Html4
CSSNestedDeclarations即将登陆所有浏览器,以改善 CSS 嵌套!
我在web.dev上发布了一篇新文章,即将CSSNestedDeclarations适用于所有浏览器。为了解决CSS嵌套的一些怪异问题,CSS工作组决...
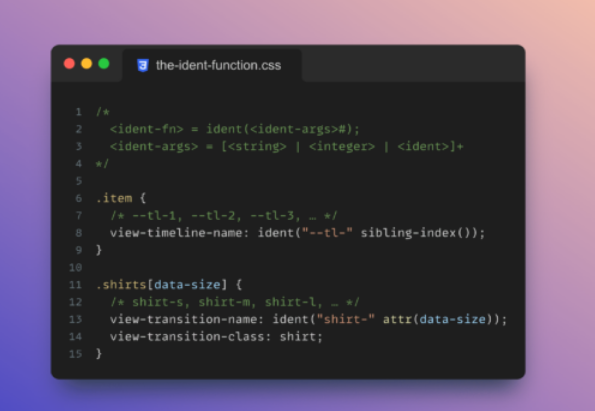
Terry 2025.02.10views: 1082CSS 的未来:使用 ident() 构造 和 值
CSS使用许多所谓的标识view-transition-name来命名事物——想想您为、、等输入view-timeline-name的值。container-...
Sanakey 2025.02.08views: 862介绍下前端开发中用到的 Bootstrap 完整的卡片组件第二篇
上篇以文章,我们介绍了“介绍下前端开发中用到的Bootstrap完整的卡片组件第一篇...
Terry 2025.01.06views: 1055介绍下前端开发中用到的 Bootstrap 完整的卡片组件第一篇
Bootstrap卡片是组织和呈现Web项目中内容的重要工具。它们提供了一种简单而通用的方法来创建具有视觉吸引力的布局,并可无缝调整以适应不同的设备。在本...
Terry 2025.01.06views: 1212Font 应用:使用 CSS clamp() 函数创建流体排版
在本文中,我们将深入研究如何使用CSSclamp()函数在各种设备尺寸范围内缩放文本大小。Web开发和设计的格局在不断发展。近年来,我们看到了强大的CSS...
Terry 2024.07.24views: 3653CSS基础应用:介绍几种常见的水平垂直居中实现方案
常见的水平垂直居中实现方案,可以介绍三种方案。最简单的方案当然是flex布局:.father { d...
Terry 2023.07.19views: 3060CSS :is, :where 和 :has 伪类选择器是如何工作的
CSS选择器允许您按类型、属性或在HTML文档中的位置选择元素。本教程介绍了三个新选项—:is()、:where()和:has()。选择器通常用于...
Terry 2023.06.21views: 6000CSS基础介绍:CSS 容器查询简介
容器查询启用基于可用空间的元素样式。它们使我们能够构建可适应无限、未知布局安排的弹性组件。这与视口媒体查询形成对比,视口媒体查询需要在页面级别协调样式更改。容器...
Terry 2023.05.14views: 5446CSS基础拓展:解析CSS 中的 :has() 选择器
作为“父选择器”的先驱,:has()伪类的范围远比仅仅为元素的祖先设置样式大得多。凭借其在Safari15.4+和Chromium105+中的可用性...
Terry 2023.05.05views: 8622一行代码实现“Web前端之家”网站变灰色,缅怀一代伟人江爷爷
最近大家打开很多APP和网站,网站都变成灰色了,大家应该也知道,缅怀一代伟人江爷爷,他的思想精神永垂不朽!接下来如何做到的呢?之前我们分享过一篇文章:CSS应用...
Terry 2022.12.05views: 5649语义 HTML:它是什么以及如何正确使用它
语义HTML,也称为语义标记,指的是使用HTML标签来传达其中包含的内容的含义或语义。通过向您的页面添...
Terry 2022.12.05views: 5337CSS应用:分享一些“一键使得网站变灰”的方法
当然发生一切大事情的,一些大型门户网站变灰,为了纪念某个节日或者缅怀伟人等等。身为站长的我们都会让自己的网站的全部网页变成灰色(黑白色),以表示我们对逝者的悼念...
Terry 2022.12.01views: 6133