使用JQuery添加如下代码
$('#sourceDiv').scroll( function() {
$('#targetDiv').scrollTop($(this).scrollTop());
$('#targetDiv').scrollLeft($(this).scrollLeft());
});
$('#targetDiv').scroll( function() {
$('#sourceDiv').scrollTop($(this).scrollTop());
$('#sourceDiv').scrollLeft($(this).scrollLeft());
});
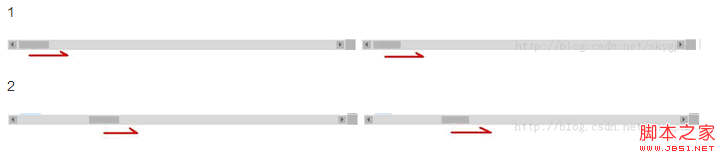
效果图:

复制代码 代码如下:
$('#sourceDiv').scroll( function() {
$('#targetDiv').scrollTop($(this).scrollTop());
$('#targetDiv').scrollLeft($(this).scrollLeft());
});
$('#targetDiv').scroll( function() {
$('#sourceDiv').scrollTop($(this).scrollTop());
$('#sourceDiv').scrollLeft($(this).scrollLeft());
});
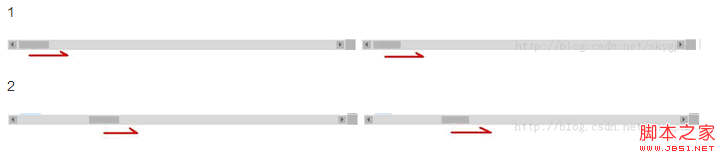
效果图:









网友评论文明上网理性发言已有0人参与
发表评论: