
React开发人员需要一个代码编辑器,使他们能够高效地编写React代码。VS Code市场上有成千上万的免费扩展,可帮助增强您的开发工作流程。在本文中,我将重点介绍一系列扩展和设置,这些将使您的React编码生产力达到专业水平。
我将在此处列出的某些扩展不是特定于React的,但是它们仍将提高您的效率和编码速度。实际上,您只会发现一些扩展,这些扩展在您的日常编码计划中将真正有用。
实施本文列出的工具和技术可能会节省您大量的开发工作,而这些时间本可以浪费在解决许多小而关键的问题上。它们还将帮助您减少编码错误。生产力的关键是使尽可能多的任务自动化。以下扩展名和设置将帮助您实现该目标。
语言支援
首次安装VS code时,它将为您提供许多现成的功能,而无需使用任何扩展名-例如JavaScript的语法突出显示以及对TypeScript和JSX代码的支持。
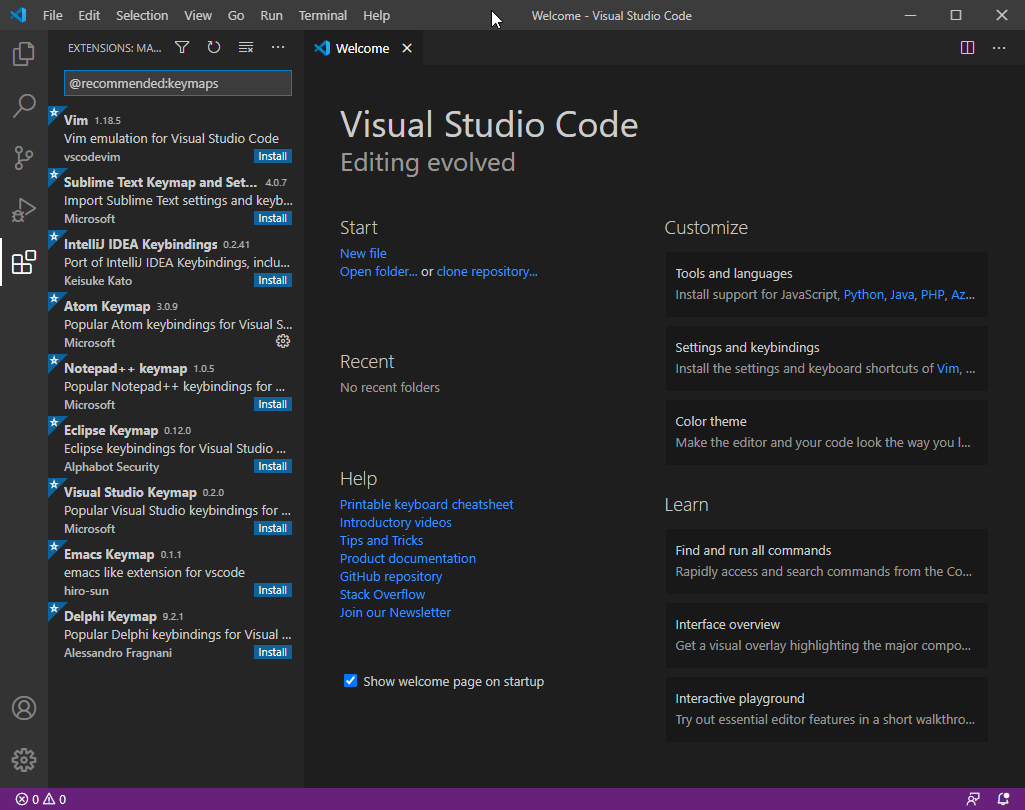
以下是“欢迎”选项卡的快照。您始终可以在“帮助”菜单下找到它。

这是您需要执行初始设置的地方。由于我们专注于react,因此我们将从设置javascript语言扩展开始,这将为我们提供编码效率工作流程必不可少的其他功能。
JavaScript语言扩展
在“欢迎”选项卡上的“工具和语言”部分,单击Javascript链接进行安装。将出现一个重新加载提示,您应单击该提示使新功能生效。
这些功能的完整列表和文档可在VS Code文档中找到。我强烈建议您阅读每个功能,以熟悉如何在开发工作流程中使用它们。
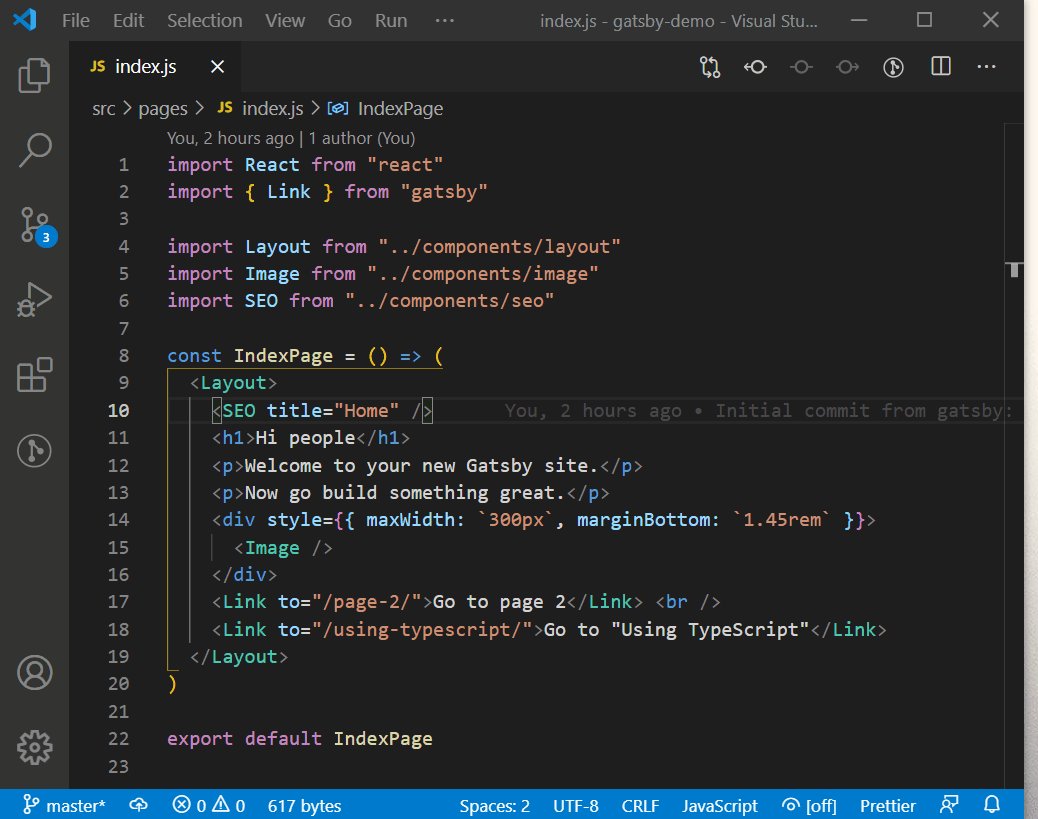
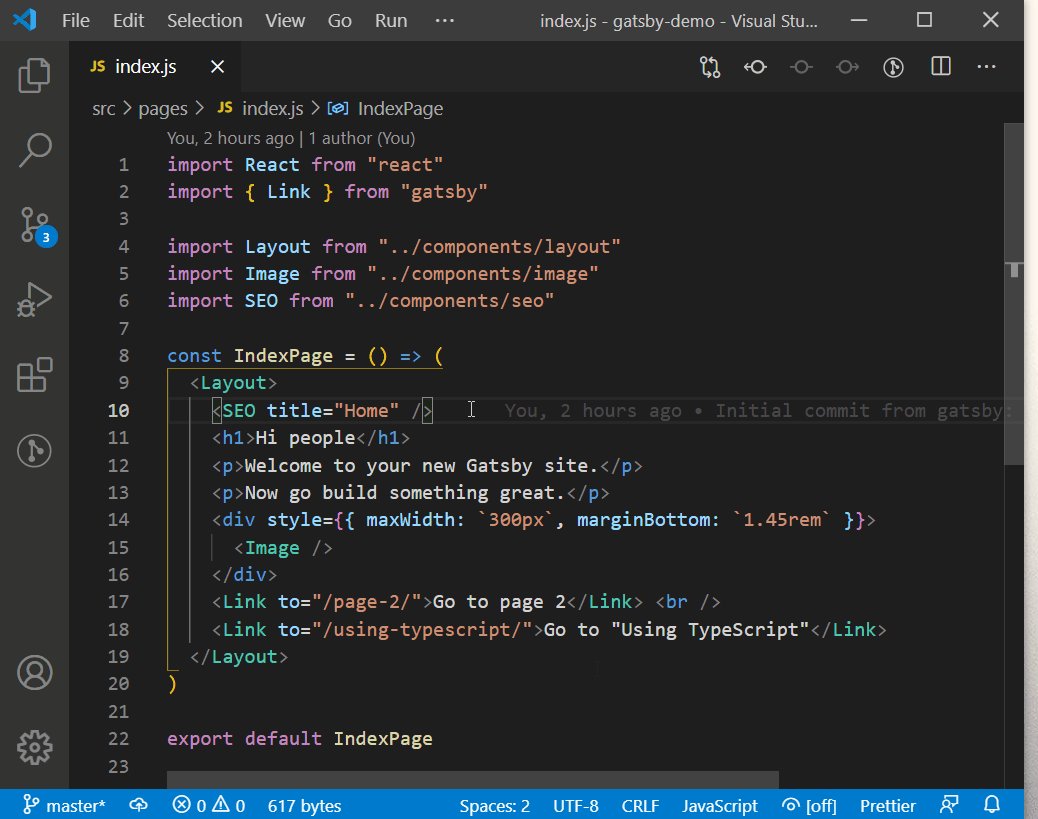
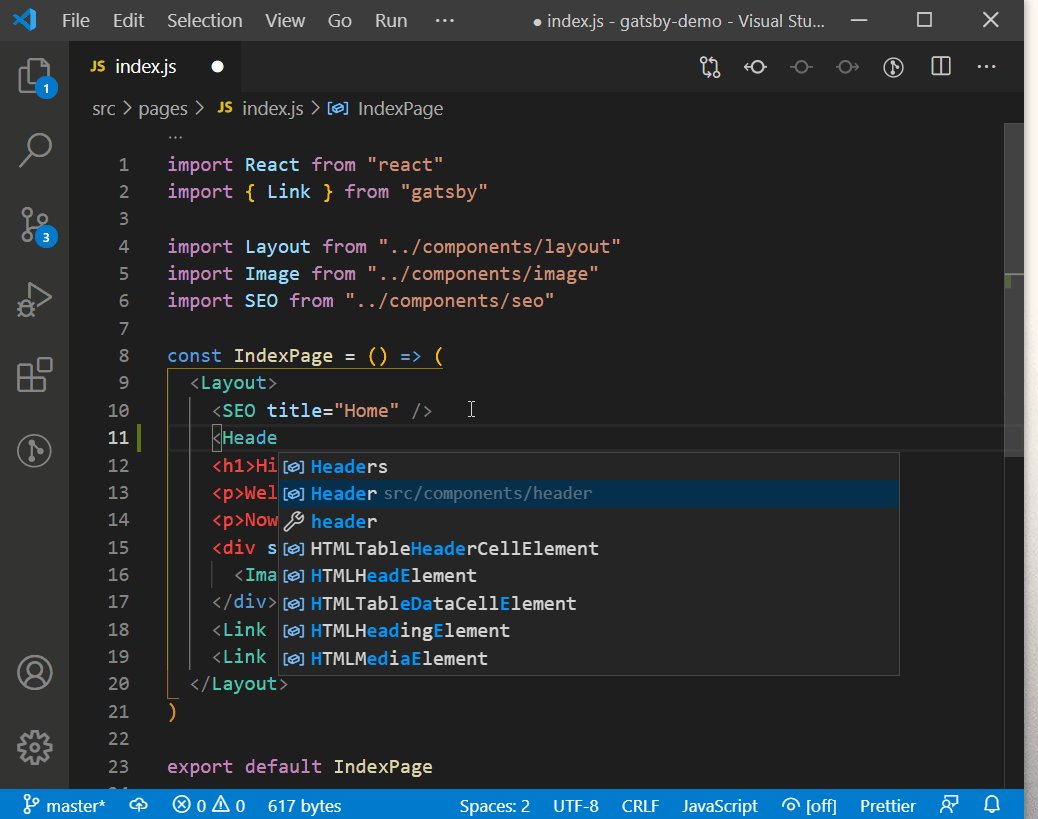
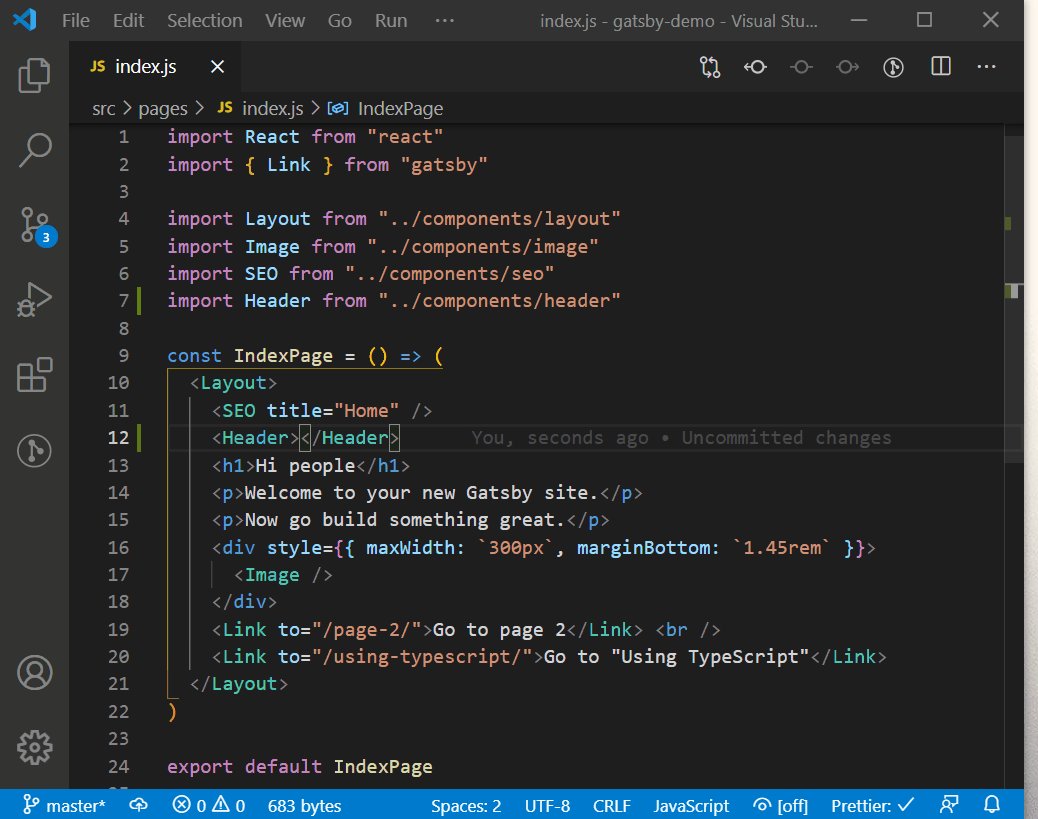
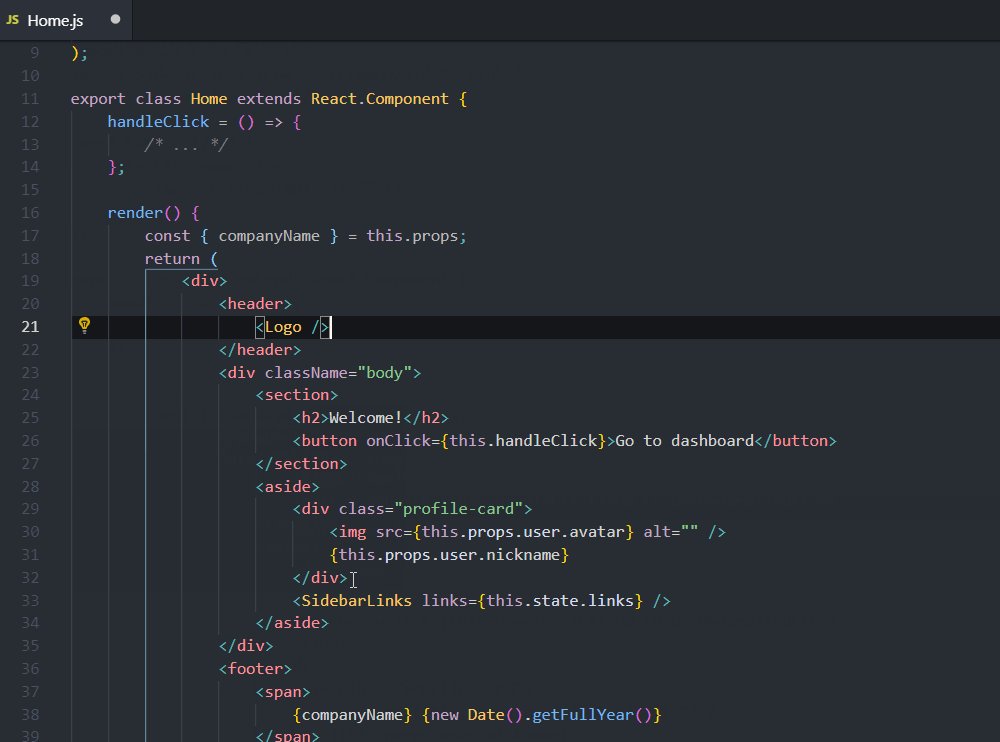
下图是Intellisense和自动导入的示例。

当按下tab键时,header组件将在顶部导入。>必须输入结束符号,它将自动完成代码为:<Header><Header/>。
安装javaScript语言功能后,VS Code可能会提示您jsconfig.json在项目的根目录下提供一个文件。不必要,但是进行设置将有助于IntelliSense提供更准确的提示。这是一个示例配置:
{
"compileroptions": {
"module": "commonjs",
"target": "es6",
"baseurl": ".",
"paths": {
"~/*": ["./*"],
"@/*": ["./src/*"],
"~~/*": ["./*"],
"@@/*": ["./*"]
}
},
"exclude": ["node_modules", ".CAChe", "dist"]}上面的配置告诉JavaScript语言服务器,哪些文件是源代码的一部分,哪些不是源文件的一部分。这样可以确保语言服务仅分析您的源代码并因此快速执行。
TypeScript支持
如果您要构建大型,复杂的React项目,强烈建议使用Typescript。这是因为typeScript提供了类型安全性,因此减少了在前端应用程序中传递错误代码的机会。VS Code通过提供许多功能来确实提供TypeScript语言支持,例如:
语法和语义突出显示
智能感知
片段
JS Doc支持
悬停信息和签名帮助
格式化
JSX和自动关闭标签
使用TypeScript,JSX代码以.tsx文件扩展名编写。编译后,输出将导致带有.jsx扩展名的文件。
请注意,VS Code没有为TypeScript提供编译器。您必须像这样在全局node.js环境中安装一个:
npm install -g typescript
或者,您可以安装扩展Compile Hero PRo,它为TypeScript和许多其他语言提供了编译器,包括:
该扩展程序提供了有关何时以及如何编译TypeScript和样式代码的更多可配置选项。
Flow
Flow是Facebook替代TypeScript的替代工具。它提供了相同的功能,但仅适用于React项目,并且不太流行。VS Code本身不支持它,但是您可以安装扩展Flow Language Support,它提供了有限的功能,例如IntelliSense和Rename。
键盘映射设置
如果要从另一个代码编辑器迁移到VS Code,您将很高兴得知可以继续使用与以前相同的键盘快捷键。如果您不熟悉代码编辑器,请跳过本节。但是,如果您以前使用过代码编辑器,则可能会意识到重新训练肌肉记忆是徒劳的,需要花费一些时间进行调整。
在“欢迎”选项卡上的“设置和按键绑定”部分下,您将看到用于安装Vim,Sublime,Atom和其他键盘快捷键的链接。如果单击其他链接,将获得您可以安装的键盘映射的完整列表。

在切换到VS Code之前,我曾经是Atom用户。在VS Code中设置Atom的键映射就像单击Atom链接一样简单。这将为我安装Atom Keymap扩展。settings.JSON为了使VS Code更像“ Atom like”,需要进行以下配置:
// Controls whether the prompt will show"atomKeymap.promptV3Features": true,// Changes the multi cursor mouse binding"editor.multiCursorModifier": "ctrlCmd",// Open folders(projects) in new window without replacing the current one"window.openFoldersInNewWindow": "on",
请务必阅读键盘快捷键扩展程序提供的有关设置方法的说明。只需单击扩展栏中的键盘映射扩展,即可找到该文档。
Emmet JSX支持
emmet是一个WEB开发工具包,它使您可以更高效地编写html代码。
VS Code内置Emmet,并且已经支持JSX语法。不幸的是,大多数React入门项目都使用.js扩展名。问题是VS Code无法将此类文件识别为React代码,因此JSX功能未激活。有两种解决方法:
使用JSX代码将所有文件重命名为
.jsx扩展名(推荐)配置VS Code以将所有
.js文件识别为React文件。更新settings.json如下:"emmet.includeLanguages": { "javascript": "javascriptreact"}
要访问settings.json,只需转到顶部菜单选项卡,然后单击查看>命令面板。键入“设置”,然后选择选项首选项:打开设置(JSON)。或者,您可以按Ctrl+,P然后键入“ settings.json”以快速打开文件。您也可以使用快捷键Ctrl+,在新标签中打开“设置”的用户界面版本。settings.json单击右上角的第一个图标按钮将打开。
第二种选择似乎是最简单的方法。不幸的是,这会导致其他JavaScript开发工具(例如ESLint-config-AIrbnb)出现问题,该工具具有一个规则集,该规则集可.jsx对React代码执行文件扩展名。禁用该规则将在以后导致其他问题。该负责人阵营团队建议您利用.js扩展代码作出反应。根据我的个人经验,最好将带有React代码的所有文件重命名为.jsx,并.js为包含纯JavaScript代码的文件使用扩展名。这样,您可以使用所有开发工具来简化工作流程。
格式化
编写高质量的代码要求您编写一致的代码。作为开发人员,我们是人类,很容易忘记我们为自己设定的标准。在本节中,我们将研究有助于我们自动编写一致代码的基本工具。
编辑器配置
editorconfig是一个仅包含格式化规则的简单配置文件。您必须安装一个扩展,该扩展将允许VS Code读取这些规则并覆盖其自身规则。只需按照以下步骤进行设置:
安装EditorConfig for VS Code扩展。请注意,这将使用在
.editorconfig文件中找到的设置覆盖用户/工作区设置。.editorconfig在项目的根目录下创建一个文件,然后复制以下示例配置:# editorconfig.orgroot = true[*]indent_style = spaceindent_size = 2end_of_line = lfcharset = utf-8trim_trailing_whitespace = trueinsert_final_newline = true
VS Code现在将遵守这些规则来格式化您的代码。让我们快速谈谈行尾。windows用于CRLF指示线路的终止,而基于UNIX的系统则用于指示LF。如果碰巧使用行尾混合的文件,则在提交文件时会遇到很多问题。您可以配置Git如何处理行尾。
我更喜欢的方法是在任何平台上强制所有项目文件使用LF行尾。请注意,EditorConfig这不会转换现有文件的行尾。只会LF为新文件设置。要转换所有现有文件,您有两种选择:
手动执行(在状态栏上单击文本CRLF进行切换)
用于
prettIEr格式化所有文件
接下来让我们看看Prettier。
Prettier
prettier是为JavaScript代码设置的最简单的代码格式化程序。它支持JavaScript,TypeScript,JSX,CSS,Scss,Less和GraphQL。要设置它,请执行以下步骤:
安装Prettier代码格式化程序扩展。
确保VS Code使用Prettier作为其默认格式化程序。更新
settings.json如下:"editor.defaultFORMatter": "esbenp.prettier-vscode", // Use prettier as default formatter "editor.FormatOnPaste": true, // format Code on paste "editor.formatOnType": true, // format code as you type "editor.formatOnSave": true, // format code when you hit save "files.trimTrailingWhitespace": true, // remove trailing white spaces from all lines "files.trimFinalNewlines": true, // Ensures there's only one blank line at the end of the file
在项目中将Prettier作为dev依赖项安装:
npm install --save-dev prettier或yarn add -D prettier。创建
.prettierrc并复制以下示例规则:{ "arrowParens": "avoid", // Omit parenthesis when possible. Example: `x => x`. If set to "always", the example would be` (x) => x` "SEMi": false // removes semicolons at the end of JavaScript statements }package.json通过将以下命令添加到您的scripts部分进行更新:{ "scripts": { "format": "prettier --ignore-path .gitignore --write ." }}
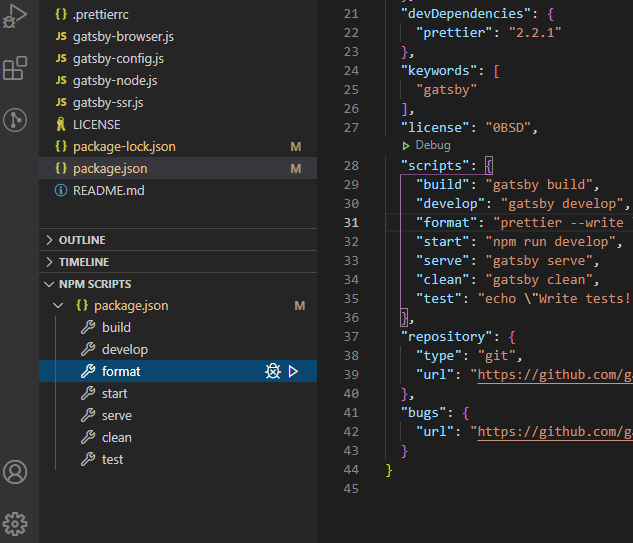
对于步骤3-5,您必须为希望Prettier支持的每个项目执行此操作。现在,您可以单击VS Code面板format下的命令npm scripts,如下面的屏幕快照所示。

或者,您可以只运行命令npm run format以运行Prettier。
这将导致您的所有文件根据Prettier的默认规则以及在其中覆盖的文件.prettierrc和.editorconfig文件进行正确且一致的重新格式化。行尾也将保持一致。
您可能已经注意到,代码格式设置现在位于三个不同的位置。您可能想知道如果我们有冲突的规则会发生什么。激活Prettier后,它将根据以下优先级处理这些规则:
漂亮的配置文件
.editorconfigVS代码设置(如果存在任何其他配置,则忽略)
如果有任何冲突,则更漂亮的配置优先。
HTML TO JSX
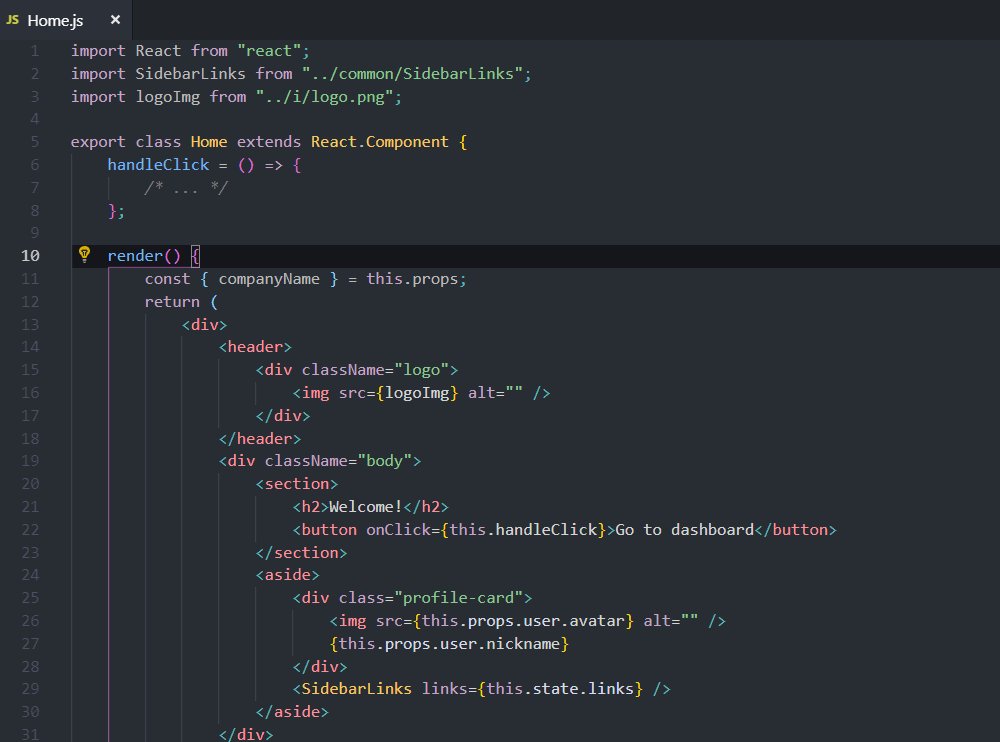
正如真正值得开发的人所知道的那样,通常会从互联网上复制您发现的HTML代码并将其粘贴到您的React代码中。这通常需要将HTML属性转换为有效的JSX语法。幸运的是,有一个名为html的JSX扩展将为您执行转换。安装后,它将使您轻松:
将现有的HTML代码转换为JSX
粘贴时将HTML代码转换为有效的JSX语法
这表示的属性class将转换为className。这真是一个伟大的节省时间。
React Snippets[片段]
在VS Code的市场上,有很多JavaScript项目的代码片段扩展。对于React,最受欢迎的是es7 React / Redux / GraphQL / React-Native片段。一旦安装了该代码段,您可能就不需要安装另一个代码段了,因为它附带的片段数量超出了您的记忆范围。
这是JavaScript片段的示例:
| 字首 | 方法 |
|---|---|
imp→ | import moduleName from 'module' |
imn→ | import 'module' |
imd→ | import { destructuredModule } from 'module' |
exp→ | export default moduleName |
exd→ | Export { destructuredModule } from 'module' |
edf→ | export default (params) => { } |
nfn→ | const functionName = (params) => { } |
dob→ | const {propName} = ObjectToDescruct |
该扩展程序提供了更多特定于以下内容的摘要:
React
RedUX
GraphQL
PropTypes
Test Scripts
也有一些片段可以插入完整的React组件。例如,键入“ rfc”然后按TAB将为您插入以下React组件片段:
import React from 'react'export default function $1() {
return <div>$0</div>}如果要安装此扩展程序,则最好记住至少几段代码,以帮助您更快地编写代码。使用摘要比粘贴粘贴要快。
重构
编写React代码通常需要您编写简单快速的语句,以便尽早测试功能。通常,您会发现需要重用您编写的代码。这意味着您需要提取并重构代码才能实现“一次编写,随处使用”的口头禅。
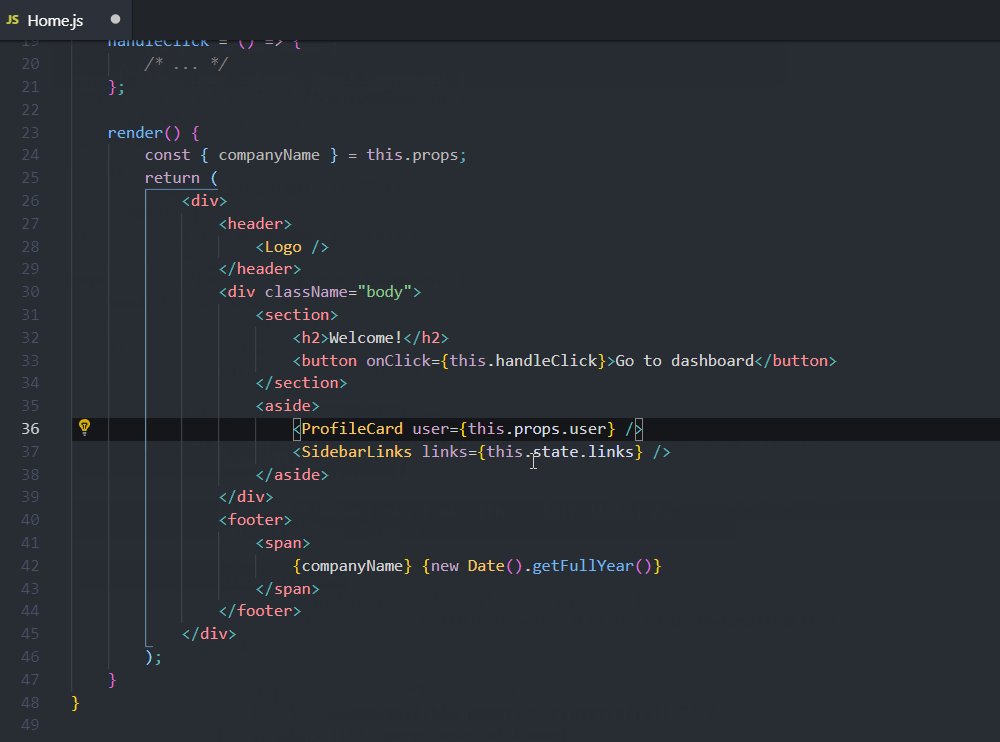
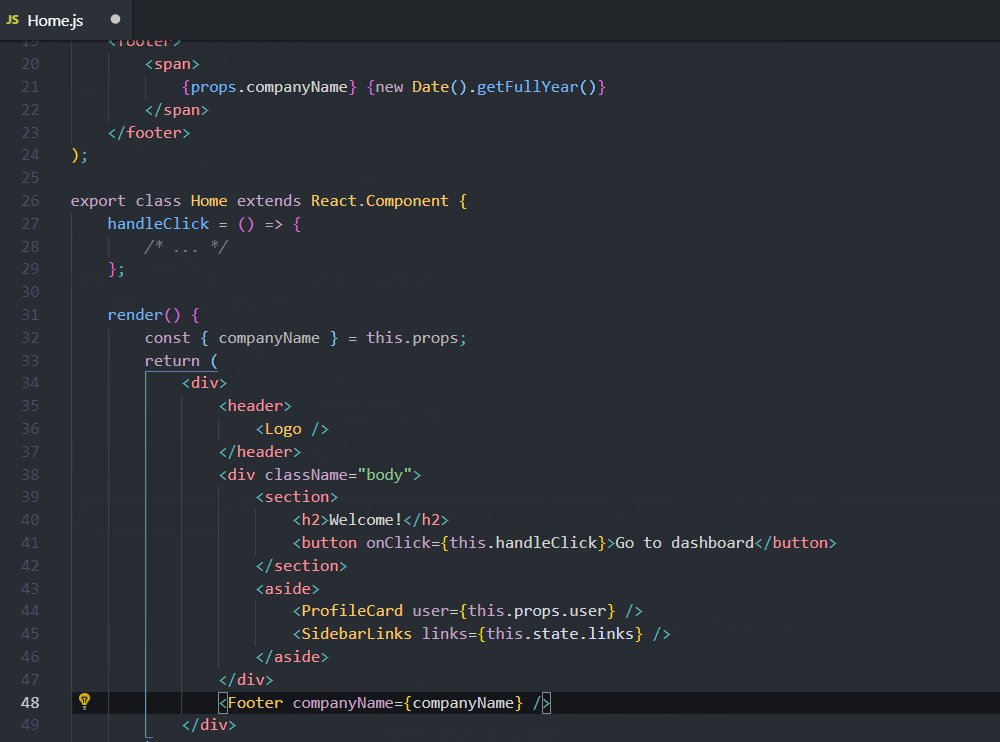
您可以花一些时间手动重构代码,也可以使用VS Code React refactor加快速度,从而仅需两个步骤即可重构代码。

很整洁吧?
Auto Tools
在本节中,我们将研究扩展,这些扩展可帮助您在键入时自动执行频繁的代码操作。
自动关闭标签
当不使用Emmet时,“自动关闭标签”扩展程序可以帮助您自动关闭JSX标签。一旦关闭,它也会将光标置于标签之间。
这是扩展功能的快速演示:

自动重命名标签
当你写代码JSX,你会经常发现自己重命名标签,如<div>到<section>。执行这些更改时,结束标记保持不变。手动更改它很麻烦,尤其是在经常发生的情况下。您可以通过安装自动重命名标签扩展名来自动重命名标签。一旦安装,它将在您编辑开始标签时实时自动重命名您的结束标签。

Linting
在React中进行Linting是TDD工具链的重要组成部分,可帮助您交付高质量代码。当跨开发人员团队共享代码库时,这也是至关重要的一步,因为它为所有人实施了一致的编码样式。在键入新代码时,Linting对于捕获错误非常有用。
ESLint是最受欢迎的JavaScript linter,最容易配置和设置。ESLint有许多支持React库的插件。ESLint扩展提供了对VS Code中的ESLint的支持。激活后,VS Code将在后台连续运行ESLint,并在您键入和保存代码时为您突出显示错误。该扩展程序还提供了一个通过上下文菜单自动修复问题的选项。
与Prettier相似,要使ESLint扩展正常工作,需要遵循许多步骤。在VS Code中设置ESLint以与您的项目一起工作只是一个过程,我建议您观看此视频,了解如何安装和配置ESLint。
如果您想了解有关JavaScript linting的更多信息,请查阅我们的文章“使用ESLint并运行”。您应该意识到,eslint-plugin-prettier需要安装一个插件来确保Prettier和ESLint可以很好地配合使用。
还有其他的linter工具,但是您可能会得出结论,ESLint是最好的。
总结
当我们到本文结尾时,我想提到您可能感兴趣的还有更多JavaScript VS Code扩展。我想重点介绍的扩展是Bracket Pair colorizer 2。我发现它在识别代码块的较长部分时非常有用。该扩展为每对匹配的括号提供了不同的颜色,从而使您可以轻松地看到一个代码块在哪里结束而另一个在哪里开始。
我们也生活在AI时代,因此我要提一下VS Code市场上现在可用的新的AI辅助开发扩展。







网友评论文明上网理性发言 已有0人参与
发表评论: