一、需求原因
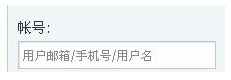
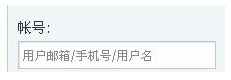
在填写表单时需要实现如下效果

二、具体实现
<!DOCtypehtml PUBLIC "-//W3C//DTDHTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<metaHTTP-eqUIv="Content-Type"content="text/html; charset=UTF-8">
<title>鼠标点击后无文字,挪开鼠标后有文字</title>
<script language="javascript"src="../JQuery/jQuery-1.7.1.min.JS"></script>
<script type="text/JavaScript">
$(function(){
/*进入焦点时触发*/
$("#account").focus(function(){
varoldvalue = $(this).val();
if(oldValue == this.defaultValue){
$(this).val("");
}
});
/*失去焦点时触发*/
$("#account").blur(function(){
alert("12");
varoldValue = $(this).val();
if(oldValue == ""){
$(this).val(this.defaultValue);
}
});
});
</script>
</head>
<body>
帐号:<input id="account"name="account" type="text" value="请输入帐号">
</body>
</html>
在填写表单时需要实现如下效果

二、具体实现
复制代码 代码如下:
<!DOCtypehtml PUBLIC "-//W3C//DTDHTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<metaHTTP-eqUIv="Content-Type"content="text/html; charset=UTF-8">
<title>鼠标点击后无文字,挪开鼠标后有文字</title>
<script language="javascript"src="../JQuery/jQuery-1.7.1.min.JS"></script>
<script type="text/JavaScript">
$(function(){
/*进入焦点时触发*/
$("#account").focus(function(){
varoldvalue = $(this).val();
if(oldValue == this.defaultValue){
$(this).val("");
}
});
/*失去焦点时触发*/
$("#account").blur(function(){
alert("12");
varoldValue = $(this).val();
if(oldValue == ""){
$(this).val(this.defaultValue);
}
});
});
</script>
</head>
<body>
帐号:<input id="account"name="account" type="text" value="请输入帐号">
</body>
</html>







网友评论文明上网理性发言已有0人参与
发表评论: