SVG 第7页
【SVG】使用CSS和SVG制作带纹理文本的三个技巧
你也许能够熟练的使用PS对文本进行图像掩埋;一个比较好的方法是在文字上添加一些纹理或者是一个背景图片。然后把这个文本存储为图像,你就可以在你的网站上使用;但是如...
Terry 2016.09.07views: 14642【SVG】inline SVG 入门指南
SVG全称为“可缩放矢量图形”,它的名字暗示着它本身的特点。SVG让我们可以将一个图形从100%放大到1000%并且完全不失真。SVG是一个基于XML并可以在S...
Terry 2016.09.07views: 15648【SVG】SVG元素上的transform
同HTML元素一样,我们可以通过transform函数操作SVG元素。然而transform在SVG元素和HTML元素上的工作方式会有一些差别。首先,IE不支持...
Terry 2016.09.06views: 14303【SVG】如何创建SVG箭头和polymarker - `marker`元素
一个常见的使用SVG绘制的图形是箭头。一行代码就可以创建一个,但是这样代码重复度很大。你也可以在<defs>和<symbol>中定义好再...
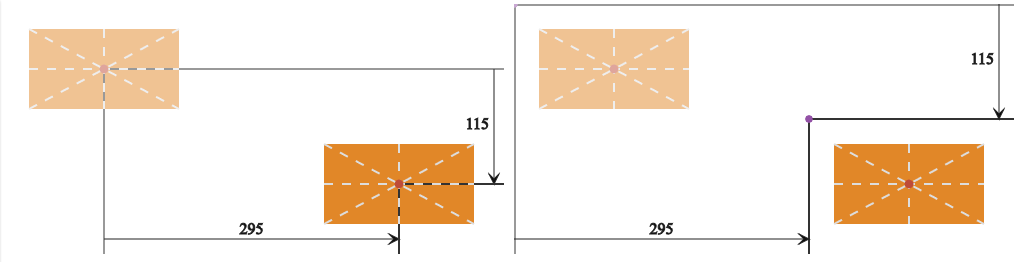
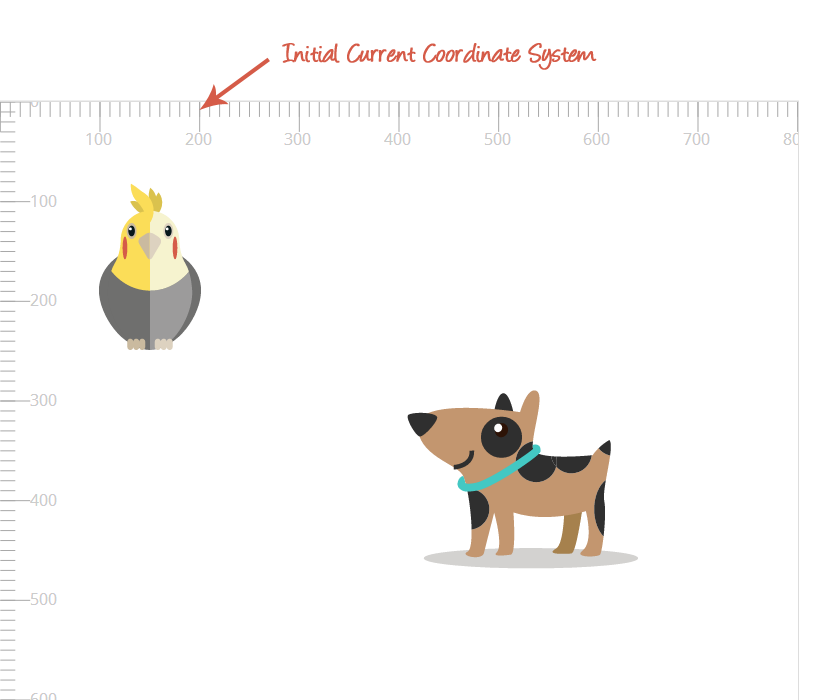
Terry 2016.09.06views: 14311【SVG】理解SVG坐标系统和变换: transform属性
SVG元素可以通过缩放,移动,倾斜和旋转来变换-类似HTML元素使用CSStransform来变换。然而,当涉及到坐标系时这些变换所产生的影响必然有一定差别。...
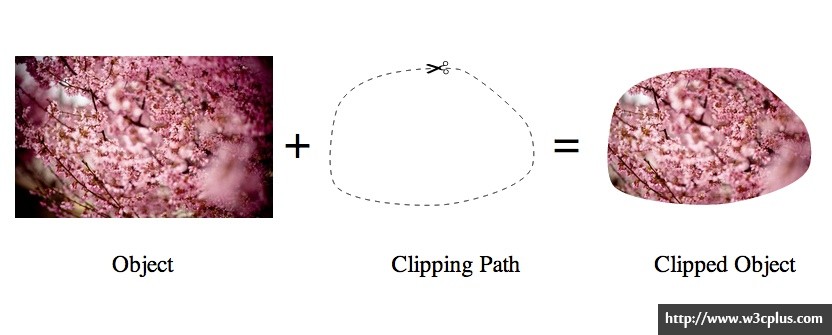
Terry 2016.09.06views: 13507【SVG】CSS和SVG中的剪切——clip-path属性和元素
本文由大漠根据SaraSoueidan的《ClippinginCSSandSVG–Theclip-pathPropertyand&l...
Terry 2016.09.06views: 14067【SVG】纯SVG实现进度圈
进度圈(ProgressCircles)是经典的仪表盘元素,可以将统计数据直观地展现为摘要视图。我们可以通过JavaScript和Canvas渲染,再配合CS...
Terry 2016.09.05views: 14982【SVG】如何使用tref元素重用SVG文本
写一次SVG代码,然后在多个地方重用,可以帮助你写出更多模块化的代码,而且它也有助于维护。通过tref元素,SVG可以很方便地重用text元素的内容。上周我大概...
Terry 2016.09.05views: 13395SVG进阶 | SVG动画-SMIL(一)
SVG图形可以使用动画元素来制作动画效果。这些动画元素最初被定义在W3C的SMIL(SynchronizedMultimediaIntegrationLa...
Terry 2016.09.05views: 12878【SVG】CSS vs SVG: 美化复选框和单选按钮
这是有关于CSS和SVG技术对比的系列文章第二篇,目的是通过示例解释两者的利弊,更好的帮助大家在Web制作中解决常见设计问题时能做出更好的选择。在上一篇文章中,...
Terry 2016.09.04views: 15194SVG进阶 | SVG填充模式
SVG填充模式是指使用某种图像作为模式来填充SVG图形。这种模式可以是SVG图形或位图。其实SVG填充模式所做的事情就是使用某种图案反复的填充整个SVG图形,就...
Terry 2016.09.04views: 13516SVG进阶 | SVG动画-SMIL(二)
在上一篇文章中,我们介绍了SVG动画的一些基本内容。这些动画都是基于W3CSMIL动画规范。这篇文章中我们接着继续往下介绍。控制动画的easing效果:cal...
Terry 2016.09.04views: 13885