
介绍下vue基础应用:动态加载路由的3种方式。
方法一:
注册所有路由,根据后台返回菜单数据,显示菜单。
弊端:路由全部注册,菜单没有显示;用户可以手动更改url值,依然会显示当前组件。
方法二:
前端手动写好,根据不同的角色,创建多个不同的路由,根据登录的角色,动态的加载某个数组。
弊端:如果后台新增角色,那么只有修改前端代码,重新部署。
方法三(推荐):
菜单动态生成路由映射
菜单->url->路由->path->component(数组,routes)
后台返回的菜单,有url;url对应的是路由里面的path;path对面不同的组件。
菜单中有加载组件的名称component(名称/路径必须和前端写好的一致,不可移动组件位置)
(推荐)直接根据菜单的url。查找前端代码中的对应关系。生成数组routes
注意:
根据业务需求自行选择
vue动态添加路由后刷新失效
当添加路由addRoutes的时候,正常点击是没问题的,但是刷新一次页面,那么动态添加的路由就会失效,
用getRoutes() 打印出来看的时候确定路由已经添加进去了,所以这个原因应该是
当你执行到addRoutes时,路由要添加进去了,但是,路由不是响应式的,从执行循序来看,地址栏快于路由的添加,那找不到这个路径了就只能白屏了,除非设置了404的页面
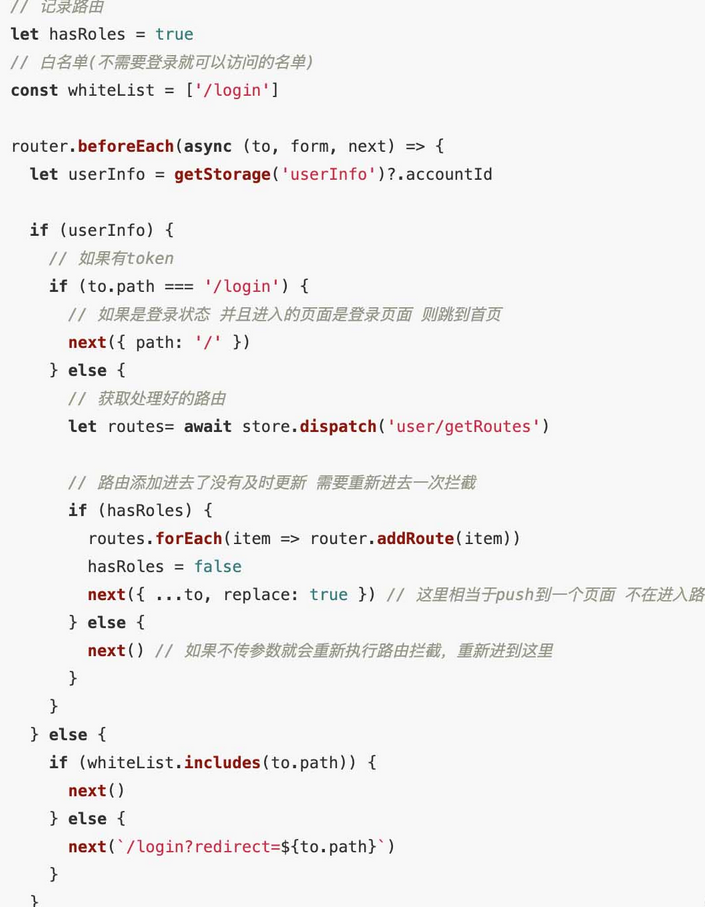
那么怎么解决这个问题, 只需要再进行一次拦截就好了,代码如下:



网友评论文明上网理性发言已有0人参与
发表评论: