
在本文中,我们将使用 JavaScript 开发一个由 AI 驱动的研究工具,重点是利用最新的人工智能 (AI) 进步来更快地筛选大量数据。
我们将首先解释基本的 AI 概念,以帮助您了解研究工具的工作原理。我们还将探讨研究工具的局限性和一些可用工具,这些工具将帮助我们增强 AI 研究工具的功能,使其能够更有效地访问定制信息。
在本文的最后,您将创建一个先进的 AI 研究助手工具,以帮助您更快地获得洞察力并做出更明智的基于研究的决策。
背景和基础知识
在开始构建之前,我们有必要讨论一些基本概念,这些概念将帮助您更好地理解 Bard 和 ChatGPT 等流行的 AI 应用程序的工作原理。让我们从向量嵌入开始。
向量嵌入
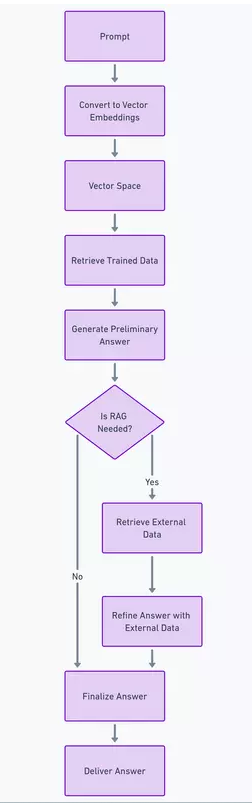
向量嵌入是基于文本的数据的数字表示。它们至关重要,因为它们允许 AI 模型理解用户提供的文本的上下文,并找到提供的文本与它们所训练的大量知识之间的语义关系。然后可以将这些向量嵌入存储在 Pinecone 等向量数据库中,从而实现对存储的向量的最佳搜索和检索。
检索方法
人工智能模型经过微调,可以提供令人满意的答案。为了高效地做到这一点,它们已经接受了大量数据的训练。它们还依赖于高效的检索技术(如语义相似性搜索),以快速找到与所提供查询最相关的数据块(向量嵌入)。
当我们向模型提供外部数据时(正如我们将在后续步骤中所做的那样),此过程将成为检索增强生成。此方法结合了我们迄今为止学到的所有知识,使我们能够使用外部数据增强模型的性能,并将其与类似的向量嵌入进行合成,以提供更准确、更可靠的数据。

javascript 在 AI 开发中的作用
根据 2023 年 Stack overflow 调查, JavaScript 在过去 11 年中一直是最受欢迎的编程语言。它为世界上大多数 WEB 界面提供支持,拥有强大的开发者生态系统,并且与浏览器等其他关键 Web 组件具有多功能的跨平台兼容性。
在人工智能革命的早期阶段,Python 是人工智能研究人员用来训练新型人工智能模型的主要语言。然而,随着这些模型逐渐面向消费者,创建全栈、动态且交互式的 Web 应用程序以向最终用户展示最新的人工智能进展的需求日益增长。
这正是 Javascript 大放异彩的地方。与 html 和 CSS 结合,javascript 是 Web 和(某种程度上)移动开发的最佳选择。这就是为什么 OpenAI 和 Mistral 等 AI 公司一直在构建开发人员工具包,javaScript 开发人员可以使用这些工具包来创建面向更广泛受众的 AI 驱动开发。
OpenAI 的 node SDK 简介
OpenAI的 Node SDK提供了一个工具包,其中公开了一套 API,JavaScript 开发人员可以使用这些 API 与他们的 AI 模型功能进行交互。GPT 3.5 和 GPT 4 模型系列、Dall-E、TTS(文本转语音)和 Whisper(语音转文本模型)可通过 SDK 获得。
在下一部分中,我们将使用最新的 GPT 4 模型来构建我们的研究助理的一个简单示例。
构建一个简单的研究助理工具
注意:您可以按照以下步骤查看GitHub Repo 。
先决条件
步骤 1:设置项目
运行以下命令来创建一个新的项目文件夹:
mkdir research-assistant cd research-assistant
第 2 步:初始化新的 Node.js 项目
以下命令将package.json在您的文件夹中创建一个新文件夹:
npm init -y
步骤 3:安装 OpenAI Node SDK
运行以下命令:
npm install openai
步骤 4:构建研究助理功能
让我们index.js在文件夹中创建一个名为的新文件,并将下面的代码放入其中。
我将添加内联注释以帮助您更好地理解代码块:
const { OpenAI } = reqUIre("openai"); const openai = new OpenAI({ apiKey: "YOUR_OPENAI_API_KEY", dangerouslyAllowBrowser: true, }); async function queryAImodel(question) { try { const completion = Await openai.chat.completions.create({ model: "GPT-4", messages: [ { role: "system", content: "You are a helpful research assistant." }, { role: "user", content: question } ], }); return completion.choices[0].message.content.trim(); } catch (error) { console.error("An error occurred while querying GPT-4:", error); return "Sorry, an error occurred. Please try again."; } } Async function queryResearchAssistant() { const query = "What is the role of JavaScript in building AI APPlications?"; const answer = await queryAIModel(query); console.log(`Question: ${query}\nAnswer: ${answer}`); } queryResearchAssistant();
在命令行中运行node index.js。
请注意,出于安全考虑,不建议直接在前端处理 API 密钥。此示例仅用于学习目的。出于生产目的,请创建一个.env文件并将您的代码放入OPENAI_API_KEY其中。然后,您可以像下面这样初始化 OpenAI SDK:
const openai = new OpenAI({
apiKey: PRocess.env['OPENAI_API_KEY'], // this is the default and can be omitted
});当我们进入下一部分时,请思考如何改进我们当前的 AI 助手设置。
开发强大的研究助理工具
我们的研究助理是一个很好的例子,展示了我们如何使用最新的人工智能模型来显著改善我们的研究流程。然而,它也有一些局限性,下面将介绍这些局限性。
基本研究工具的局限性
用户体验差。我们当前的设置在输入方面需要更好的用户体验。我们可以使用像 react 这样的 JavaScript 框架来创建输入字段来解决这个问题。此外,我们需要几秒钟才能收到来自模型的任何响应,这可能会令人沮丧。这可以通过使用加载器和集成 OpenAI 的内置流式传输功能来解决,以确保我们在模型生成响应后立即获得响应。
知识库有限。当前版本依赖 GPT-4 的预训练知识来给出答案。虽然这个数据集非常庞大,但截至撰写本文时,其知识截止日期为 2023 年 4 月。这意味着它可能无法为有关当前事件的研究问题提供相关答案。我们将尝试在下一个工具版本中通过添加外部数据来解决这一限制。
有限的上下文。当我们将研究任务委托给人类时,我们希望他们有足够的上下文来有效地处理所有查询。但是,我们当前的设置是单独处理每个查询,这不适合更复杂的设置。为了解决这个问题,我们需要一个系统来存储和连接以前的答案和当前的答案,以提供完整的上下文。
OpenAI 函数调用简介
OpenAI 的函数调用功能于2023 年 6 月发布,允许开发人员将受支持的 GPT 模型(3.5 和 4)与可从各种来源(如工具、API 和数据库查询)检索上下文相关数据的函数连接起来。集成此功能可以帮助我们解决前面提到的 AI 助手的一些局限性。
构建增强型研究助理工具
先决条件
NewsAPI 密钥。除了我们提到的当前助手版本的先决条件之外,我们还需要NewsAPI提供的免费 API 密钥。他们有一个慷慨的免费开发者套餐,非常适合我们的需求。
注意:您可以在完成以下步骤时查看GitHub Repo和OpenAI 官方 Cookbook,以将函数调用集成到 GPT 模型中。
我还添加了相关的内联代码注释,以便您可以跟进。
步骤 1:设置 NewsAPI 获取外部数据的功能
首先,我们将创建一个函数来根据您提供的查询获取最新消息:
// Function to fetch the latest news based on a query using the NewsAPI async function FetchLatestNews(query) { const apiKey = 'your_newsapi_api_key'; const url = `https://newsapi.org/v2/everything?q=${encodeURIComponent(query)}&from=2024-02-9&sortBy=popularity&apiKey=${apiKey}`; try { const response = await fetch(url); const data = await response.JSON(); // Fetch 5 articles and their sources const first5Articles = data.articles && data.articles.length > 0 ? data.articles.slice(0, 5) : []; //Convert the first 5 articles as a JSON const resultJson = JSON.stringify({ articles: first5Articles }); return resultJson } catch (error) { console.error('Error fetching data:', error); } }
第 2 步:描述我们的功能
接下来,我们将实现一个工具设置,描述外部数据函数的组成,以便 AI 模型知道需要什么类型的数据。这应该包括name、description和parameters:
const tools = [
// Add the news fetching function as a tool
{
type: "function",
function: {
name: "fetchLatestNews",
description: "Fetch the latest news based on a query",
parameters: {
type: "Object",
properties: {
query: {
type: "string",
},
},
required: ["query"],
},
}
},
];
const availableTools = {
fetchLatestNews, // Add the news fetching function here
};步骤 3:将外部工具集成到我们的 AI 助手中
在此步骤中,我们将创建一个名为的函数researchAssistant。它将提示与 OpenAI 的 GPT-4 模型进行对话,在工具中执行指定的外部数据函数,并动态集成响应。
首先,我们将定义一个数组来跟踪我们与AI助手的所有对话,并在提出新请求时提供详细的背景信息:
const messages = [
{
role: "system",
content: `You are a helpful assistant. Only use the functions you have been provided with.`,
},
];完成后,我们将设置助手的核心功能。这涉及处理来自外部函数的响应以生成全面且相关的报告:
async function researchAssistant(userinput) { // Add user input to the messages Array as a 'user' role message messages.push({ role: "user", content: userInput, }); // Iterate up to 5 times to handle conversation turns or tool calls // necessary for cases where API response might not be relevant enough at first. //We reduced ours to just 5 for (let i = 0; i < 5; i++) { // Create a chat completion request to the OpenAI API with the current conversation state const response = await openai.chat.completions.create({ model: "gpt-4", // Specify the GPT model messages: messages, // Include the conversation history tools: tools, // Specify the external tools available for the AI to use max_tokens: 4096 // Set the maximum length of the AI's response }); // Destructure the AI response to get the finish reason and the message const { finish_reason, message } = response.choices[0]; // Check if the AI's response was to make a tool call if (finish_reason === "tool_calls" && message.tool_calls) { // Get the name of the function the AI wants to call const functionName = message.tool_calls[0].function.name; // Find the corresponding function in the availableTools const functionToCall = availableTools[functionName]; // Parse the arguments for the function call const functionArgs = JSON.parse(message.tool_calls[0].function.Arguments); // Call the function with the parsed arguments and await its response const functionResponse = await functionToCall.apply(null, [functionArgs.query]); // Add the function response to the conversation as a 'function' role message messages.push({ role: "function", name: functionName, content: ` The result of the last function was this: ${JSON.Stringify( functionResponse )} `, }); } else if (finish_reason === "stop") { // If the AI decides to stop, add its last message to the conversation messages.push(message); // Return the AI's last message as the function's output return message.content; } } // If the maximum number of iterations (i.e, 5) is reached without a 'stop', return the default message below return "The maximum number of iterations has been met without a relevant answer. Please try again."; }
步骤 4:运行我们的 AI 助手
我们的最后一步是创建一个函数,该函数researchAssistant为我们的研究查询提供函数查询参数并处理其执行:
async function main() {
const response = await researchAssistant("I have a presentation to make. Write a market research report on apple Vision Pro and summarize the key points.");
console.log("Response:", response);
}
main();有趣的是,GPT-4 模型的知识截止时间为 2023 年 4 月,也就是苹果 Vision Pro 于 2024 年 2 月发布之前。尽管存在这一限制,但由于我们用外部数据补充了我们的查询,因此该模型提供了相关的研究报告。
您可以集成到 AI 助手中的其他 API 可以是TimeAPI、location API或任何其他您可以访问的具有结构化响应的 API。
结论
这是一次多么令人兴奋的旅程!本教程探讨了有助于我们理解流行的 AI 应用程序如何工作的关键概念。
然后,我们构建了一个 AI 研究助手,它能够理解我们的查询并使用 OpenAI 的 SDK 生成类似人类的响应。
为了进一步增强我们的基本示例,我们通过函数调用整合了外部数据源,确保我们的 AI 模型能够从 Web 上获取最新、最相关的信息。通过所有这些努力,我们最终构建了一个复杂的 AI 研究助手。
人工智能的可能性无穷无尽,您可以在此基础上构建令人兴奋的工具和应用程序,利用最先进的人工智能模型,当然还有 JavaScript 来自动执行日常任务,从而节省我们宝贵的时间和金钱。







网友评论文明上网理性发言 已有0人参与
发表评论: