搜索
Chrome
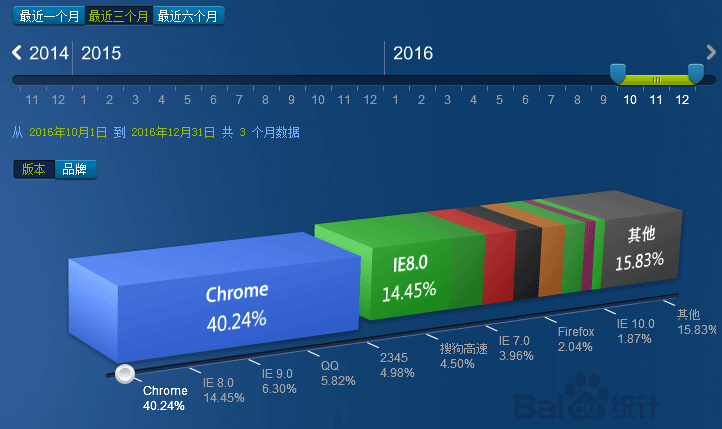
IE浏览器已走下神坛,前景很不乐观
浏览器的竞争格局处于白热化阶段,曾经的霸主IE已经走下神坛了,IE浏览器的现状很不乐观,伴随着HTML5的出现,谷歌浏览器独占鳌头。大家可以看下图:虽然微软发布...
Terry 2017.01.04views: 16925【续】关于“Chrome开发者工具”那些事儿
昨天妹子“妮妲”袭击深圳后,路上一片狼藉,公司福利放假一天,一天也没出门,但是今天暴风雨还是一阵一阵的,早上正好碰上,全身湿透,坑爹。言归正卷,今天是想说说关于...
Terry 2016.08.02views: 16789新版谷歌(Chrome)设置字体大小问题
先前我们控制谷歌(Chrome)浏览器设置字体小于12px,比较简单,直接用:-webkit-text-size-adjust:none。从谷歌(Chrome)...
Terry 2013.12.05views: 16278Chrome Safari FireFox 浏览器中禁止Textarea 拖动且固定大小
HTML标签textarea在大部分浏览器中只要指定行(rows)和列(cols)属性,就可以规定textarea的尺寸,大小就不会改变,不过更好的办...
Terry 2013.08.06views: 20904前端开发者调试工具Chrome Workspace
今天在一个博客上看到一篇关于谷歌调试工具的文章,觉得这个工具真不错,刚开始对于那些英文有点不习惯,用久就NOPROBLEM啦。好吧,转载过来,分享给大家。工具...
Terry 2013.07.25views: 21535各种浏览器的Hack写法(chrome firefox ie等)
近期更新了谷歌浏览器,发现先前设置的-webkit-text-size-adjust:none,已经失效了,后才发现谷歌浏览器从V27.0版本就开始不支持了,然...
Terry 2013.07.02views: 22082Chrome苹果浏览器字体大小控制问题
今天在做手机项目开发遇到一个问题,我想把字体设置<=12号字体,但是没效果,后来发现Webkit内核浏览器限制了最小字体12px,如果我们想把字体变得更小,可以...
Terry 2012.12.20views: 23086