问答社区 更多 >
- 宝塔面板:关闭强制SSL后http和https共存问题
- Vue3 beforeCreate 问题:如何在Vue3中使用beforeCreate进行组件初始化前的处理和设置?
- React 问答:IDEA中的React项目代码可维护性和可扩展性的设计指导
- indexOf 方法在 JavaScript 中的高级应用技巧
- 大神说说indexOf 方法在 JavaScript 中的高级实际应用
- 如何将博客 DA 增加到 50+?
- SEO:如何添加地理关键字而不看起来关键字被填充?
- Matomo 数据集成
- Windows操作应用:PowerShell和FFmpeg查找Windows中所有损坏音频文件
- 如何使用远程桌面连接到 windows 10 电脑?
HTML 第7页
探讨挖空文本的CSS技术和效果
挖空文本是一种技术,将文字从元素中剪切出来并显示背景。换句话说,你只能看到背景,因为这些字母敲出了洞。这很吸引人,因为它打开了我们无法摆脱传统CSS属性的印刷风...
Terry 2018.03.07views: 23740用CSS3实现广告的展示动画特效
用CSS3实现广告的展示动画特效,不需要用JS哦,大家可以学习下,很多地方都可以用到,还在等什么呢,代码奉上啦!展示图:DEMO代码:<!DOCTYPE&...
andy001 2018.03.06views: 16950分享几种页面加载前loading状态的形式
在我印象中,今天应该是深圳近几年里最冷的一天了,几天时间从二十多度狂飙到几度。这气温也是醉了,大冷天手不都不想伸出来。当然了,再冷的天气击退不了我发帖的激情,额...
Terry 2018.01.30views: 17180表格中的点击更多实现滑动展开和收缩功能
帮一个朋友写了个表格,需要实现多个交易账号的显示隐藏功能,看下截图:好吧,话不多说,直接上干货代码:<!DOCTYPE html>&l...
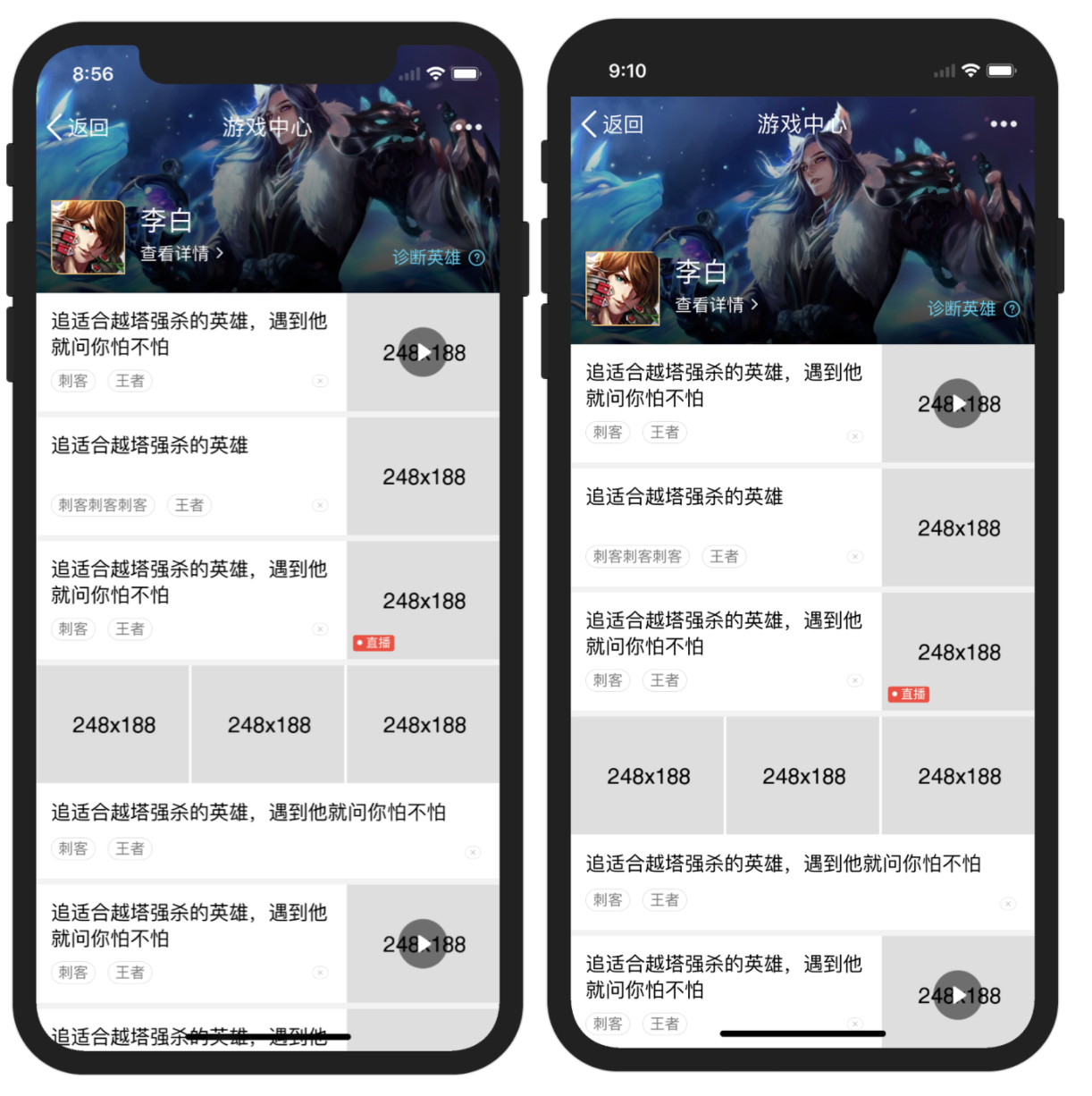
流泪的石头 2017.11.28views: 9958iPhone X的出现给H5页面带来技术革新
iPhoneX发布已经有段时间了,如果你用它来预览H5页面,效果跟我们正常的设备预览有些不同,主要是因为iPhoneX的顶部“刘海”设计和底部的“HOME键...
Terry 2017.11.23views: 10143聊聊CSS3 Animation之文字显示的效果
昨天下午接到一个需求,需要做一个数字显示消失的效果,对于某一些童鞋来说,可能首选插件。的确,类似的插件的确很多,但这不是我本次想分享的,废话不多说,一起先来看下...
Terry 2017.10.25views: 11590H5之Canvas绘制时指定颜色
H5之Canvas绘制图形,并且设置图形的颜色和透明度,这个功能在canvas很常用,今天分享点相关的知识。我们知道黑色是Canvas绘制的默认色彩,要想换一种...
Terry 2017.10.08views: 122056种常用的背景图片布局方法
常用的背景图片布局方法,有6种,不知道你是否都用过呢。一起来了解下:背景布局用于设置背景图片的大小,有2个可选值,第1个值用于指定背景图的width,第2个值用...
Terry 2017.09.29views: 41893用css3实现高亮发光文字特效
用css3实现高亮发光文字特效,一起来学习下吧!先来看下效果:代码直接奉上了,请接招!!!<!DOCTYPE html><htm...
天空 2017.09.27views: 15811谈谈Text的一些交互体验
俗话说的好,一款产品的成功与否,细节是关键。比如:普通的一句话、一个输入框text、一段文字,有时候可能不会吸引你的注意,如果配上一些交互动画效果呢,是不是会让...
Terry 2017.09.05views: 11705【前端开发】基于jQuery&css3的动态删除模块动画特效
动态删除模块功能,在网站开发中经常遇到,但本人很少玩这个效果,最近偶尔一次机会跟一个朋友搞一个私单,要求有这样的功能,挺好玩的;现在迫不及待的想分享出来。说明今...
Terry 2017.08.11views: 10719基于jQuery点击事件之置顶和居底功能
点击某个按钮,页面平滑到顶部和居底,这个功能应用太广了,实现它我们是基于jQuery来实现,不熟悉的童鞋可以一起来学下咯。实现这个功能的代码很简单,其核心主要在...
Terry 2017.06.19views: 16180