表单,如说明指南中所示。为了进行此演示,我们创建了一个迷你应用程序表单,onClick为表单添加了事件处理程序,并在输入字段上添加了验证。我们还为按钮添加了工具提示并更改了错误消息显示的格式。
与 SurveyJS(甚至允许非技术人员设置所有表单配置,包括其行为,无需一行代码)不同,FormBuilder 需要手动添加操作代码,如下图所示。

添加 FormViewer 组件
现在,我们可以添加FormViewer组件,负责在FormBuilder中显示表单。
FormBuilder使用FormViewer 组件在中心面板显示表单。
但我们需要先使用以下命令安装该包:
npm install @react-form-builder/core @react-form-builder/components-rsuite
现在,我们可以通过粘贴以下代码到 App.js 文件中,使用 FormViewer 组件和来自 React Suite 库的元素来呈现应用程序表单:
import React from 'react'
import {view} from '@react-form-builder/components-rsuite'
import {FormViewer} from '@react-form-builder/core'
const form = `{
"form": {
"key": "Screen",
"type": "Screen",
"props": {},
"children": [
{
"key": "RsInput 1",
"type": "RsInput",
"props": {}
}
]
}
}`
function App() {
return <FormViewer view={view} getForm={_ => form}/>
}
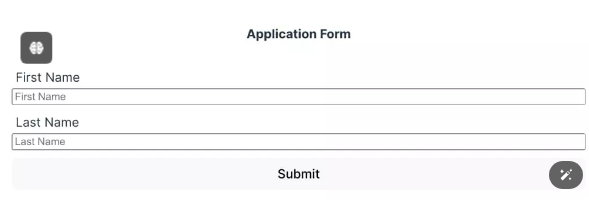
export default Applocalhost:3000接下来是通过浏览器访问查看申请表来确认表格。
下面是我们在屏幕上应该看到的示例。

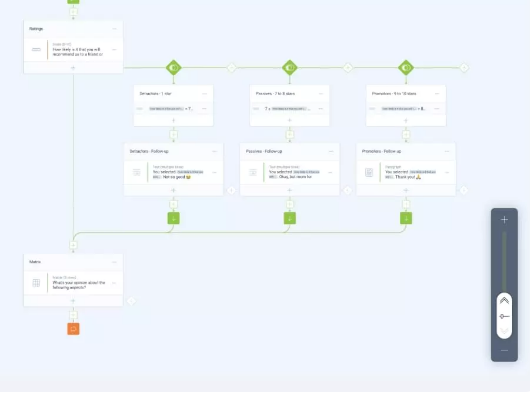
Tripetto
Tripetto是一种表单工具,为创建和运行表单和调查提供了完整而独特的解决方案。

Tripetto 是一款 SaaS 应用程序,与 Typeform 和 SurveyMonkey 完全一样。
Tripetto 的运营由三个核心支柱组成:
在本文中,我们将讨论 React 表单构建器,了解其核心功能,查看选择表单构建器时需要考虑的一些重要方面,并探索一些流行的选项。
表单在吸引用户、收集基本信息、启用各种应用程序中的重要功能以及允许用户输入信息方面发挥着关键作用。
然而,从头开始构建和控制各种表单需要花费时间和大量精力。这就是表单生成器的作用所在。
表单构建器旨在简化 React 应用程序中的表单创建,使用户体验简单而友好。
理解 React 表单生成器
React 表单构建器可让您轻松在 React 应用中创建和管理表单。它们提供的功能包括:
输入、下拉菜单等都内置在预建的表单中
表单状态管理
验证过程
提交表单数据
表单生成器有多种好处,例如:
由于代码编写和状态管理减少,开发过程更快
提供流畅的交互、清晰的验证和用户友好的设计
处理验证等日常任务
提供辅助功能,使表单更易于使用
表单生成器为开发人员提供了各种功能,例如:
选择构建器并遵循其集成指南
根据构建器的界面(拖放或基于代码)集成表单
创建元素并定义验证规则、标签和数据类型
描述表单如何对用户交互做出反应
表单生成器可能提供的各种功能包括:
拖放操作,非技术用户也可以使用
代码定制
代码编辑和拖放功能的组合
Form.io
Form.io支持基于表单的渐进式 Web 应用程序的开发。它允许开发人员使用简单的拖放式表单构建器界面快速创建表单。创建这些表单会生成 JSON 模式,以动态呈现渐进式应用程序中的表单,并自动创建 API 以在提交表单时接收数据。
Form.io 提供了构建业务流程工作流应用程序所需的一切,只需很少的努力,并且在几次之内就可以构建复杂的表单驱动应用程序,而不会影响安全性或理智性。
Form.io 功能
以下是 Form.io 的一些关键功能:
OAuth 提供商
动态形式
轻松增强功能
用户管理和授权
表格和数据管理
基于角色的访问控制
自动 API 创建
拖放界面
高级条件逻辑
开始使用 Form.io
要开始使用 Form.io,您可以采取以下基本步骤:
按照上面描述的步骤,我们最终会得到如下图所示的形状。
我们可以使用 FormView 应用程序做很多其他事情,例如贴牌、更改徽标、导航到感谢页面等等。
SurveyJS 与 FormBuilder 的比较
| 特征 | 调查JS | 表单生成器 |
|---|---|---|
| 拖放表单生成器 | 是的 | 是的,但需要手动编码操作 |
| JSON 表单 | 是的 | 是的 |
| 可定制的布局 | 是的 | 是的 |
| 使用方便 | 是的(很棒的文档) | 是的 |
| 语言翻译 | 是的 | 是的 |
| 条件逻辑 | 是的 | 是的 |
| 价钱 | 免费提供基本功能 | 免费,功能有限 |
请参阅文档以了解 SurveyJS 和 FormBuilder 中提供的其他功能。
选择正确的表单生成器
当为组织或项目选择表单生成器工具时,我们显然需要确保所选工具具有所有适当的功能以满足我们的要求。
在为企业或项目选择合适的表单生成器软件时,需要考虑以下一些标准功能:
用户友好性
轻松定制表单的能力
条件逻辑和一系列问题类型
轻松与第三方系统集成
工作流程自动化
免费试用和基本演示选项
离线功能工具
报告和分析
结论
表单在几乎所有企业和行业中都有助于收集客户信息和反馈。强大的表单构建器工具可帮助我们为此目的创建专业的表单。在本文中,我们介绍了四种强大的 React 表单构建器工具,并简要概述了它们的工作原理。幸运的话,其中至少有一种可能是您所需要的。




网友评论文明上网理性发言 已有0人参与
发表评论: