
回顾上篇文章“基于Sublime Text的sass之语法和应用”,我们学习到sass的一些语法和应用,发现sass的写法其实是CSS和jQuery综合体,^_^;如果你有一些基础,学习起来还是比较轻松的。OK,今天我们继续来学习Sublime Text3的一些常用插件以及sass的编译玩法。
Sublime Text3常用插件
Sublime Text3的插件有很多,主要是想分享开发项目时常用的一些插件。
1、Terminal
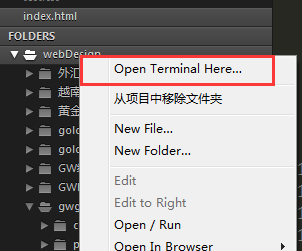
Terminal在webstorm里是自带的,但是在sublime text里需要安装。在编程过程中,我们经常需要使用到命令行窗口,Terminal插件可以允许在Sublime Text 3中打开cmd命令窗口,快捷键是Ctrl+Shift+T,当然你也可以在对应的文件里鼠标右键选择Terminal,比如你想在某个根目录下运行命令,可以在左侧导航栏点击右键进行这样操作, 就没必要每次运行还去查找文件目录啦。

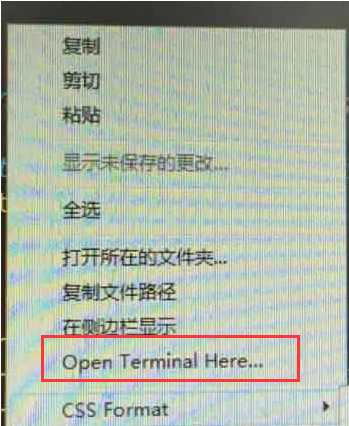
你也可以在打开的文件中区域,点击右键调出运行窗口。

2、SideBarEnhancements
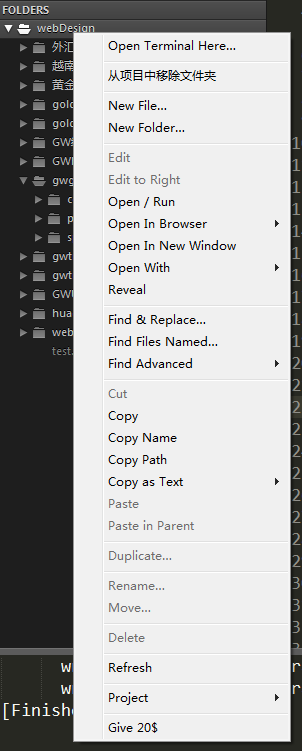
SideBarEnhancements是个很实用的插件,开发必备神器。不过话说回来,它就只是增强右键菜单,在未安装之前,我们右键点击左边菜单,发现只有命名、删除等几个选项。安装完成后发现多了很多的编辑功能,如下图:

3、YUI Compressor
YUI Compressor其实是一款不错的插件,可以自动压缩css和js,并且同时生成.min的压缩文件;但也不知道为什么在Sublime Text3上不支持了,在Sublime Text2貌似可以的,大家可以试下。
4、CSS format
CSS format可以格式化CSS代码,可以压缩、美化、净化、标准化相互转换。并且很多CSS压缩软件会过滤掉css hack,但CSS format不会,比较好用。
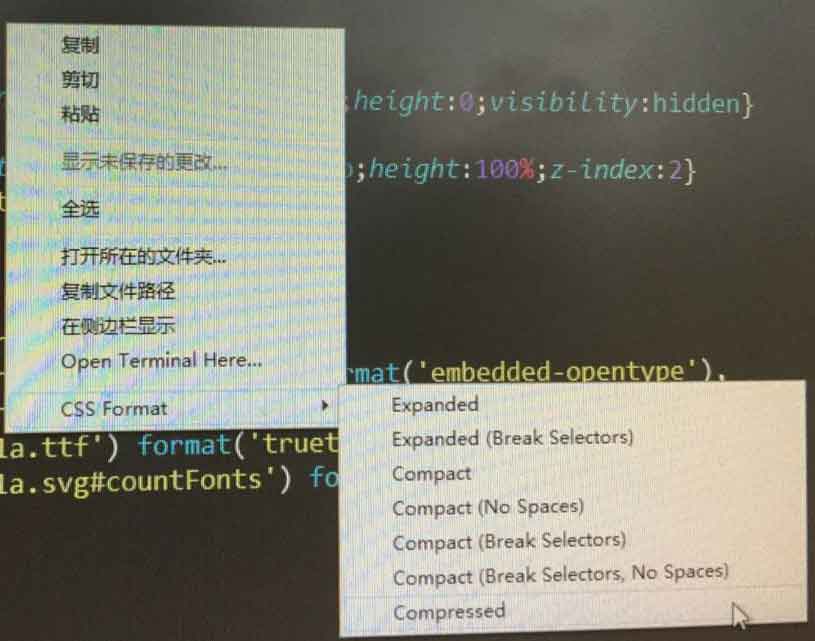
用法:只要在打开的CSS文件上鼠标右键,弹出菜单,如图:

一共有7种方法,大家可以一一尝试,看下效果。
5、JS format
JS format可以格式化js代码,标准化。
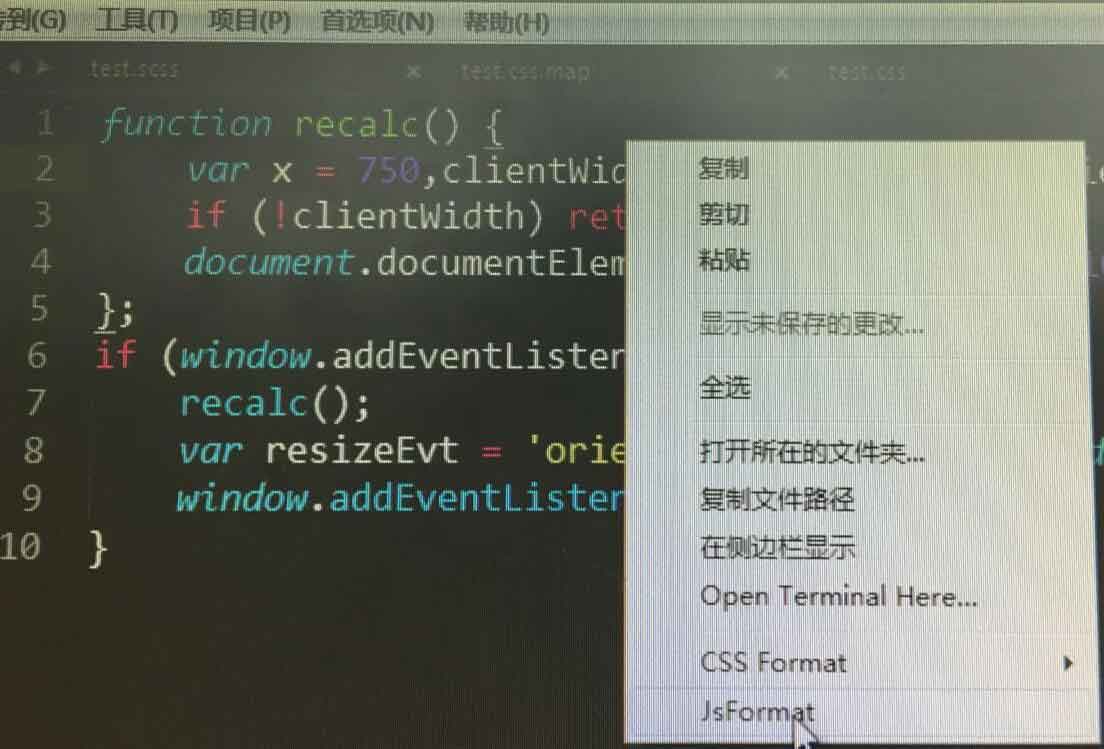
用法:只要在打开的JS文件上鼠标右键,弹出菜单,如图:

6、Alignment
Alignment 是一个代码格式化插件,它可以使多行代码中的等号对齐,也可以调整多行代码为一个缩进级别,默认快捷键是 ctrl+alt+a(Mac OS 上是 cmd+ctrl+a)。
7、BracketHighlighter
BracketHighlighter 是一个括号、引号、标签高亮插件,支持 []、()、{}、""、'' 和 <tag></tag> 等,比 Sublime Text自带的高亮要明显得多。
8、ColorPicker
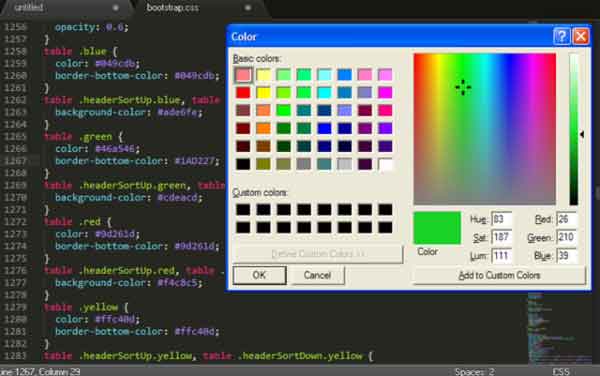
在编辑CSS样式的时候,要加个自己喜欢颜色或改改颜色啥的,要到PS里去调色?ColorPicker 可以让 Sublime Text 3内置一个调色盘,调好颜色,点击OK就会在光标处生成十六进制颜色代码。

9、SublimeLinter
SublimeLinter是一个代码校验插件,基于nodejs,安装前确认已经安装过nodejs。它可以帮你找出错误或编写不规范的代码,支持 C/C++、CoffeeScript、CSS、Git Commit Messages、Haml、HTML、Java、JavaScript、Lua、Objective-J、Perl、PHP、Puppet、Python、Ruby 和 XML 语言。
说明:
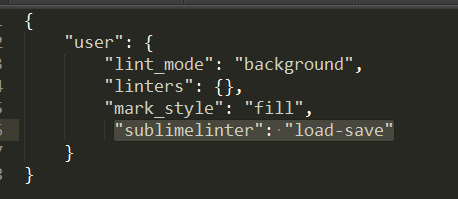
SublimeLinter 默认以background 模式运行,在用户输入的同时即时校验,如果你想要 Sublime Text 运行得更流畅,可以改为 load-save 模式或 save-only 模式,在读取和保存是校验或只在保存时校验。
打开 SublimeLinter 的配置文件:菜单 Preferences -> Package Settings -> SublimeLinter -> Settings - User,加入 "sublimelinter": "load-save" 或 "sublimelinter": "save-only"。

10、Autoprefixer插件
该插件使用CanIUse资料库,能精准判断哪些属性需要什么前缀。它是基于nodejs,所以需要先安装nodejs。
使用方法:在输入CSS3属性后(冒号前)按Tab键。
其实我个人觉得这个插件现在相对于emmet【目前st3已自带】来说没什么刁用,因为这个功能已被emmet涵盖了,分享出来是让大家了解下。
11、sublime-text-git
可视化的操作:帮助你与你的Git repo协议进行交互。它支持很多命令像init,push, pull, branch, stash,等等。使用它当然提前需要安装Git,并做好响应的配置。
这个关系很多知识,在这里只是提下,后续会专门针对sublime-text-git分享一篇文章。
Sass编译
sass在sublime text3里的编译上篇文章提到过了,在这里介绍两种常用编译插件,如下:
1、Sass build
Sass build属于手动编译的,安装完成后,保存sass源文件,然后按快捷键Ctrl+B (Linux/Windows) or Command+B (OS X)可编译Sass为CSS,还会有一个.map文件。其实我感觉有点鸡肋,每次保存都要这样干,岂不是很蛋疼。于是想到另外一款自动编译的,往下看吧!
2、SublimeOnSaveBuild
SublimeOnSaveBuild能够实现保存自动编译,是不是方便多了呢,不过前提我们需要设置好自动编译文件类型以及文件路径,否则你保存自动编译都会报错的。
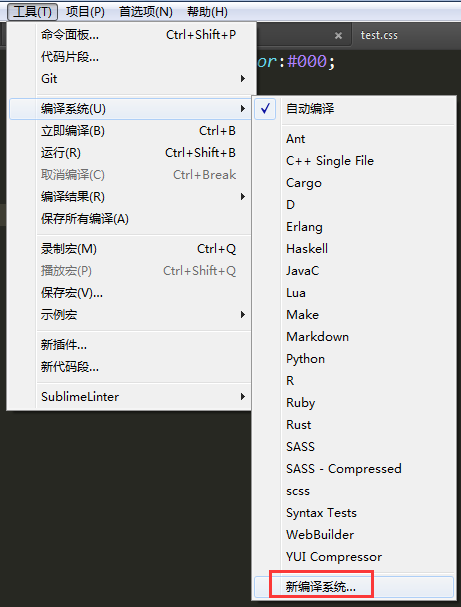
接下来告诉大家怎么设置,比如我现在需要设置sass源文件.scss格式来实现自动编译,点击“工具”》“编译系统”“新编译系统”。如下图操作:

然后会自动新建一个文件,我们可以复制一下代码,根据你的项目目录进行设置相关路径:
{
"cmd": [
"sass", "--update", "$file:${file_path}/../css/${file_base_name}.css", "--stop-on-error", "--no-cache",
"&&",
"postcss", "--use", "autoprefixer", "${file_path}/../css/${file_base_name}.css", "-d", "${file_path}/../css"
],
"selector": "source.sass, source.scss",
"line_regex": "Line ([0-9]+):",
"osx":
{
"path": "/usr/local/bin:$PATH"
},
"windows":
{
"shell": "true"
}
}一般保存格式是.sublime-build后缀的,比如我这里保存的是scss.sublime-build文件,完成后,我们在编译列表上就看到我们刚才新建的编译系统scss啦,如下图:

在项目进行中我们选择scss编译。
注意:
我们在做项目之前,先要规划好scss和css的目录和路径,避免在保存自动编译的时候出现报错问题。
总结
Sublime Text3的插件还有很多,上面分享的只是一部分,也是我在前端开发中常用的,基本够用了,这里建议大家不要随意安装其他的,视情况而定吧,安装越多,Sublime Text3会越来越卡,如果你电脑配置很叼的话,那就另当别论啦,^_^。
话说回来,Sublime Text3是我目前发现最轻便最好用的一款编辑器了,sass的玩法在上面完美体现,对于还没玩过Sublime Text3或者不熟悉的童鞋可以去研究下,如果你有更好的玩法,可以留言或者加入我们的前端群:295431592,一起来学习。



网友评论文明上网理性发言 已有0人参与
发表评论: