HTML
CSSNestedDeclarations即将登陆所有浏览器,以改善 CSS 嵌套!
我在web.dev上发布了一篇新文章,即将CSSNestedDeclarations适用于所有浏览器。为了解决CSS嵌套的一些怪异问题,CSS工作组决...
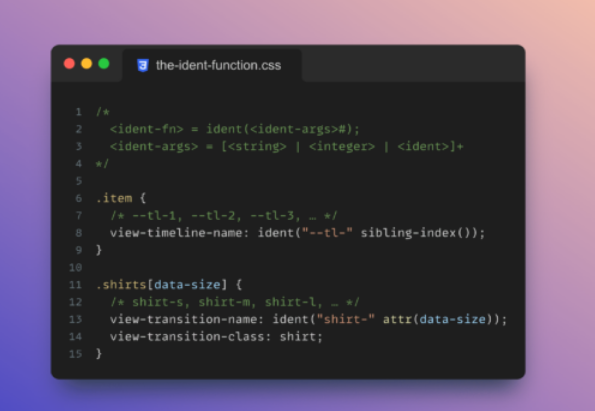
Terry 2025.02.10views: 1113CSS 的未来:使用 ident() 构造 和 值
CSS使用许多所谓的标识view-transition-name来命名事物——想想您为、、等输入view-timeline-name的值。container-...
Sanakey 2025.02.08views: 894如何将 CSS3 变换应用于背景图像
CSS变换很棒,但它们还不适用于背景图像。本文介绍了一种解决方法,适用于您确实想旋转背景图像或在容器元素旋转时保持其固定的情况。关键要点CSS变换和背景图像...
Terry 2025.02.06views: 869介绍下前端开发中用到的 Bootstrap 完整的卡片组件第二篇
上篇以文章,我们介绍了“介绍下前端开发中用到的Bootstrap完整的卡片组件第一篇...
Terry 2025.01.06views: 1077介绍下前端开发中用到的 Bootstrap 完整的卡片组件第一篇
Bootstrap卡片是组织和呈现Web项目中内容的重要工具。它们提供了一种简单而通用的方法来创建具有视觉吸引力的布局,并可无缝调整以适应不同的设备。在本...
Terry 2025.01.06views: 1264谈谈在H5页面中嵌入自媒体视频后不能播放的问题
今天一个朋友问到我一个关于在H5页面中视频不能播放的问题,但是这个视频保存到本地用播放器是可以播放的,只是嵌套在页面里不行而已,点击播放按钮没有任何反应。如下图...
Terry 2024.09.26views: 2378Font 应用:使用 CSS clamp() 函数创建流体排版
在本文中,我们将深入研究如何使用CSSclamp()函数在各种设备尺寸范围内缩放文本大小。Web开发和设计的格局在不断发展。近年来,我们看到了强大的CSS...
Terry 2024.07.24views: 36946 个巧妙的 SVG 图案生成器,助力您的下一个 UX 设计
SVG模式很容易被认为是SVG中被低估的超能力。虽然SVG模式通常不被广泛理解,但一旦你理解了它们的微妙之处,它就会提供很多有趣的设计选项。在本文中,...
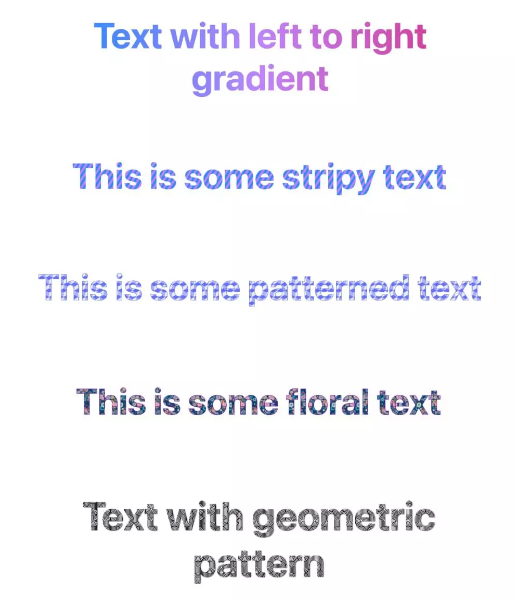
Terry 2024.06.18views: 4300快速提示:如何向文本添加渐变效果和图案
在这个快速提示中,我们将展示向网页上的文本添加渐变效果和图案是多么容易。我们实现此目的的方法是使文本透明,通过属性在文本上放置背景装饰background-im...
Terry 2024.03.26views: 2275CSS基础应用:介绍几种常见的水平垂直居中实现方案
常见的水平垂直居中实现方案,可以介绍三种方案。最简单的方案当然是flex布局:.father { d...
Terry 2023.07.19views: 3101[Web前端之家]聊聊CSS 中的滚动进度动画
滚动链接动画通常可以为网站增添一抹档次,但长期以来一直是JavaScript的专利。现在,一个全新的规范正在实施,使我们能够使用CSS创建丰富的滚动驱动...
Terry 2023.07.16views: 4624CSS :is, :where 和 :has 伪类选择器是如何工作的
CSS选择器允许您按类型、属性或在HTML文档中的位置选择元素。本教程介绍了三个新选项—:is()、:where()和:has()。选择器通常用于...
Terry 2023.06.21views: 6025










![[Web前端之家]聊聊CSS 中的滚动进度动画](https://www.jiangweishan.com/zb_users/upload/2023/07/202307161689474096134839.png)