
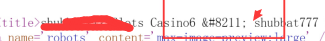
最近在整下wordPress站点,碰到关于转义符的问题,其实wordPress本身在这块也没特别要求,再加上有些主题会有些设置,所以我们在处理特殊字符转义的时候,会出现一些问题。我们可以下来看张图:

比如这种&8211;,它其实就是“-”横杠的意思,只是被转义了,还有就是“&”也会被转译成“&”。
那么问题来了,为什么要处理这些呢?
其实这些主要是因为处理SEO优化的,这些被转义的符号,一般是不会被搜索引擎识别的,所以我们需要显示原符号,而不是被转义的代码。
接下来我们一起来分享一些方法:
&8211;和-
当wordPress把横杠编译成&8211;后,我们可以通过一些方法解决:
调用remove_filter函数来移除wptexturize调用
remove_filter('the_title', 'wptexturize');停止wptexturize转义任何字符
add_filter( 'run_wptexturize', '__return_false' );
阻止title中“-”被转义成“& #8211;”
remove_filter('the_title', 'wptexturize');
remove_filter('wp_title', 'wptexturize');
remove_filter('single_post_title', 'wptexturize');
add_filter( 'run_wptexturize', '__return_false' );这些代码是在您的WordPress主题的functions.php文件中添加,大家不要加错位置了。
&和&
关于&和&,其实方法也有,既可以用代码也可以配合插件来实现,接下来一一介绍。
插件
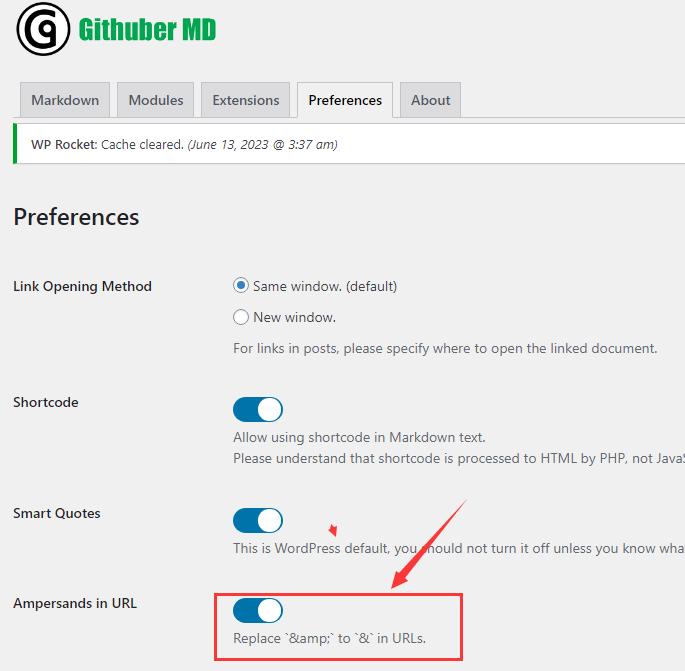
我们可以在WordPress后台插件里,搜索下“Githuber MD”进行安装和激活,在设置里面可以设置不转义。如下图所示:

这个就不用多说了大,大家看图操作把。
代码实现
打开主题下的function.php文件,在文件的后面加上以下代码:
// 禁止转义符号
add_filter( 'the_content', function( $string ) {
return preg_replace_callback( '|<a\b([^>]*)>(.*?)</a>|', function( $matches ) {
return '<a' . str_replace( '&', '&', $matches[1] ) . '>' . $matches[2] . '</a>';
}, $string );
}, 10, 1 );加入代码以后保存,然后使用ctrl+u查看网页源码,就能看见文章中的”&”没有被转义掉。
这个就要求大家对于正则表达式要熟悉些啦。
总结
如果大家有更好的方法,也可以留言或者QQ群讨论哟。








网友评论文明上网理性发言 已有0人参与
发表评论: