将数据从 API 提取到 Figma Layer 是我们使用 Figma 可以做的最酷、最有用的事情之一。例如,如果我们正在为 Airbnb 制作模型,并且我们想要将公寓数据插入其中,我们会想要使用 Airbnb API 来实现速度、真实性和实时更新。
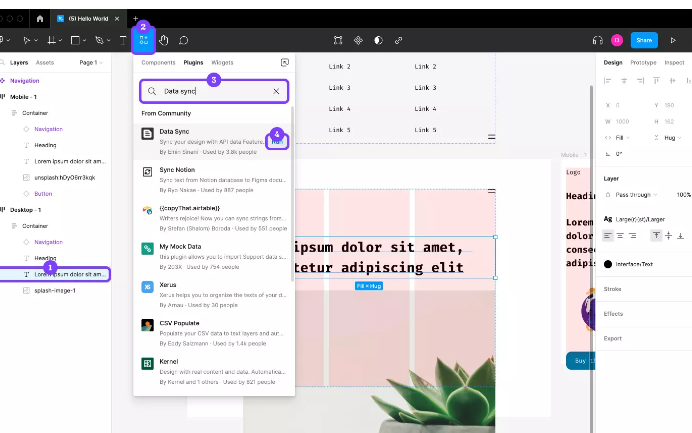
在第一步中,我们将使用数据同步插件,它使我们能够从 Google 表格和 API 请求 JSON、XML 或 CSV 格式的数据,然后将其插入到我们的模型中。
首先选择“桌面 - 1”中应用“较大”文本样式的文本层,然后运行数据同步插件。

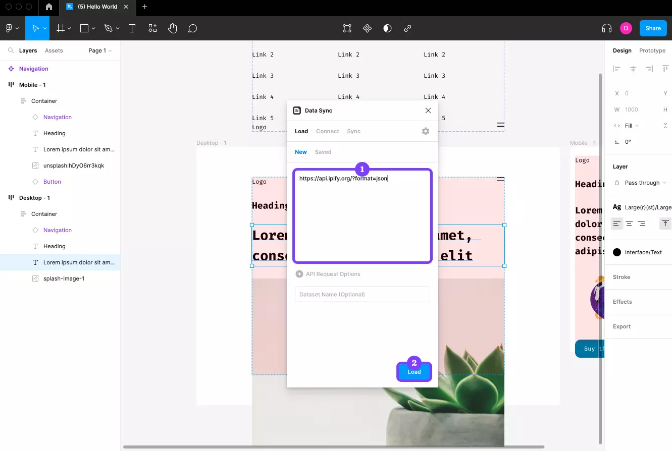
现在假设我们正在设计的内容告诉用户他们的 IP 地址是什么。我们将使用 ipify API 找出我们的是什么并将其插入层。粘贴https://api.ipify.org/?format=json到文本字段中,然后单击“加载”按钮,这将在将我们切换到“连接”选项卡之前从 API 请求数据。(这是一个开放的 API,因此我们不需要包含任何身份验证凭据。)

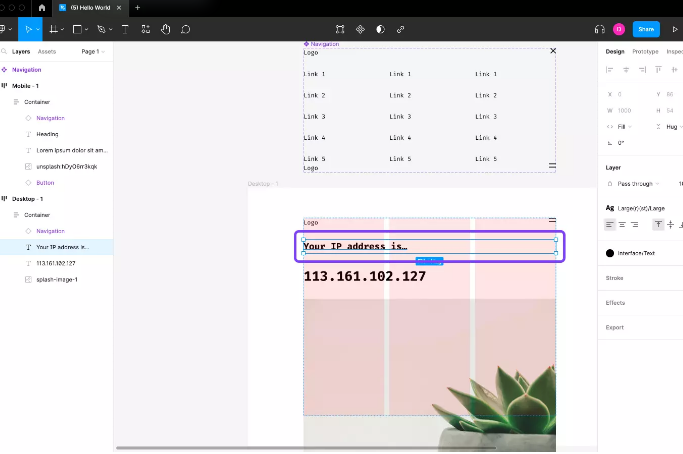
我们将立即看到 API 返回的数据,在本例中是我们的 IP 地址。单击它,然后单击“插入”按钮以用数据替换图层的内容。

将“标题”的内容更改为“您的 IP 地址是……”

设置 API 访问
大多数 API 都需要身份验证和请求选项,因此除非我们使用像上面那样的开放 API,否则设置起来可能有点棘手。话虽如此,API 返回的数据可以在 Figma 中使用 JavaScript 重新格式化,因此可能值得学习一些 JavaScript以便更轻松地使用 API。



网友评论文明上网理性发言已有0人参与
发表评论: