
最近真是忙得不可开交,国庆节前后,基本天天加班,为了业绩,大家真是拼了。今天难得空闲下来了,出来透透气,分享一些平时前端开发可能会用到的技术知识库,大家也可以收藏下。
1. Adobe Web Platform Team

这个是adobe公司的一款WEB平台,大家可以去学习了解下他们的技术知识点。
2. Flexbox Cheatsheet Cheatsheet

Flexbox,相信大家并不陌生了,可以更进一步的学习。
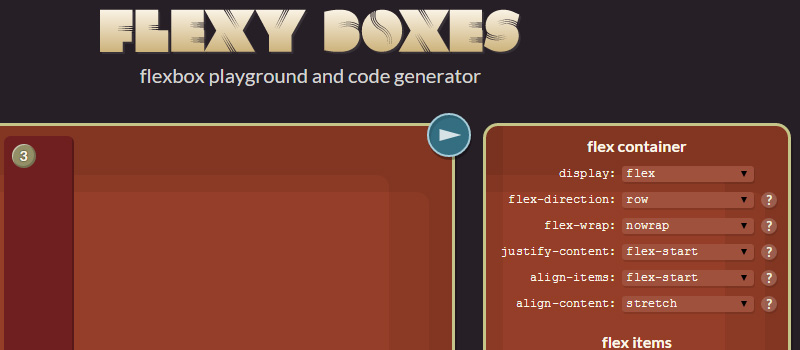
3. Flexy Boxes

Flexbox,你不会写没关系,在这里你可以随意编辑和布局,是个不错的学习Flexbox的好平台。
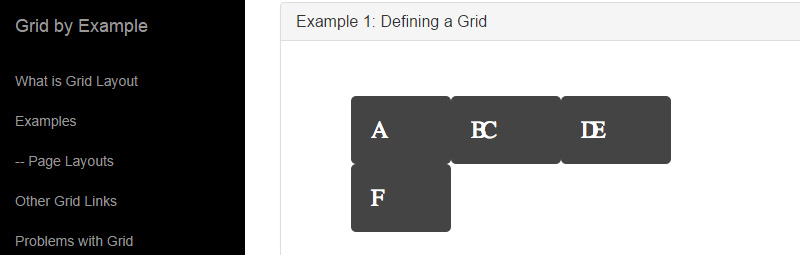
4. Grid by Example

Grid,跟Flexbox一样,是个WEB布局,目前最新版的firefox 56版本在用了,不过兼容性有待提高,大家可以去学习下,或许会成为主流呢,以后的趋向。
5. CSS Guidelines

这个就不用多介绍了,讲的一些深入的CSS知识,比较详细。
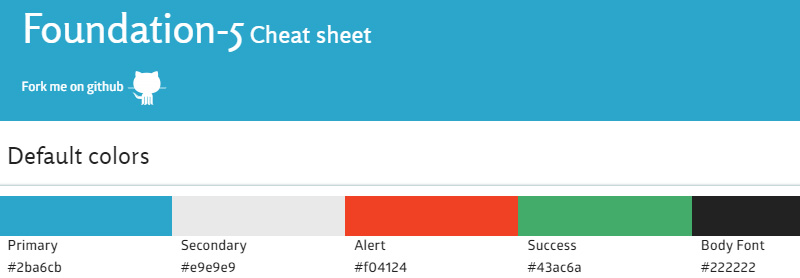
6. Foundation 5 Cheat Sheet

bootstrap的出现,抢了太多Foundation的风头啊,毕竟一山会比一山高,不管什么平台必须不断的进步,才不会被淘汰。
7. Cheetyr

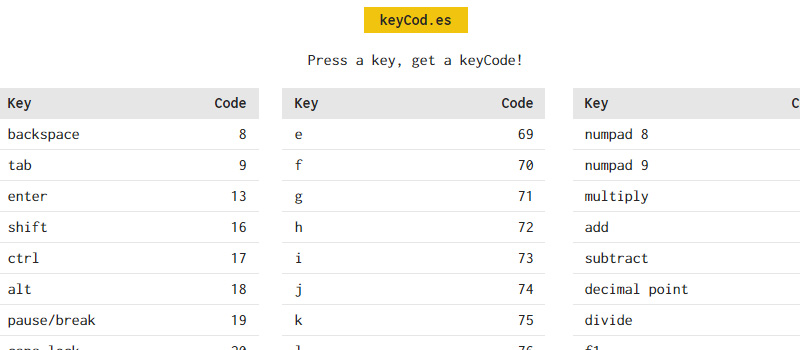
8. keyCod.es

9. AngularJS Style Guide

10. Poor Man’s Styleguide

11. Web Fundamentals

12. CSS PRE

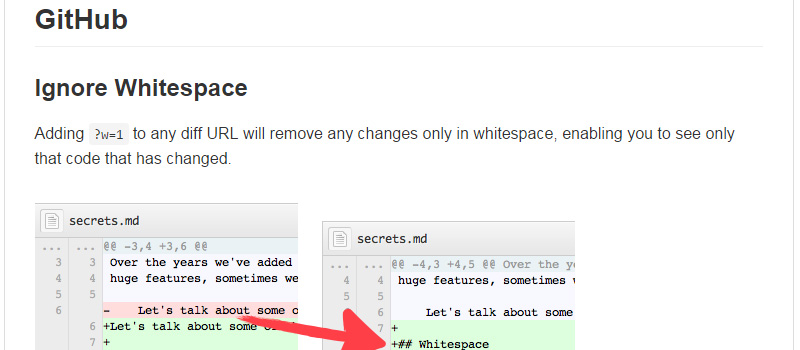
13. GitHub Cheat Sheet

14. HTML Vocabulary

15. iOS Human Interface Guidelines

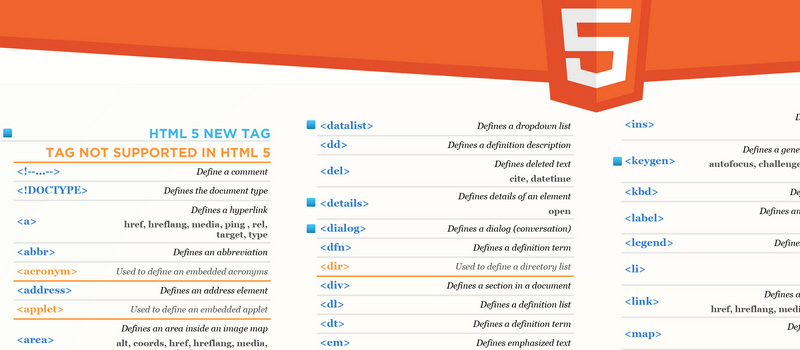
16. HTML5 Cheat Sheet

17. jQuery Coding Standards & Best Practices

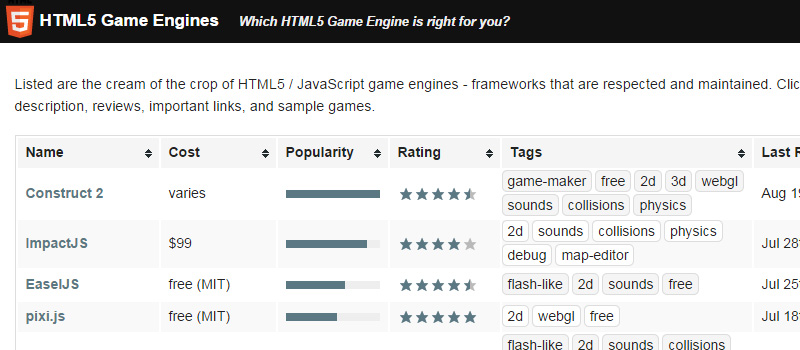
18. HTML5 Game Engines

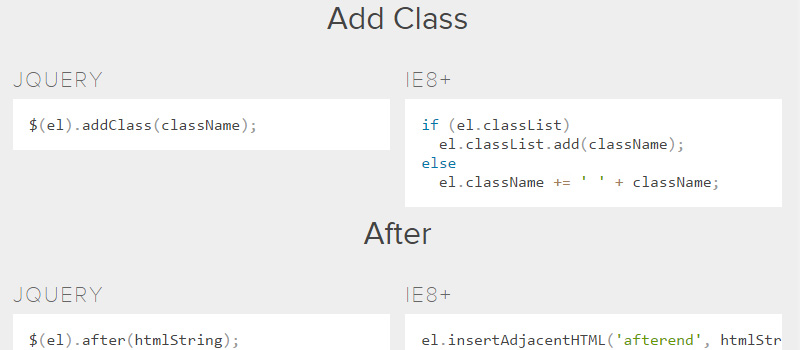
19. You Might Not Need jQuery

20. Airbnb JavaScript Style Guide

总结
每天一小步,成功一大步。








网友评论文明上网理性发言已有0人参与
发表评论: