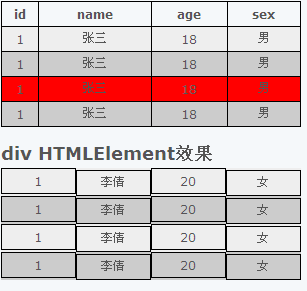
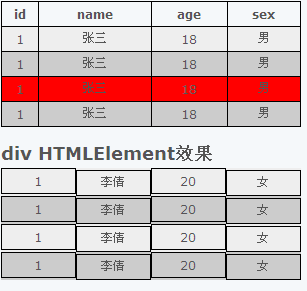
table HTMLElement效果

var br_cc = (function(){
var setEffect = function(els,params){
var settings = {"c1":"#eee","c2":"#ccc","c3":"#f00"};
$.extend(settings,params);
els.each(function(i){
var self = $(this);
if(i%2==0){
this._bg = settings.c1;
}else{
this._bg = settings.c2;
}
self.css({"background-color":this._bg,"cursor":"pointer"});
self.mouseover(function(){
self.css("background-color",settings.c3);
});
self.mouseout(function(){
self.css("background-color",this._bg);
});
});
};
var cc_table = function(params){
params = params || {};
var box = params.box?$("#"+params.box):$("body").eq(0);
setEffect(box.find("tr"));
};
var cc_div = function(params){
params = params || {};
var box = params.box?$("#"+params.box):$("body").eq(0);
var els = params.tagClass?box.find("."+settings.tagClass):box.find("div");
setEffect(els);
};
return {"cc_tb":cc_table,"cc_div":cc_div};
})();
$(document).ready(function(){
br_cc.cc_tb({"box":"stu-datas-tb"});
br_cc.cc_div({"box":"stu-datas-div"});
});
使用非常简单,就不多废话了。有需要的朋友直接拿去。别忘了顶哈。
table和div的数据表示Html结构:
<h2>table HTMLElement效果</h2>
<table>
<thead>
<tr>
<th>id</th><th>name</th><th>age</th><th>sex</th>
</tr>
</thead>
<tbody id="stu-datas-tb">
<tr>
<td>1</td><td>张三</td><td>18</td><td>男</td>
</tr>
<tr>
<td>1</td><td>张三</td><td>18</td><td>男</td>
</tr>
<tr>
<td>1</td><td>张三</td><td>18</td><td>男</td>
</tr>
<tr>
<td>1</td><td>张三</td><td>18</td><td>男</td>
</tr>
</tbody>
</table>
<h2>div HTMLElement效果</h2>
<div id="stu-datas-div">
<div class="stu_info">
<span>1</span><span>李倩</span><span>20</span><span>女</span>
</div>
<div class="stu_info">
<span>1</span><span>李倩</span><span>20</span><span>女</span>
</div>
<div class="stu_info">
<span>1</span><span>李倩</span><span>20</span><span>女</span>
</div>
<div class="stu_info">
<span>1</span><span>李倩</span><span>20</span><span>女</span>
</div>
</div>

复制代码 代码如下:
var br_cc = (function(){
var setEffect = function(els,params){
var settings = {"c1":"#eee","c2":"#ccc","c3":"#f00"};
$.extend(settings,params);
els.each(function(i){
var self = $(this);
if(i%2==0){
this._bg = settings.c1;
}else{
this._bg = settings.c2;
}
self.css({"background-color":this._bg,"cursor":"pointer"});
self.mouseover(function(){
self.css("background-color",settings.c3);
});
self.mouseout(function(){
self.css("background-color",this._bg);
});
});
};
var cc_table = function(params){
params = params || {};
var box = params.box?$("#"+params.box):$("body").eq(0);
setEffect(box.find("tr"));
};
var cc_div = function(params){
params = params || {};
var box = params.box?$("#"+params.box):$("body").eq(0);
var els = params.tagClass?box.find("."+settings.tagClass):box.find("div");
setEffect(els);
};
return {"cc_tb":cc_table,"cc_div":cc_div};
})();
$(document).ready(function(){
br_cc.cc_tb({"box":"stu-datas-tb"});
br_cc.cc_div({"box":"stu-datas-div"});
});
使用非常简单,就不多废话了。有需要的朋友直接拿去。别忘了顶哈。
table和div的数据表示Html结构:
复制代码 代码如下:
<h2>table HTMLElement效果</h2>
<table>
<thead>
<tr>
<th>id</th><th>name</th><th>age</th><th>sex</th>
</tr>
</thead>
<tbody id="stu-datas-tb">
<tr>
<td>1</td><td>张三</td><td>18</td><td>男</td>
</tr>
<tr>
<td>1</td><td>张三</td><td>18</td><td>男</td>
</tr>
<tr>
<td>1</td><td>张三</td><td>18</td><td>男</td>
</tr>
<tr>
<td>1</td><td>张三</td><td>18</td><td>男</td>
</tr>
</tbody>
</table>
<h2>div HTMLElement效果</h2>
<div id="stu-datas-div">
<div class="stu_info">
<span>1</span><span>李倩</span><span>20</span><span>女</span>
</div>
<div class="stu_info">
<span>1</span><span>李倩</span><span>20</span><span>女</span>
</div>
<div class="stu_info">
<span>1</span><span>李倩</span><span>20</span><span>女</span>
</div>
<div class="stu_info">
<span>1</span><span>李倩</span><span>20</span><span>女</span>
</div>
</div>








网友评论文明上网理性发言已有0人参与
发表评论: