每次改版都要花蛮多时间,尤其是对于昂这种要求比较高的人。这次改版差不多耗掉一个月时间,不过大部分是晚上时间咯。整个网站页面重新翻了一遍,并且做了响应式处理,也就是说现在各种设备终端都可以正常访问本网站,看下具体页面吧。
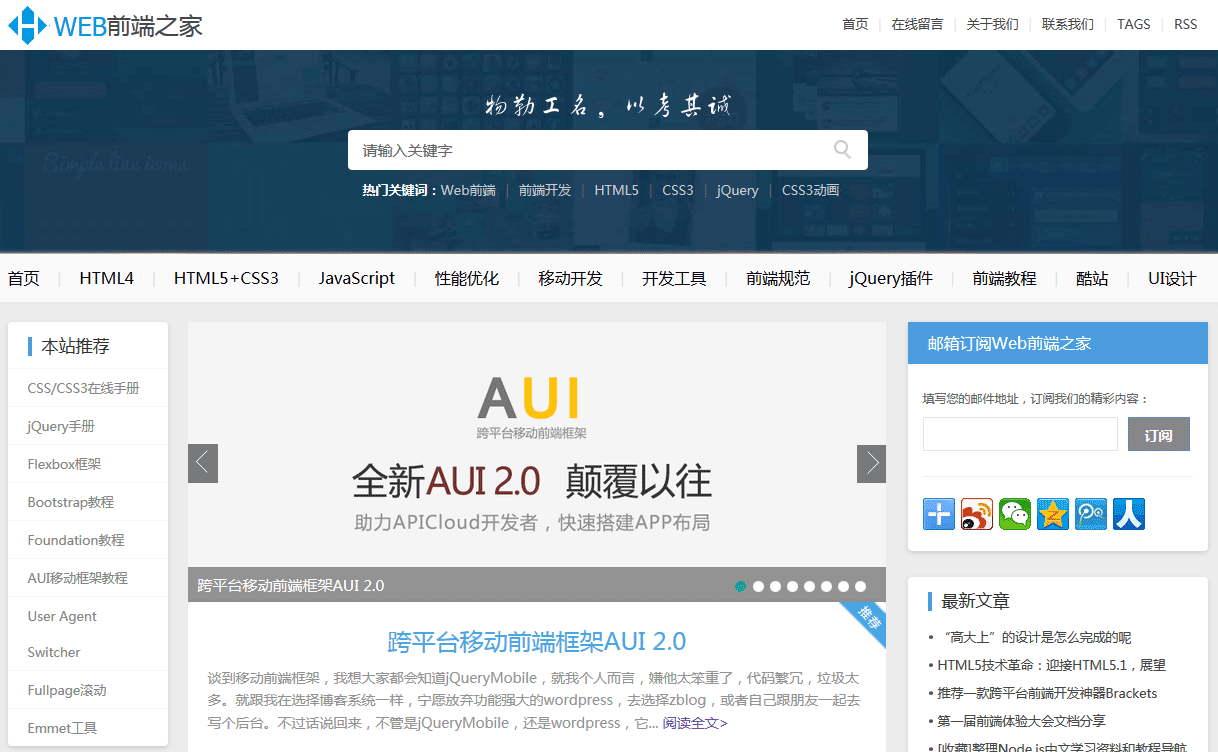
PC首页

pc通用内页

PC搜索页

平板设备上的效果
平板设备上显示的时候,去掉了右侧的栏目页面。

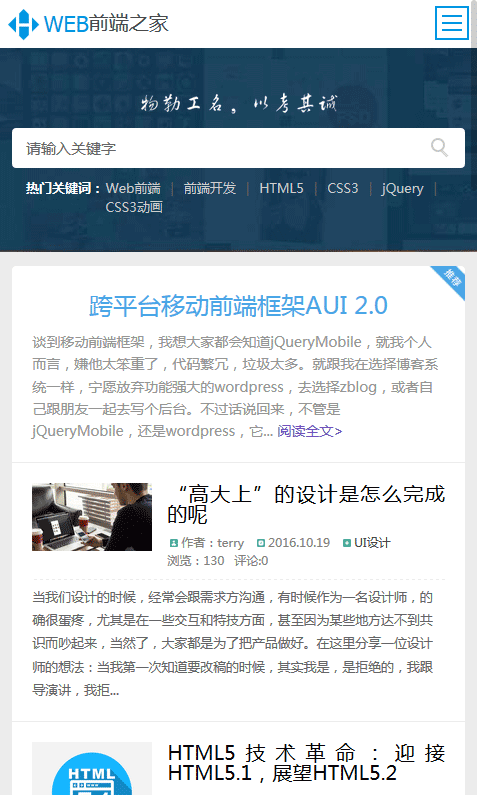
移动端上的效果 - 首页
移动端上讲究的是简化处理,主要保留了文章列表和搜索,菜单统一隐藏,通过右上角的icon点击显示。

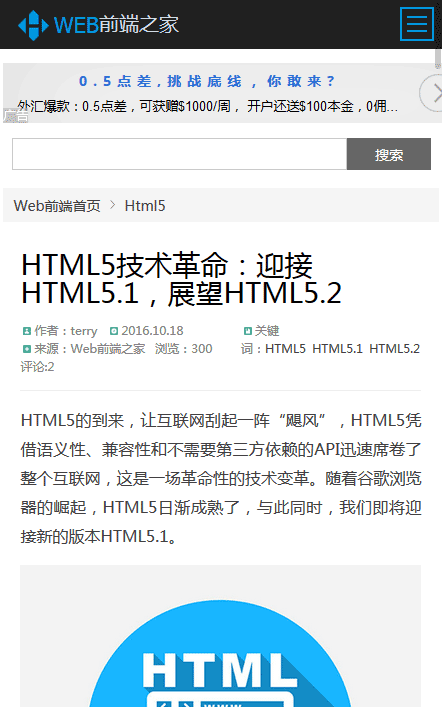
移动端上的效果 - 内页

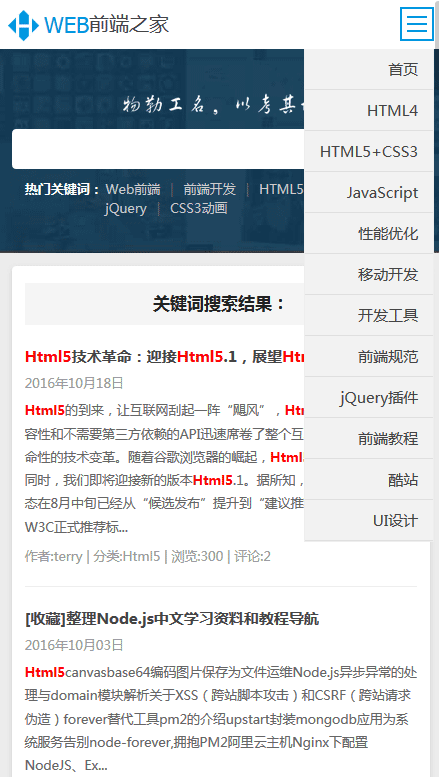
移动端上的效果 - 搜索和右上角下拉菜单

总结
这次改版虽然花时间多,但是界面相比以前的有很大的改善,希望能得到大家的肯定吧,如您有什么好的想法可以 留言。谢谢!







网友评论文明上网理性发言已有2人参与
发表评论:
评论列表