搜索
报错
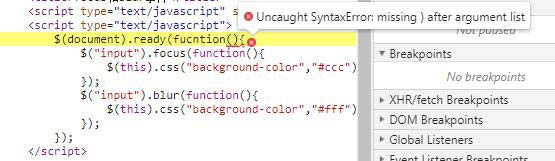
JS报错“Uncaught SyntaxError: missing ) after argument list”的真凶在哪里
我们在写JS的时候,有时候报错“UncaughtSyntaxError:missing)afterargumentlist”,有些童鞋就蒙蔽了,真凶...
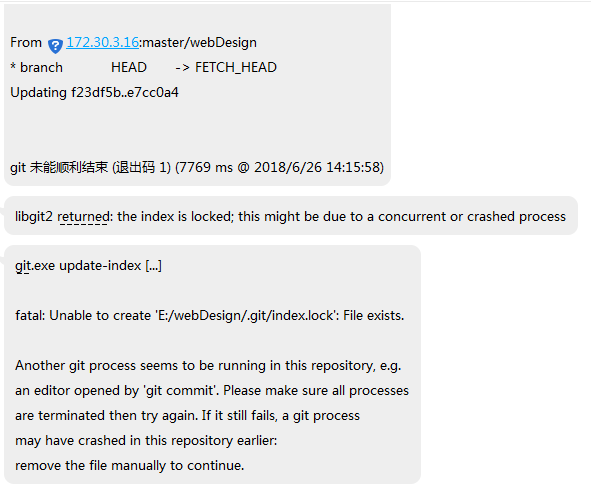
ceshi 2019.07.02views: 292999分享GIT创建、提交、更新出现异常的解决方法
今天下午,一个同事GIT突然出现问题,几天都没解决,找了很多中文网站提示的方法(说白了,没有一个可行的),行不通,英文的看不懂,-),letmehelph...
Terry 2018.06.26views: 58995