2024年全球行动上网设备将超过140亿台,比全球人口还要多!您的客户大部分都来自智慧型手机或平板电脑,而且比例还在不断上升中,如果您的网站没有考虑到行动装置的处理,当客户用手机打开您的网站时,只能看到很小的图片和一大堆挤在一起的文字,几乎无法阅读,还必须要用手指将画面放大才能看到部分内容。
如果您的网站刚好是使用FLASH动画来制作,那整个画面就是一片空白,什么都没有,情况真是惨不忍睹!请问,客户还会继续停留在您的网站上吗?因此,RWD网站设计就是要帮助您的网站达到行动装置优化,让您的网站可以在所有行动装置上完美呈现,不再让客户迅速逃离。
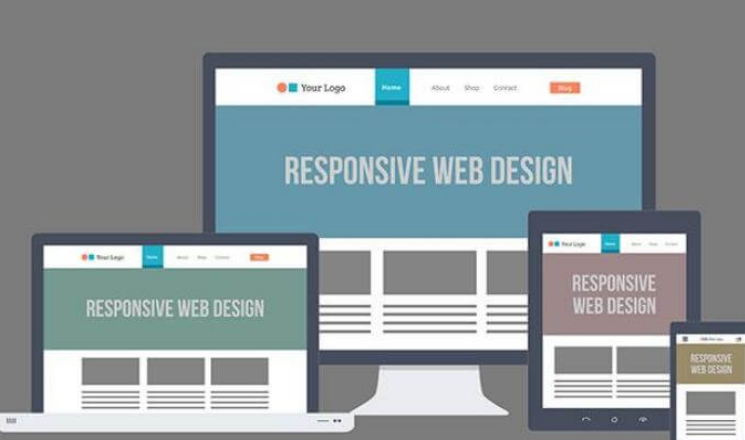
RWD网站设计又称为「自适应网站设计」 或「响应式网站设计」 ,与一般行动版网站最大的不同,在于它不需要另外独立制作行动版网站,而是让网站自动去适应行动装置,让网站自己可以在各种智慧型手机、平板电脑上调整外观、尺寸、位置、样式,不论用户从哪种行动装置来开启网站,都可以得到最佳的浏览效果。
RWD网站设计
RWD网站的优点
随着行动装置的普及化,网站设计也逐渐发展出一种全新的排版技术:RWD (Responsive Web Design),与一般传统的网站设计来比较,它具有以下优点:
支持任何设备
这是RWD最大的优点,也是它的最重要目的。智慧型手机萤幕尺寸越来越大,规格越来越多,通过RWD可以从此不用担心不同萤幕尺寸所带来的各种问题,因为RWD网站使用液态排版技术(Liquid Layout),让您的网站内容可以自动符合设备萤幕的尺寸来进行延展、伸缩、变形、行动,原本在桌上型电脑的宽萤幕上,产品图片是横向水平排列,遇到较小的手机萤幕时,产品图片会自动变成纵向垂直排列,由上到下,让使用者可以轻松便利的浏览您的产品讯息。
不只是图片,包含网站 LOGO、主选单、文字内容、网站页尾等,全部都会自动重新排列,找到最合适的呈现方式。
不仅如此,如果遇到电话号码或E-mail邮箱,手指轻轻一按,就能立即拨打电话或寄发信件。
方便网站阅读
不论您的网站是通过宽萤幕桌上型电脑来观看,或者是用智慧型手机、平板电脑来浏览,RWD 已经把所有的网站内容自动重新编排过,所以使用者不会再看到密密麻麻的字,更不需要用手指来把画面放大,就能轻松顺畅的浏览您的网站内容。
通过RWD的智慧型编排技术,还可隐藏不需要在手机上呈现的内容,只把最重要的讯息呈现给用户。
降低开发成本
以往为了制作手机版网站,网站设计公司还必须帮您另外开发一个手机专用的网站版本,加上判读程式,如果用户是来自手机,就把使用者引导到手机版网站。例如您的网址是 http://www.xxxxx.com/ ,如果用手机上网,系统会把您引导到http://m.xxxxx.com ,一个网站有两个版本,自然就会增加开发费用与维护成本。
提升搜寻排名
如果您的行动版网站是独立版本,具有不同的网址,那么就很有可能会分散网站在搜寻排名上的力道,因为同样的内容却存在着两个网址,那么搜寻排名计分也就被分摊掉了。
而且Google已经在官方文章中发表, Google比较建议使用RWD网站来处理行动版网站。
RWD网站的缺点
当然,RWD也有它的缺点:
不适合太复杂的网站内容
由于在设计RWD网站时,必须要同时考虑网站元素在电脑和手机上的呈现效果,因此不适合处理内容太过复杂的网站,例如复杂的嵌套表。
不支持太旧的浏览器
由于RWD是采用最新的HTML5 + CSS3网站技术来处理,因此早期的浏览器并不支持。使用版本过时的浏览器来观看,可能会产生版面破坏的情形。但是这两个缺点都可以通过沟通协调来避免,因此并不会真的造成太大的影响。由此可知,在设计行动装置网站时,RWD网站才是最好的选择。









网友评论文明上网理性发言已有0人参与
发表评论: