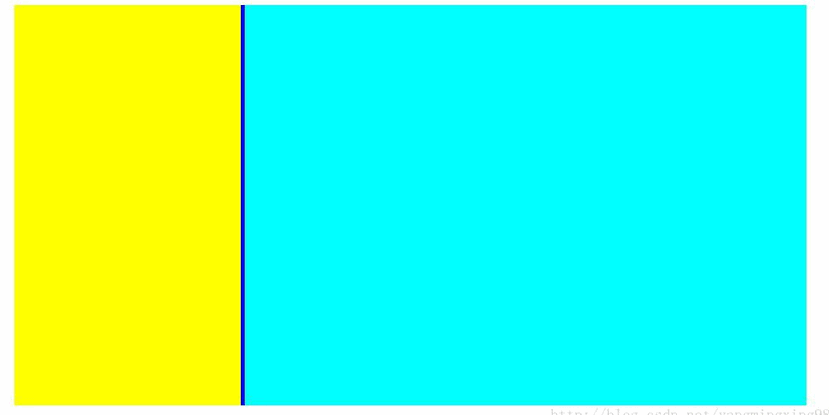
截图如下:(可通过移动中间蓝色的条,来改变左右两边div的宽度)

具体实现代码如下:
<%@ Page Language="c#" AutoeventWireup="true" codeFile="Default10.aspx.cs" Inherits="Default10" %> <!DOCtype html PUBLIC "-//W3C//Dtd xhtml 1.0 Transitional//EN" "http://www.w3.org/TR/xHTML1/DTD/xhtml1-transitional.dtd"> <html xmlns="HTTP://www.w3.org/1999/xhtml"> <head id="Head1" runat="server"> <title></title> <script type="text/javascript" src="JQuery 2.0.3.JS"></scrIPt> <style type="text/CSS"> .highlightTextSearch { background-color: Red; } a:hover { color: Red; } .style2 { width: 1000px; } .div { Scrollbar-face-color: #DCDCDC; /* 游标的颜色 */ scrollbar-shadow-color: #99BBE8; /*游标边框的颜色*/ scrollbar-highlight-color: #FF3300; /*游标高亮*/ scrollbar-3Dlight-color: #9EBFE8; scrollbar-DArkshadow-color: #9EBFE8; scrollbar-track-color: #DFE8F6; /*滑动条背景颜色*/ scrollbar-arrow-color: #6699FF; /*箭头颜色*/ } </style> </head> <body> <FORM id="form1" runat="server"> <div> <table style="width: 1000px; height: auto" align="center" cellpadding="0" cellspacing="0"> <tr> <td style="width: 1000px; height: auto" align="center"> <table style="width: 1000px; height: auto"> <tr> <td style="width: 1000px; height: 670px; overflow: auto" align="left" valign="top"> <div style="overflow: auto; width: 325px; height: 500px; float: left; background-color: Yellow" id="movemodule" class="div"> </div> <div id="arrowborder" style="float: left; width: 5px; height: 500px; background-color: Blue; cursor: w-resize;"> </div> <div id="rightframe" style="width: 660px; height: 500px; float: left; overflow: auto; background-color: Aqua" class="div"> </div> </td> </tr> </TABle> </td> </tr> <tr> <td style="width: 1000px; height: 70px; background-image: url('Images/OAbottom.bmp')" align="center"> </td> </tr> </table> </div> <script type="text/JavaScript"> var isDown = false; var minwidth = 160; var maxwidth = 800; $("#arrowborder").mousedown(function () { this.setCapture(); isDown = true; $("body").css("Cursor", "e-resize"); }); $("body").mouseup(function () { this.releaseCapture(); isDown = false; $("body").css("cursor", "default"); }); $("body").mouSEMove(function (event) { if (isDown) { var _mx = event.clientX; //var _my = event.clIEntY; var _poin = $("#arrowborder").offset(); var _w = _mx - _poin.left; var _lw = $("#movemodule").width(); var _rw = $("#rightframe").width(); if ((_lw + _w > minwidth && _w < 0) || (_lw + _w < maxwidth && _w > 0)) { $("#movemodule").width(_lw + _w); $("#rightframe").width(_rw - _w); } else { if (_w > 0) { $("#movemodule").width(maxwidth); $("#rightframe").width(_rw - (maxwidth - _lw)); } else { $("#movemodule").width(minwidth); $("#rightframe").width(_rw + (_lw - minwidth)); } } } }); </script> </Form> </body> </html>








网友评论文明上网理性发言 已有0人参与
发表评论: