jQuery Mobile是客户端代码,但其基于ajax技术与服务器端交互。因此拥有一个Web Service,才能更好的体验jQuery Mobile的功能。这里不打算介绍Web Service的搭建过程,朋友们可以根据自己的实际需要自行搭建。
示例一:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.css"> <script src="http://code.jquery.com/jquery-1.8.3.min.js"></script> <script src="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.js"></script> <title>jqueryMoblie</title> </head> <body> <div data-role="page" id="pageone"> <div data-role="header"> <h1>图标</h1> </div> <div data-role="content"> <p>定位图标:</p> <a href="#link" data-role="button" data-icon="search" data-iconpos="top">顶部</a> <a href="#link" data-role="button" data-icon="search" data-iconpos="right">右侧</a> <a href="#link" data-role="button" data-icon="search" data-iconpos="bottom">底部</a> <a href="#link" data-role="button" data-icon="search" data-iconpos="left">左侧</a> </div> <div data-role="footer"> <h1>底部文本</h1> </div> </div> </body> </html>
演示图:

示例二:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.css">
<script src="http://code.jquery.com/jquery-1.8.3.min.js"></script>
<script src="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.js"></script>
</head>
<body>
<div data-role="page" id="pageone">
<div data-role="header">
<h1>可折叠块</h1>
</div>
<div data-role="content">
<div data-role="collapsible">
<h1>点击我 - 我可以折叠!</h1>
<p>我是可折叠的内容。</p>
</div>
</div>
<div data-role="footer">
<h1>页脚文本</h1>
</div>
</div>
</body>
</html>
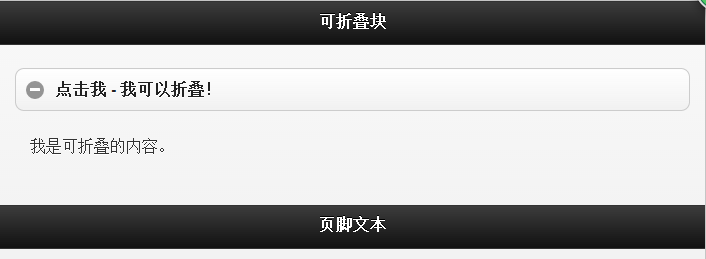
演示图

示例三:
<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="utf-8">
<!-- <link rel="stylesheet" href="http://apps.bdimg.com/libs/jquerymobile/1.4.2/jquery.mobile.min.css">
<script src="http://apps.bdimg.com/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="http://apps.bdimg.com/libs/jquerymobile/1.4.2/jquery.mobile.min.js"></script> -->
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.css">
<script src="http://code.jquery.com/jquery-1.8.3.min.js"></script>
<script src="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.js"></script>
</head>
<body>
<div data-role="page" id="pageone">
<div data-role="header">
<h1>可折叠集合</h1>
</div>
<div data-role="content">
<div data-role="collapsible-set">
<div data-role="collapsible">
<h3>点击我 - 我可以折叠!</h3>
<p>我是可折叠的内容。</p>
</div>
<div data-role="collapsible">
<h3>点击我 - 我可以折叠!</h3>
<p>我是可折叠的内容。</p>
</div>
<div data-role="collapsible">
<h3>点击我 - 我可以折叠!</h3>
<p>我是可折叠的内容。</p>
</div>
<div data-role="collapsible">
<h3>点击我 - 我可以折叠!</h3>
<p>我是可折叠的内容。</p>
</div>
</div>
</div>
<div data-role="footer">
<h1>在此插入底部文本</h1>
</div>
</div>
</body>
</html>
演示图:

示例四:
<html lang="zh_CN">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="http://apps.bdimg.com/libs/jquerymobile/1.4.2/jquery.mobile.min.css">
<script src="http://apps.bdimg.com/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="http://apps.bdimg.com/libs/jquerymobile/1.4.2/jquery.mobile.min.js"></script>
<style>
.ui-block-a,
.ui-block-b,
.ui-block-c
{
background-color: lightgray;
border: 1px solid black;
height: 100px;
font-weight: bold;
text-align: center;
padding: 30px;
}
</style>
</head>
<body>
<div data-role="page" id="pageone">
<div data-role="header">
<h1>自定义的列</h1>
</div>
<div data-role="content">
<p>三列样式布局:</p>
<div class="ui-grid-b">
<div class="ui-block-a"><span>第一个列</span></div>
<div class="ui-block-b"><span>第二个列</span></div>
<div class="ui-block-c"><span>第三个列</span></div>
</div>
</div>
</div>
</body>
</html>
演示图

示例五:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <link rel="stylesheet" href="http://apps.bdimg.com/libs/jquerymobile/1.4.2/jquery.mobile.min.css"> <script src="http://apps.bdimg.com/libs/jquery/1.10.2/jquery.min.js"></script> <script src="http://apps.bdimg.com/libs/jquerymobile/1.4.2/jquery.mobile.min.js"></script> </head> <body> <div data-role="page" id="pageone"> <div data-role="content"> <h2>有序列表:</h2> <ol data-role="listview"> <li><a href="#">列表项</a></li> <li><a href="#">列表项</a></li> <li><a href="#">列表项</a></li> </ol> <h2>无序列表:</h2> <ul data-role="listview"> <li><a href="#">列表项</a></li> <li><a href="#">列表项</a></li> <li><a href="#">列表项</a></li> </ul> </div> </div> </body> </html>
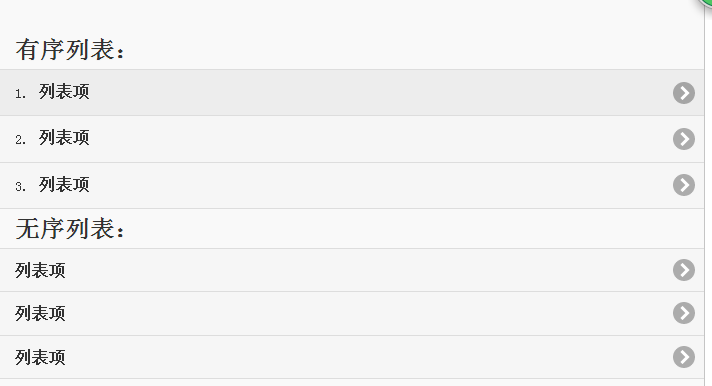
演示图

在介绍过程中有不对的地方或不严谨的地方,欢予以纠正。感谢大家!
与其他教程不同的是,本教程都是通一个个实例进行展示。关键性介绍都会在代码中穿插。








网友评论文明上网理性发言 已有0人参与
发表评论: