
到目前为止,您感觉如何?无论您有什么感觉,我敢打赌您都会同意,内容是用户体验的重要组成部分。
等待。我是否说过“至关重要的部分”?我的意思是“关键部分”。毕竟,无论其目标是什么,每次用户旅程最终都会涉及到用户获取内容或添加自己的内容。该内容可能是文本(如本文),也可能是图像,视频,音频-随便命名。但是,不管它是什么,这都是用户与每个站点或产品进行交互的重点。
但是传统上(而且经常如此),当我们设计网站或制作产品时,我们进行视觉设计,而内容空间留为空白。如果您像大多数人一样在做事情,您可能会向内部人员(甚至是您的创始人)展示线框或模型,并要求他们填补空白。
啊。至少,这是您的同事现在所考虑的。现在,他们负有填充文字和隐喻空白页的负担和责任,但是空白页已经有目标或方向,因此他们没有参与选择。
在这里,我将提出一种考虑内容的替代方法,其中内容是UX。
1.内容如何成为UX?
我在上面说过,内容是用户体验的关键部分。让我们现在就以此为基础。
内容就是用户体验。
看看YouTube之类的网站。登陆页面是内容列表。更好的是,该内容是根据您(或我)过去的使用模式来显示的。与该内容相关的数据(图像,标题,上传媒体的帐户名称,总观看次数和上传日期)也属于内容。当您访问视频时,其下方的评论即为内容。

全部内容。内容就是用户体验。这就是我们在这里使用的东西。
好的,您说的就是YouTube。我的产品不满意。
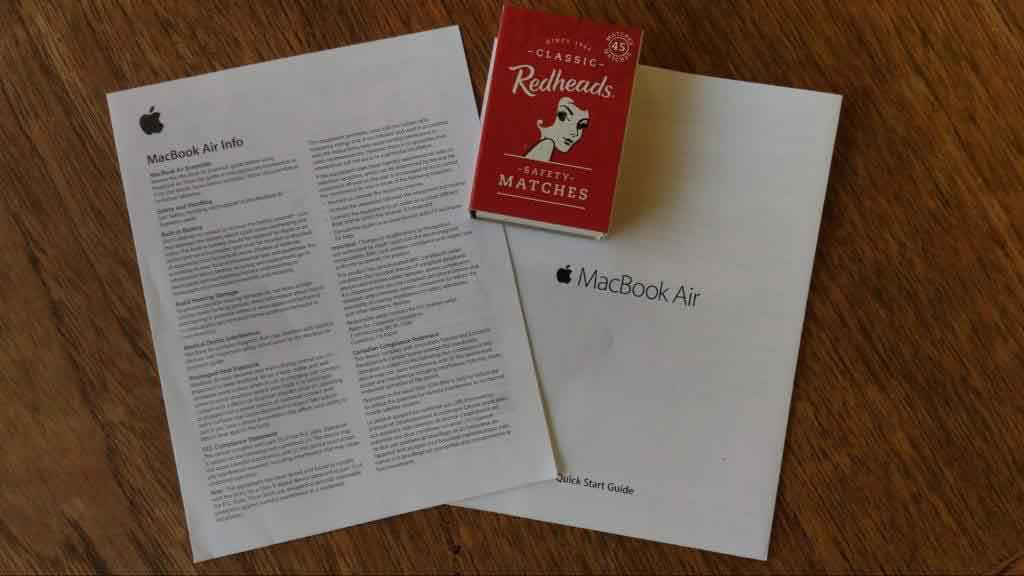
好的,让我们考虑一台新计算机的示例。经过六年的可信赖服务,我只需要更换我的。我有一台MacBook AIr,它装在一个可爱的盒子里。良好的用户体验。除了实际的计算机以外,这里没有太多内容,对吧?

好吧,不。但是后来我打开盒子,把东西塞进去,然后注意到这些小传单被藏起来了。

我包括了火柴盒以进行尺寸比较。我戴着眼镜,但是我觉得我需要一个放大镜才能阅读标题为MacBook Air Info的传单。实际上,我只读了第一句话(这伤了我的眼睛):
“你说得对,苹果,”我想。
那是什么 包装盒中唯一的其他传单是MacBook Air快速入门指南。是……这是什么意思吗?我希望如此,因为它的文字稍大,这是我打开激动人心的新商品之前浏览过的唯一一件事。
问题:如果我无法阅读说明内容以使所述设备正常运行,我该如何开始在该设备上创建光彩的内容,或访问WEB上可访问的光彩内容?如果我不需要这些内容来使它正常工作,那么为什么要在产品中首先包含这些疯狂的,不可读的传单?
这种经历并没有使我充满信心,也没有使apple关心实际的人的想法。当然,包装很好。但是现在,感觉就像是企业更爱自己的产品,而不是用户。
底线:内容就是用户体验。即使在Real World™中。
2.内容或UX是先出现的?
业务和用户目标是第一位的,它们决定了您需要开发的内容:内容以及用户交互和添加内容的机会。显然,从这一点来看,作家与设计师或研究者一样重要。为什么?
出于两个原因:内容优先设计和叙述性UX。
内容优先的设计是一个很酷的口号,其背后隐藏着一个事实,那就是内容是用户的目标所在,因此,我们需要对内容进行坚如磐石的处理,以便甚至考虑如何设计内容。即使是小册子。或宣传册网站。我们想说的将指导我们如何提供这些信息。(我在看着你,苹果。)
叙事UX是另一个很酷的流行语,但我要承认,此刻我需要在这里说的实际上是更大范围的交流的一部分,其中包括用户可能需要完成的其他任务,您可能想要实现的目标或满足他们的需求可能想在该品牌的保护下添加或消费。
因此,我们获取内容,并确定需要连接的内容。或者我们为用户提供了添加内容的机会,然后研究需要连接的其他内容。当然,我们会根据用户需求以及品牌的意义进行考虑。
我不是在谈论出售。我说的是与我们品牌的个性,价值观等相称的内容。
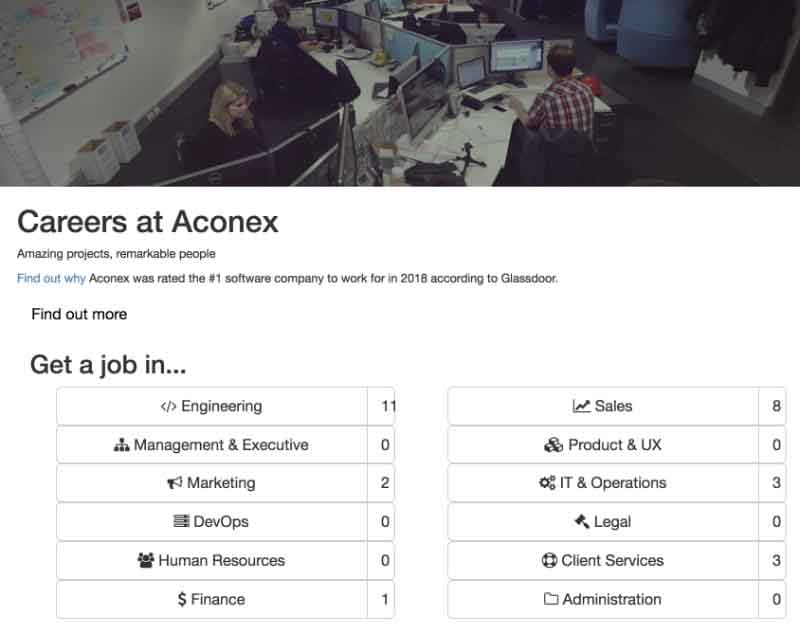
例如,让我告诉您关于墨尔本软件公司Aconex的职业网站的故事,我曾经在这里工作(完整披露)。开发该网站的主要目的是吸引顶尖的开发人员加入该业务,因此工作清单是关键内容。这就是为什么在主页上的英雄图片告诉您您所在的位置之后,您会看到工作清单的原因。

那里没有什么戏剧性的;这是一个非常标准的页面布局。该网站现在不再在线。Aconex被甲骨文(Oracle)收购,并且Aconex Careers网站上没有可显示的工作清单:大概所有工作都是通过母公司的职业网站提供的。然而,几个月来,Aconex网站仍然在线,只是没有任何工作清单。因此,没有理由存在。什么是没有工作的职业网站?有趣的人的照片蒙太奇不过是鼓舞人心的陈述而已。对于Aconex品牌而言,这并不是一个很好的外观。
这个小案例说明了业务决策如何影响我们讲述品牌故事的方式。更好的选择是将相关任务放到Aconex Careers站点中,或立即将此页面重定向到Oracle招聘页面(如他们现在所做的)。
这也说明了为什么作家从一开始就对任何项目都如此重要:作家不仅仅是将单词放在一起。他们是故事编排的专家。用户旅程就是一个故事。品牌故事就是故事。故事对用户有意义。作家可以利用他们的讲故事技能,帮助将内容以及用户添加内容的机会放到上下文中。
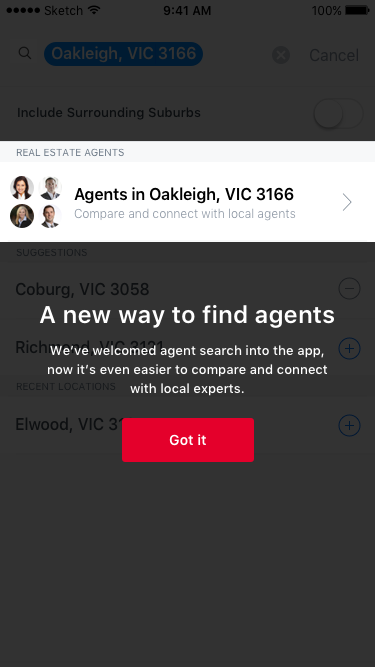
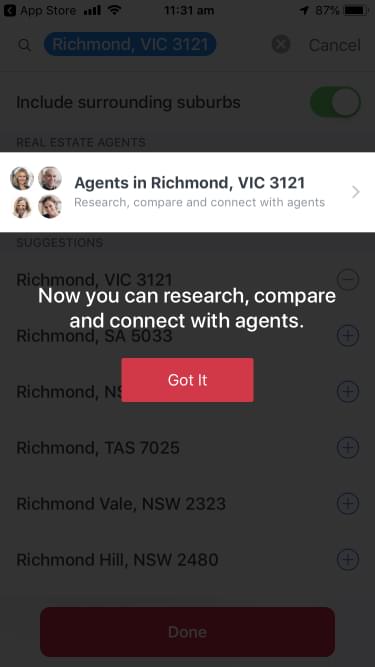
很好地了解您的产品和用户的好处在于,作者还可以为您的产品写出更好的文字。这是我在房地产列表网站上所做的一些前后工作的例子。他们想在他们的移动应用程序中引入一些新的房地产经纪人搜索功能,尽管他们承认这种繁荣确实是对用户流的干扰。因此,他们想保持快速。这是产品内标记的初始版本。

除了一个简单明了的信息包含大量文本这一事实外,该信息本身还涉及我们,品牌和我们所做的事情,而不是关注用户。
经过几次迭代,我们达到了目的。

如果我可以随意使用,我会删除“ [郊区]中的代理商”下的灰色文本以减少重复,但是无论如何,您可以看到使用实际的作者而不是设计师来撰写产品缩影可以该产品体验有很大的不同。
有关更多示例(许多示例,包括那些令人难以捉摸的欢乐时刻),请参阅Twitter上的Microcopy模式和Good microcopy。
3.如何与团队中的作家合作?
一个简单的答案:在项目的一开始就将它们引入,并像其他任何UXer一样,在每个步骤中都与它们一起工作。
首先,找到一个可以帮助您在用户眼中诠释品牌的人,即使您刚刚开始为新功能构建流程,或者找出如何在该新公司网站上重新定位产品。
当我在Aconex工作时,UXer让我参与了一项非常繁琐的功能添加工作:有些客户端(但不是全部)将开始使用两因素身份验证。鉴于我们没有产品内帮助层,我们如何为用户简化这一过程?
最终结果记录在这里,但简短的故事是,通过与他一起分析过程中的步骤,我能够帮助他在“设置向导”中构建步骤,从而使其尽可能简单,并在有用处链接。跳转指向更多信息,并且事实证明,此过程对于采用此方法的客户组织中的用户来说,使过程尽可能简单。
在此之前,您甚至无需考虑向导本身中使用的文本,它与图像一起工作的方式(当然,作为作者,我也曾与之合作)以及编写真正有用的支持材料,包括电子邮件通信。
像任何其他UXer一样,我还能够在向导和所有其他材料的帮助下,对发行前和发行后的测试和用户反馈进行响应。
底线:一开始请一位优秀的作家参与其中,我保证与仅使用研究人员和设计师相比,您将获得更好的用户体验。
什么是好作家?编写产品界面,编写Web以及编写直接数字响应方面有经验并了解挑战的人。如果您不知道从哪里开始寻找此人,请以专业网络为起点。一旦有了一些竞争者,请要求查看其先前工作的示例,并彻底检查其参考文献。然后,也许在开始具有高风险和/或高风险的事物之前,将它们从一个小型试验项目启动。
建立更人性化的网站
数十年来,企业已经建立了作为内容的主机或所有者的技术。他们已经将内容有效地视为填充物,而这并不是他们真正关心的。
现在我们可以看到这种方法不是我们可以采用的最智能的方法。用户将内容(包括您自己和他们的内容)视为最终游戏。无论是制作还是制作,内容都是用户体验的重要组成部分。这就是我们在这里的目的。
因此,在开始设计内容之前,请全神贯注于您的内容。了解内容将包括什么以及它将如何首先工作。之后,您可以开始布置界面并开发交互点,以使用户在需要时毫不费力地访问内容。并聘请作家来帮助构建故事情节,以自然方式将您的品牌与用户目标联系起来。在一起,我们可以使Web遍历,使每个用户获得更愉悦,有用和自然的体验。


网友评论文明上网理性发言已有0人参与
发表评论: