现在浏览网页的终端越来越多了,尤其是在移动端的比例越来越重了,并且用户体验越来越高,从而导致对产品要求也越来越高了。
我们先前讲过"用Media Query实现响应式Web布局"。想要让用户在移动端也能浏览PC网站,通常有两种方法,一是PC和移动端分别做一个网站,二是用响应式布局实现一体化。

"金 无足赤",以上两种方法皆有弊端,第一种方法不仅要耗费额外的人力和时间成本,还会在建站完成后遇到一系列问题,比如用户需要记住两个域名,这可能导致移 动站点流量减少,比如PC站和移动网站需要分别做SEO和SEM。而响应式设计的方法虽然解决了域名统一的问题,但对设计师相当高,需要设计很多个版本, 比如手机、IPAD和PC,并且要考虑到网页元素自适应,还要求对扁平式设计有一定的研究。前些天在网上看到"云适配"可以通过在PC站中嵌入一行 JS代码来直接解决繁复的适配问题。貌似需要花钱买服务,这个先不管拉,先了解下它吧。
"云适配"的工作原理如下:它会为需要适配的网站生成一行JS代码,这行代码被嵌入网站源代码后,即可发挥适配作用。它利用html5技术,通过JS实现对PC网站目 标网页数据的分析和抓取,并在云端完成针对用户当前设备的网页最佳展现方式的计算,最后在浏览器端实现html结构的重排以及CSS的重新渲染,以适应移 动端用户的浏览习惯。而由于该行JS代码获得的是网页前端数据信息,所以可以实现内容的实时更新和动态页面的实时生成,不被第三方服务器缓存。这一点也区别于百度site app通过搜索引擎抓取静态页面,并在PC站和移动站之间进行域名映射的适配思路。

不过,虽然"云适配"可以自动实现移动网页的重排,但由于每个网站都有自己特殊的排版需求,比如电商网站会希望"购物"按钮放在显眼的位置,而下置评论 区块等,所以针对各个不同网站进行适配时,还是避免不了人工的参与,需要手动对一些页面布局进行设计。目前云适配针对不同的网站给出了一些重排的模板,分 别适应媒体、电商、企业官网等需求。
此前"云适配"一直在服务企业、媒体、电商等网站,为其提供定制的移动化设计以获取盈利来源,此前合作的客户不乏微软、联想、CSDN、IDG等知 名网站。但"云适配"创始人Ben(陈本峰)告诉我,他们已于9月份决定转向做PaaS,如果一直针对企业客户做定制设计,虽然可获得高收入,却将逐渐变 成外包公司,这也违背了创业的初衷。
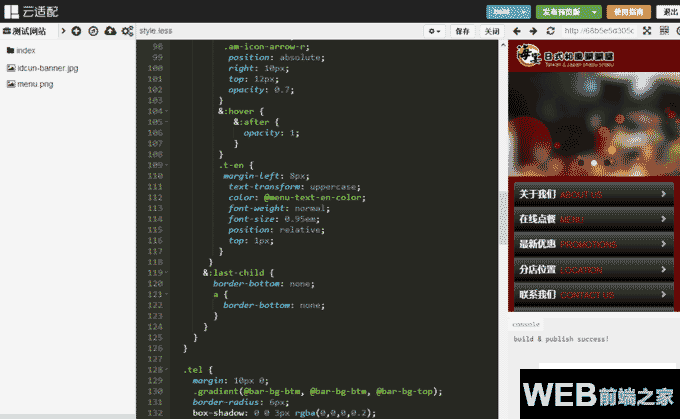
他希望将云适配变成基于微软Azure的PaaS,成为服务开发者的开发工 具,最后由开发者直接服务于企业用户。盈利模式也将改为按流量计费——即按照"云适配"为每一个网站进行适配时消耗的云端流量来收费,以及提供增值服务, 比如图片压缩(在云端自动把适应PC浏览的高分辨率图片缩成小分辨率图片,节省用户流量至原先的1/5),或者是正在计划当中的视频转码服务、还有将 flash转化成html5。Ben说他希望通过多种增值服务来提供一站式解决方案,让网站开发者可以直接在云端操作,减少为跨屏所做的额外设计与开发的 工作量。我们可以看下云适配软件界面:

未 来十年中,屏幕(Screen)会是一个趋势,现在书本逐步开始被"屏幕"取代,未来杂货铺、加油站、飞机里甚至大型建筑物的表面都会有屏幕,我们也会一 边看电视,一边玩手机和电脑。而所有这些屏幕背后的媒体又会逐渐构成一个类似"生态圈"一样的生态系统,有所互动,彼此依赖。在这样的多屏时代里,跨屏幕 的便捷解决方案自然有其价值。
总结:
不管是响应式还是云适配,随着浏览器的成长以及用户群体的需求,必将成为主流。至于我们最开始说的第一种方法【PC和移动各开一站】,必将被淘汰。XP的淘汰已经开始,HTML5和CSS3的技术现在也已经逐步深入到我们的产品之中了,相信不久的将来,互联网会有一个新的定位了。







网友评论文明上网理性发言已有0人参与
发表评论: