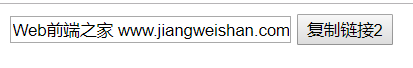
前端学习TIPS:点击复制URL和文字地址,当然有很多方法,这里只是介绍我用的一种,视图如下:

点击复制后,会提示复制成功:

当然系统提示页面太丑了,大家可以设计一个好看的层,去提示,这里仅供大家参考而已。
接下来一起来学习下代码吧。
<!DOCTYPE html>
<html >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>点击复制</title>
</head>
<body>
<input type="text" size="30" id="url" value="Web前端之家 www.jiangweishan.com" />
<input type="button" value="复制链接2" onClick="url.select();document.execCommand('Copy');alert('复制成功');">
</body>
</html>有问题可以留言。







网友评论文明上网理性发言 已有0人参与
发表评论: