谈到JQuery和css3的相关插件,现在网上很多,随着产品交互体验的提高,各种各样动画慢慢深入WEB中,从以前的FLASH到现在的jQuery+CSS3,在动画方面,技术上已经有了一定的突破。一款好的产品,如果再加上一个好的用户交互效果,会使得它变得更加优秀。最近也自己收集了一些比较实用的插件,列出来分享下:
1、jquery左右滚动banner代码!

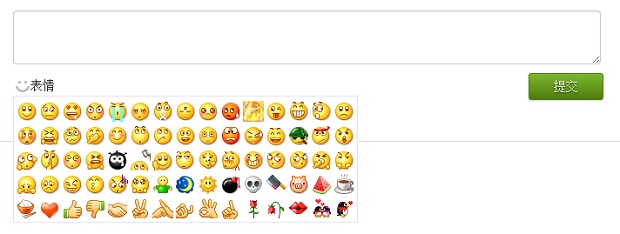
2、jquery QQ表情插件qqFace

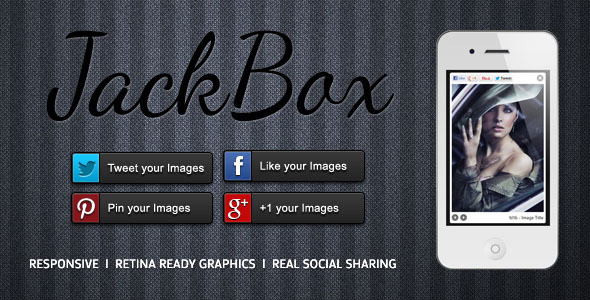
3、JackBox

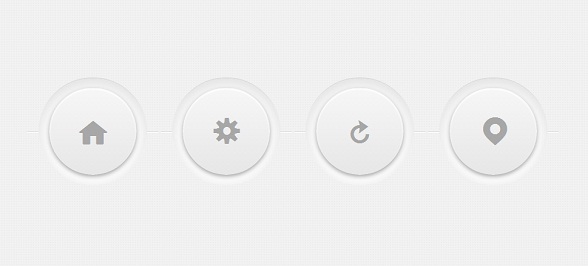
4、html5/CSS3 3D立体功能按钮 超酷css3按钮

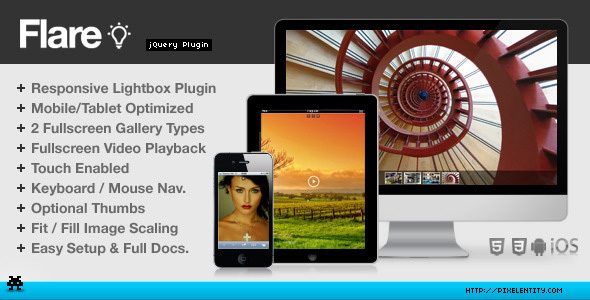
5、非常优秀的一款基于 JQuery 的响应式Lightbox 效果插件

6、CSS3鼠标悬停360度旋转效果

7、五种切换效果的jQuery幻灯片

8、HTML5/CSS3原图对比查看特效 Html5图片特效

9、fancyBox

10、jQuery页面顶部折角图片撕开效果

11、html5 3d旋转图片相册 可鼠标悬停

12、简单实用的点击切换选项卡代码

13、MetroBox

14、jQuery拖拽布局插件

总而言之,我们应该多去关注IT行业最近新出了什么东西,只有这样,我们才能不断的拓展自己的视野,吸取新的知识,不断进步。








网友评论文明上网理性发言已有0人参与
发表评论: