SVG 第4页
【SVG】SVG中的结构化、分组和引用元素
SVG有自己结构化文档的方式。通过某些SVG元素,我们可以在文档中定义、分组以及引用对象。这些元素使得元件重用变得简单,而且还保持了代码的简洁性和可读性。在这篇...
Terry 2016.09.23views: 12705【SVG】谈谈SVG中的雪碧图Sprite
Sprite(雪碧图)在Web运用中已不是新技术,但大部分同学都还停留在位图的Sprite运用,比如.png图的合成。而这种技术对于现在的Web页面而言并不完美...
Terry 2016.09.20views: 27028SVG基础 | SVG和CSS级联样式表
我们可以使用CSS来为SVG图形添加样式。给SVG图形添加样式就是改变它们的外观,可以修改描边颜色和宽度,填充颜色,透明度等等。我们可以使用6种方式来为SVG图...
Terry 2016.09.20views: 17506【SVG】CSS和SVG之间的图形文本的效果
这篇文章是探索有关于CSS和SVG技术的系列文章第一篇,通过例子来阐述CSS和SVG相关技术的比较。因为大家对SVG有一定的偏见,这个系列文章只是为了证明SVG...
Terry 2016.09.18views: 12412SVG进阶 | SVG路径动画-SMIL
在前面的两篇文章中我们介绍了SVG动画中的<animate>元素的使用方法。在SMIL动画中,我们可以使用<animateMotion>...
Terry 2016.09.18views: 12162SVG基础 | SVG switch 元素
SVG<switch>元素是用来做什么的呢?<switch>元素也是用来绘制文字的,那么它和<text>元素有何不同呢?s...
Terry 2016.09.18views: 15145【SVG】理解SVG坐标系统和变换: 建立新视窗
在SVG绘制的任何一个时刻,你可以通过嵌套<svg>或者使用例如<symbol>的元素来建立新的viewport和用户坐标系。在这篇文章...
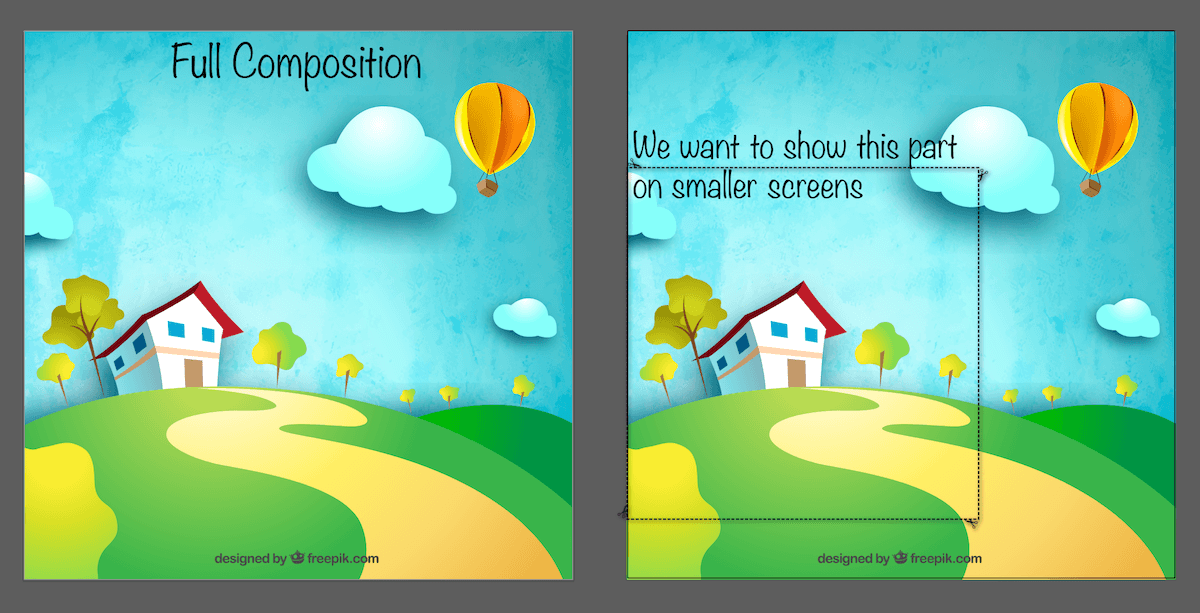
Terry 2016.09.17views: 14515【SVG】Art-Directing SVG图像viewBox属性
译者注:根据GoogleDev文档的解释,ArtDirection在这篇文章中的概念是比较狭义的:“基于设备的特性改变的图像,即可以利用picture元素完...
Terry 2016.09.17views: 13155【SVG】HTML元素上的SVG滤镜
上周看到有一篇关于CSS滤镜效果函数的文章,其中的效果函数相对来说比较容易理解,而且上手难度低。但是,这种方式仅仅是添加CSS滤镜效果众多方式中最弱的一种。今天...
Terry 2016.09.16views: 12360【SVG】关于SVG图案的应用
图案是非常常用的设计元素。它可以提供对比,创建一个深度感,并给组合添加趣味。SVG可以很方便地创建和使用图案,随心所欲~我上次提到了这周要讨论一个可以定义并重用...
Terry 2016.09.16views: 12975SVG进阶 | SVG渐变(SVG Gradients)
SVG渐变是填充SVG图形的一种方法。通过填充渐变色,可以使SVG图形的填充色或描边色由一种颜色过渡到另一种颜色。在某些时候对SVG图形填充渐变色可以得到非常好...
Terry 2016.09.16views: 11980【SVG】高手教你做一个SVG Lava Lamp
运气爆棚的我总是时不时地能创建出大家都喜欢的案例。SVGLavaLamp就是其中之一——因为很多人问我关于这个灯的文字,所以我决定写这篇文章来给大家解释解释...
Terry 2016.09.15views: 14603