哈喽小伙伴们,我们又见面啦!没错,小摹就是来告诉大家:摹客iDoc又双叒叕升级了!这次又上线了许多新玩法,在此之前,小摹先带大家温习一下iDoc以往的知识点:
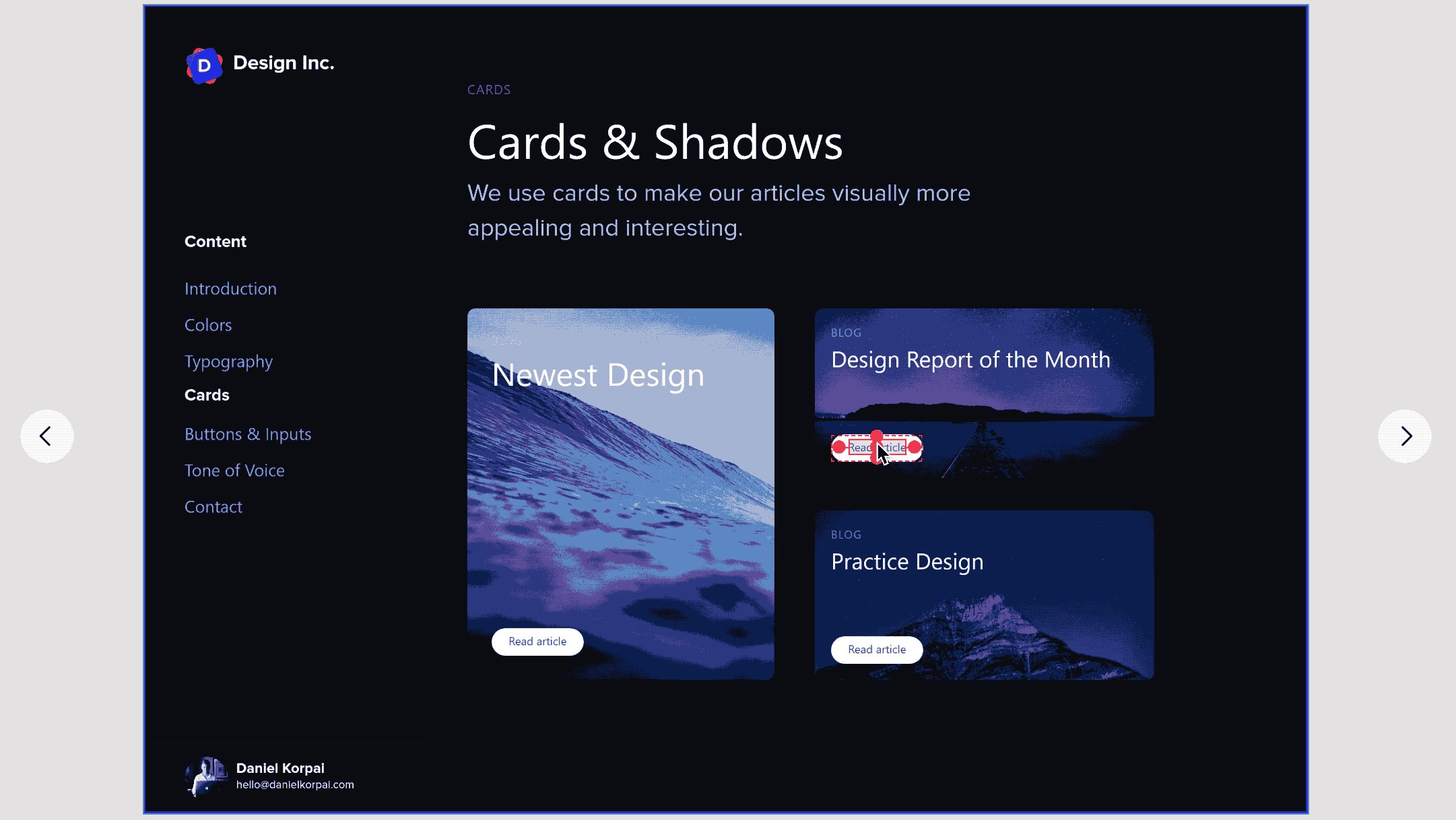
攻城狮查看标注的利器 —— 标注信息智能生成
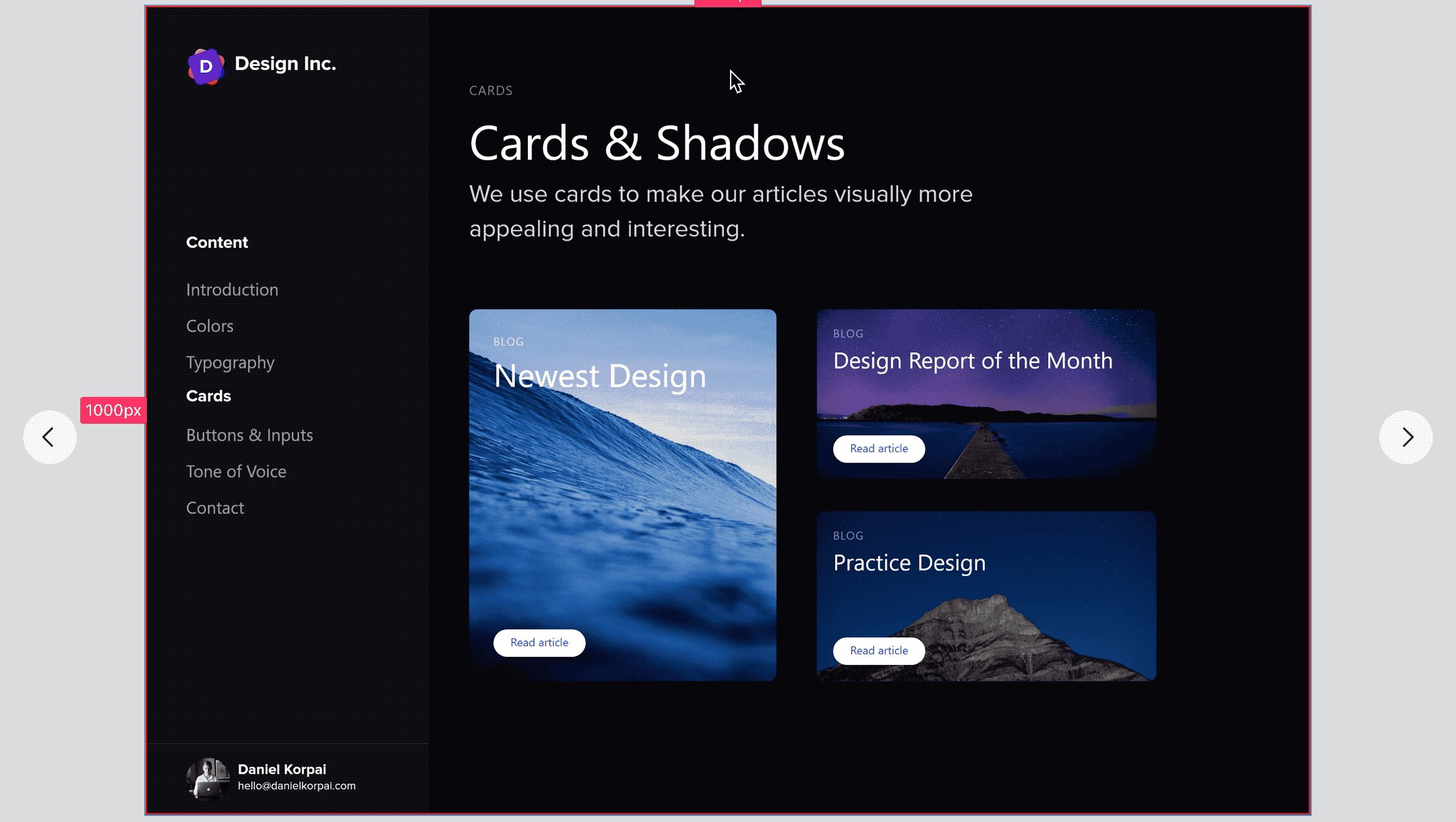
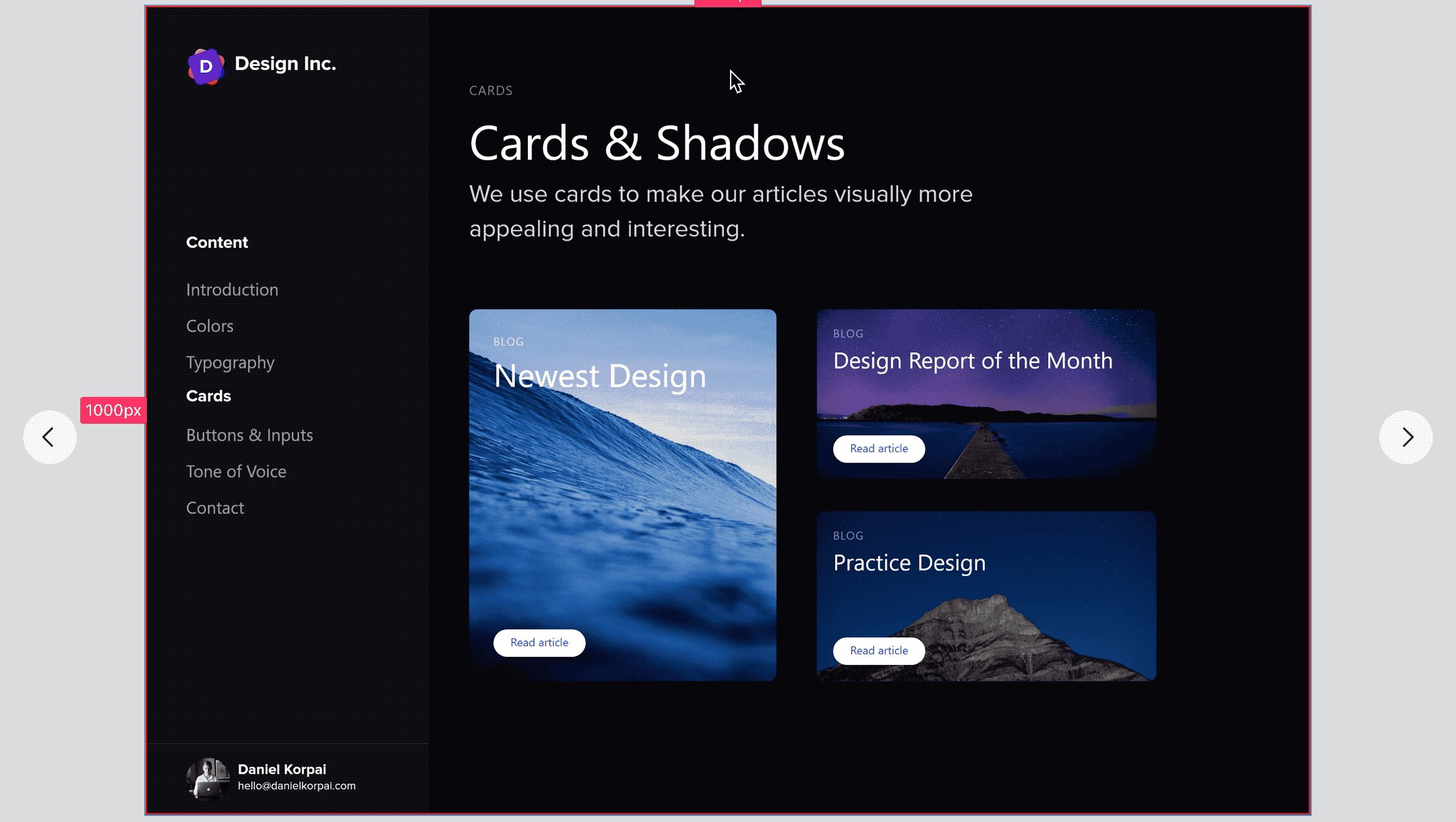
通过点击、hover设计图上的任意元素,查看相应标注。

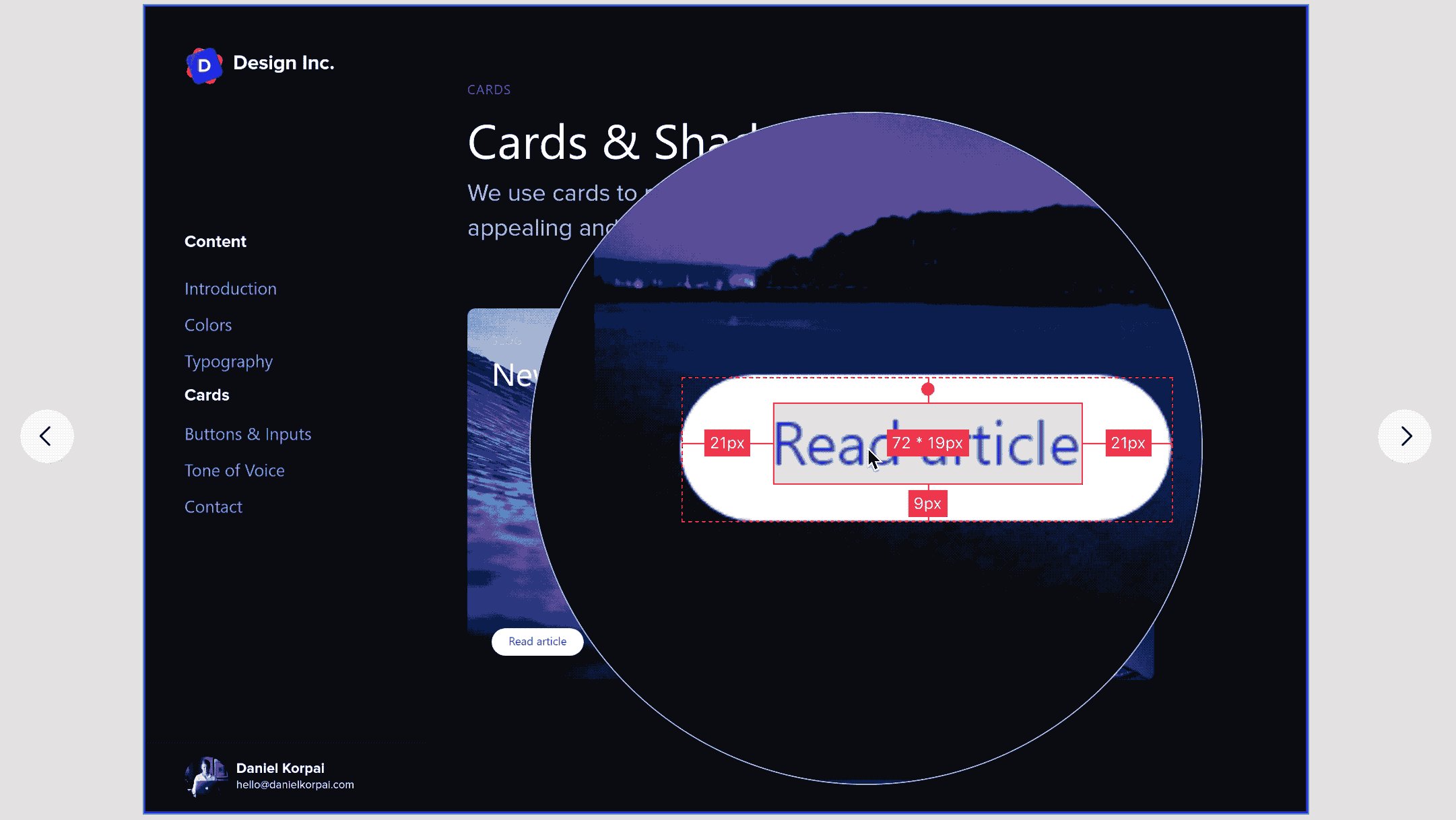
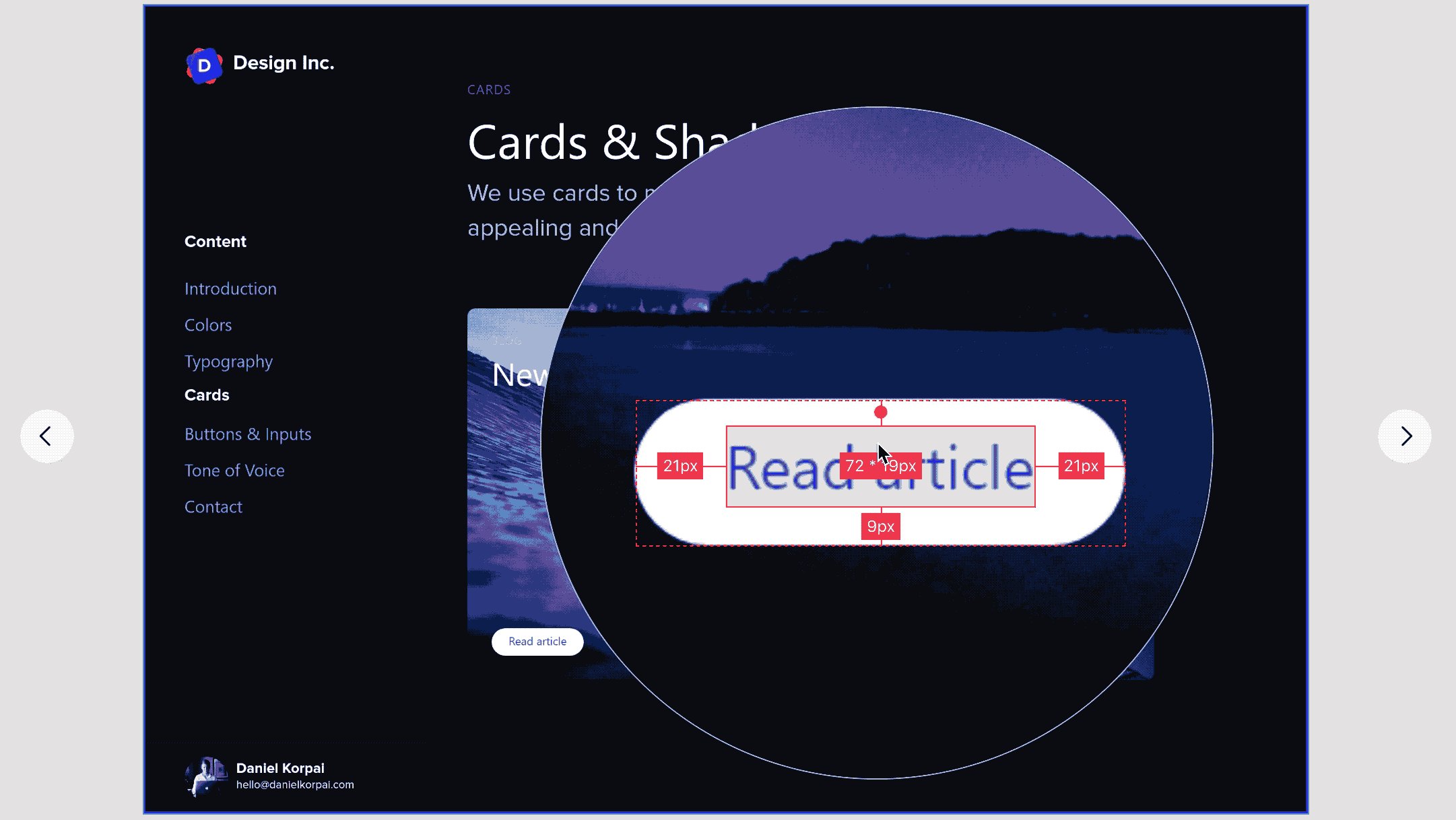
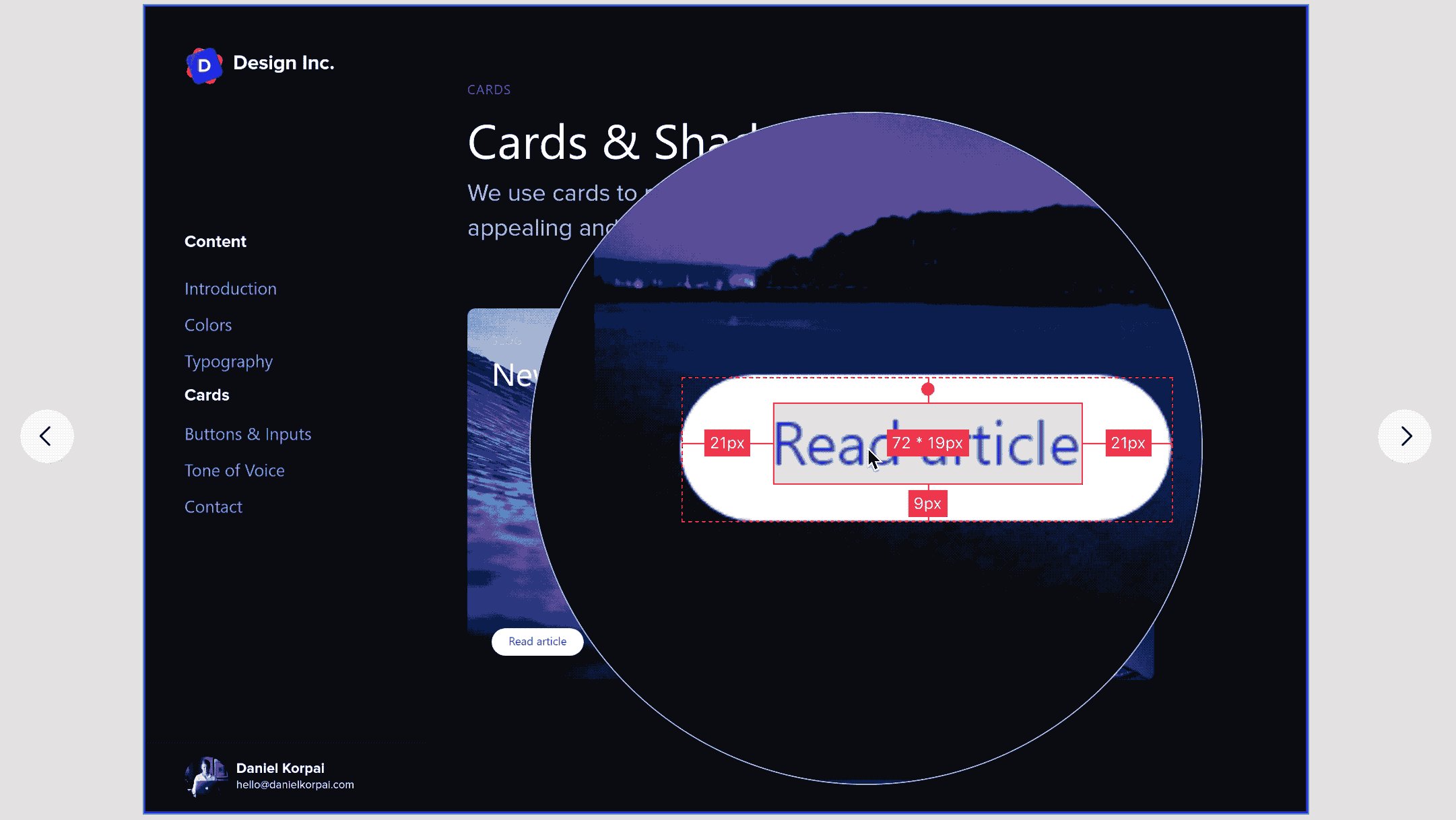
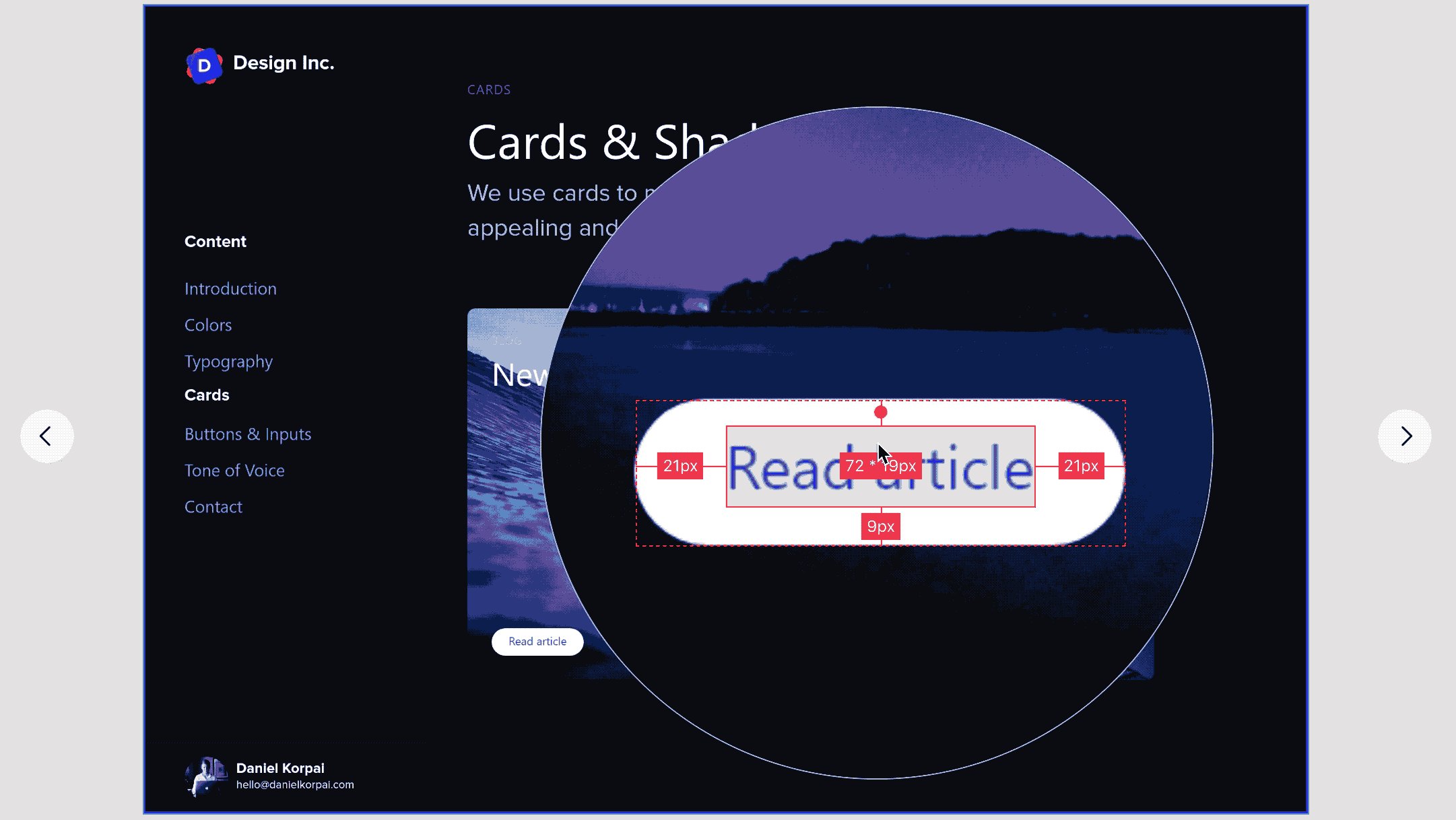
攻城狮查看标注的利器 —— 召唤放大镜
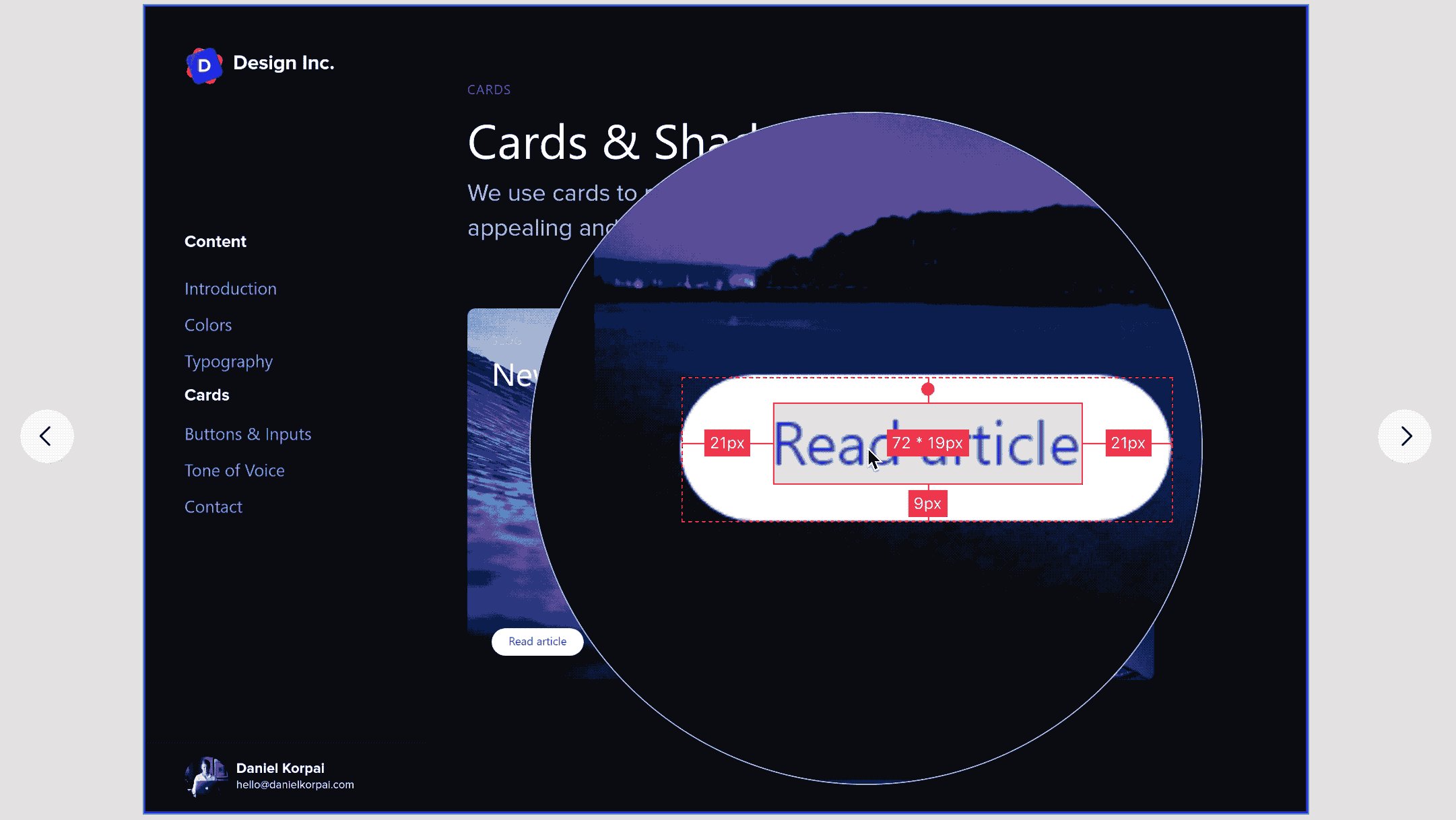
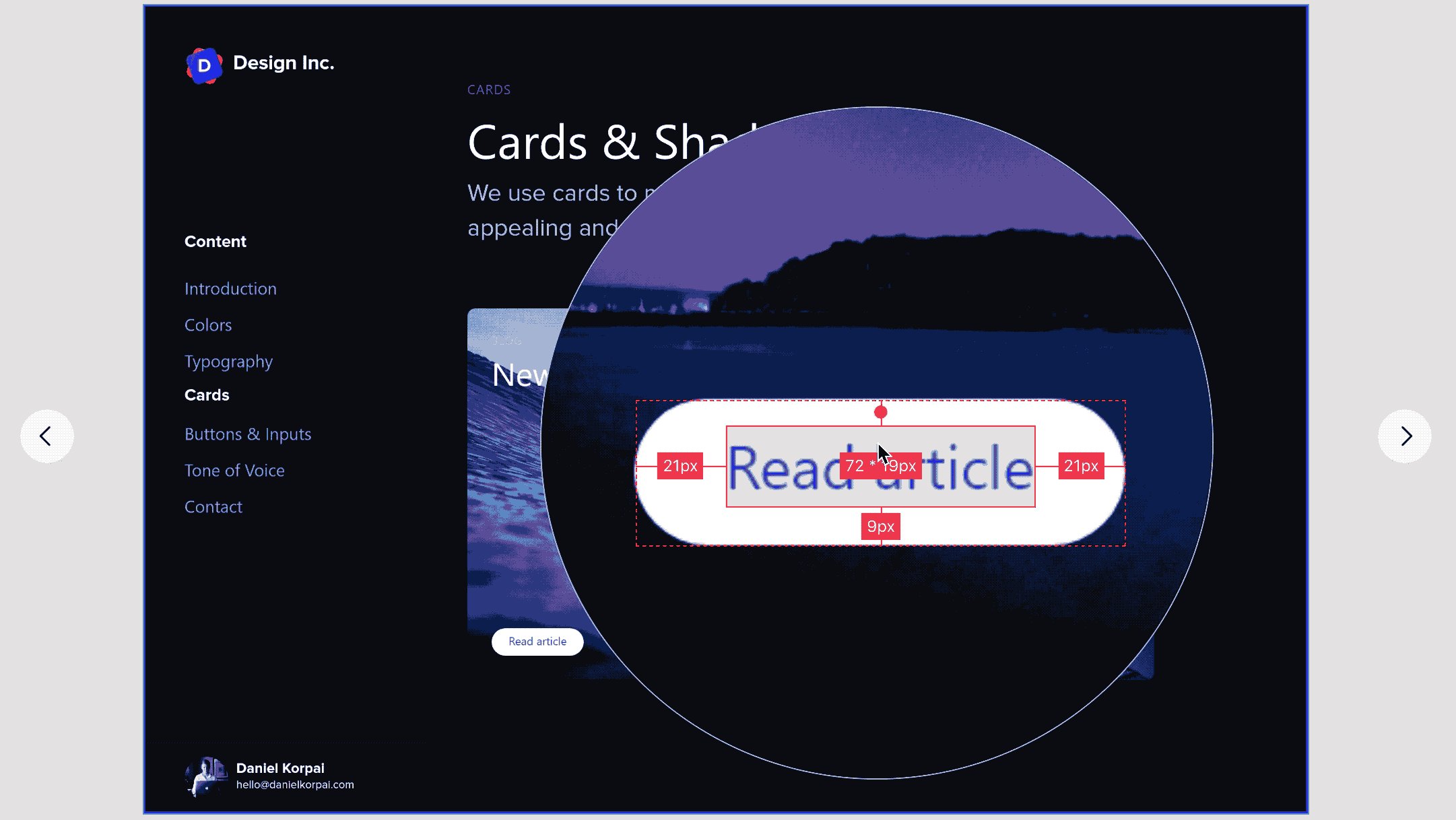
使用放大镜时,效果图上的标注信息将被定格,同时,你还可以按下小键盘中的“+/-”键调整放大倍数,轻松查看细微标注信息。

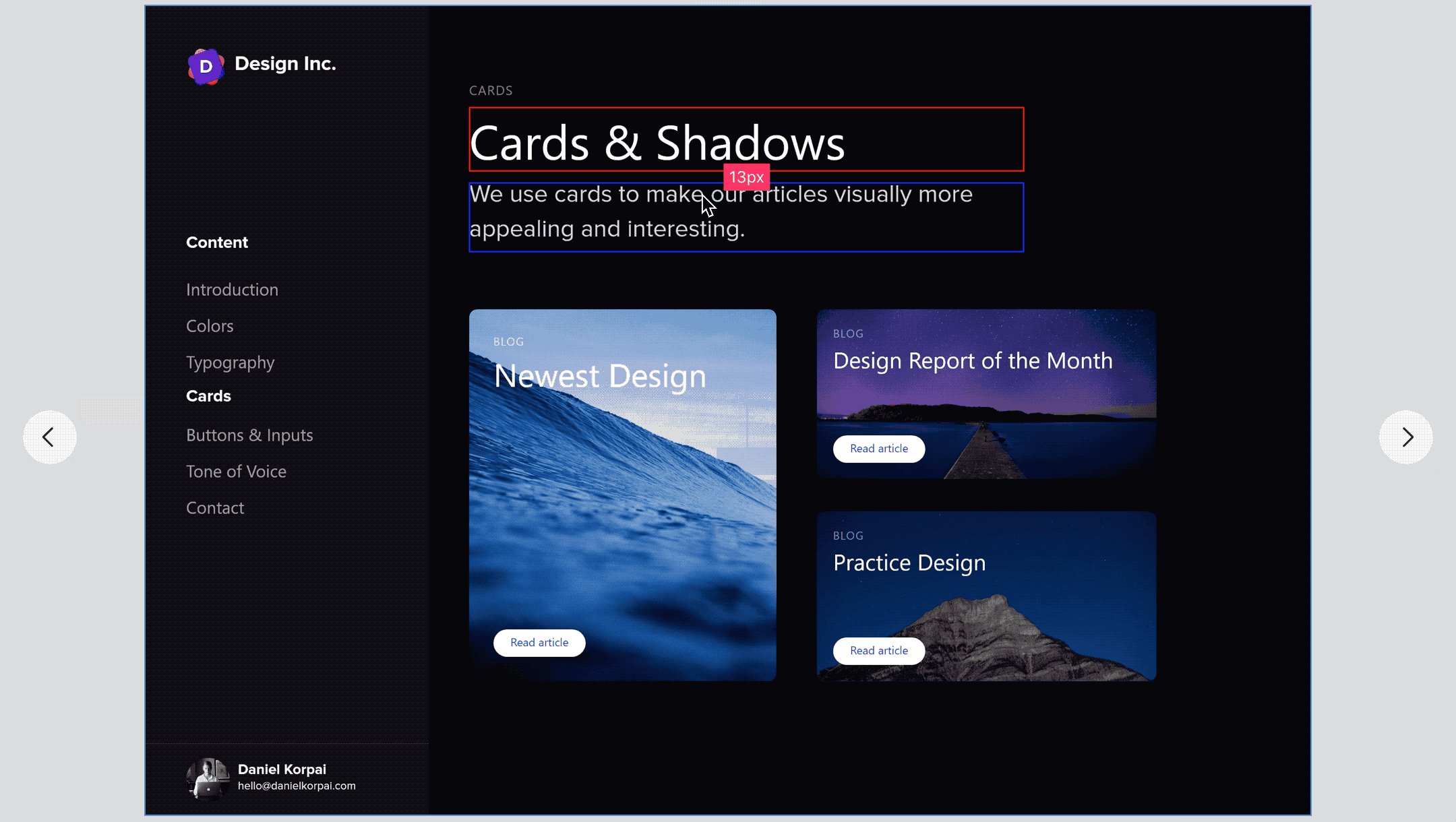
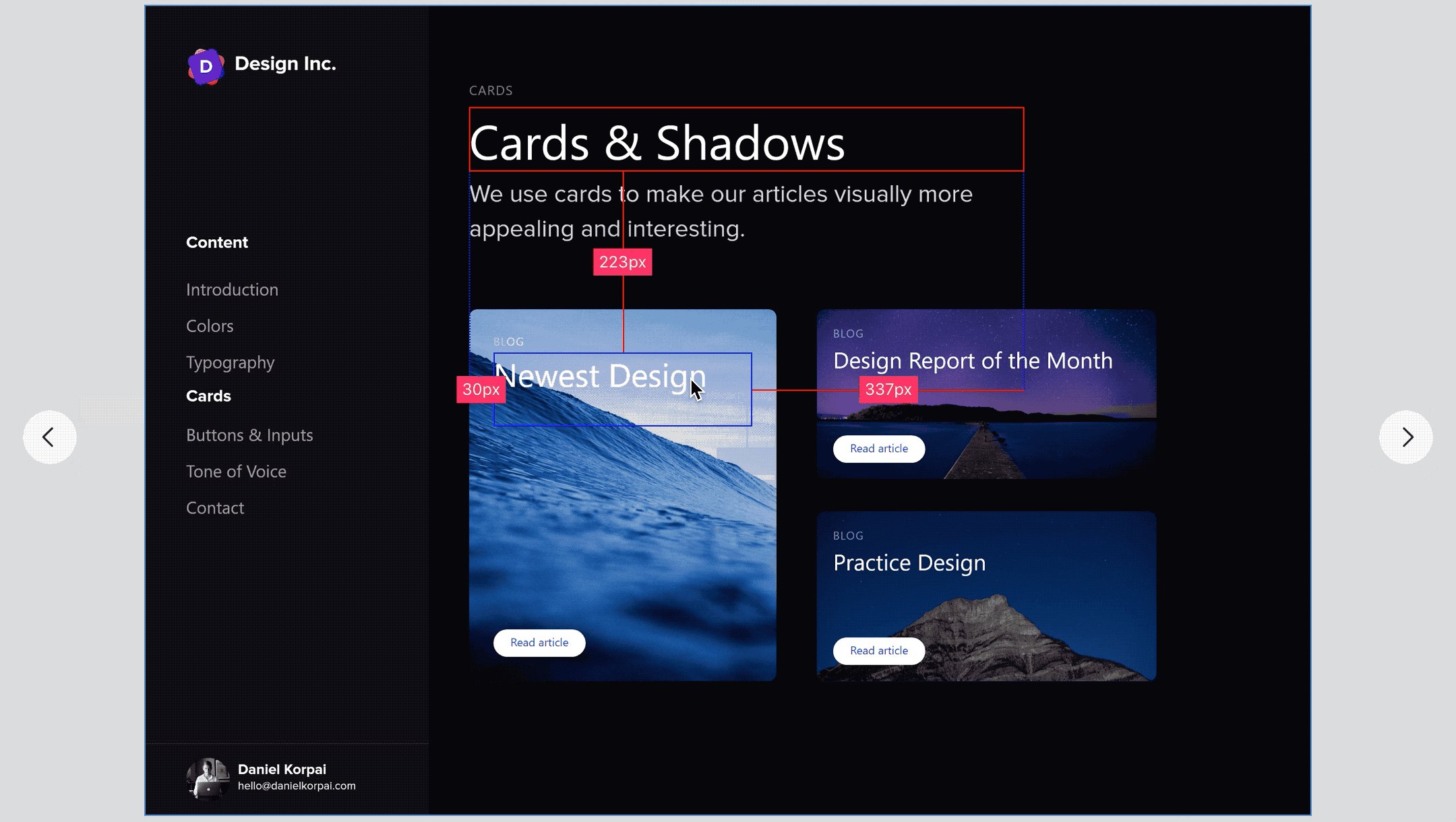
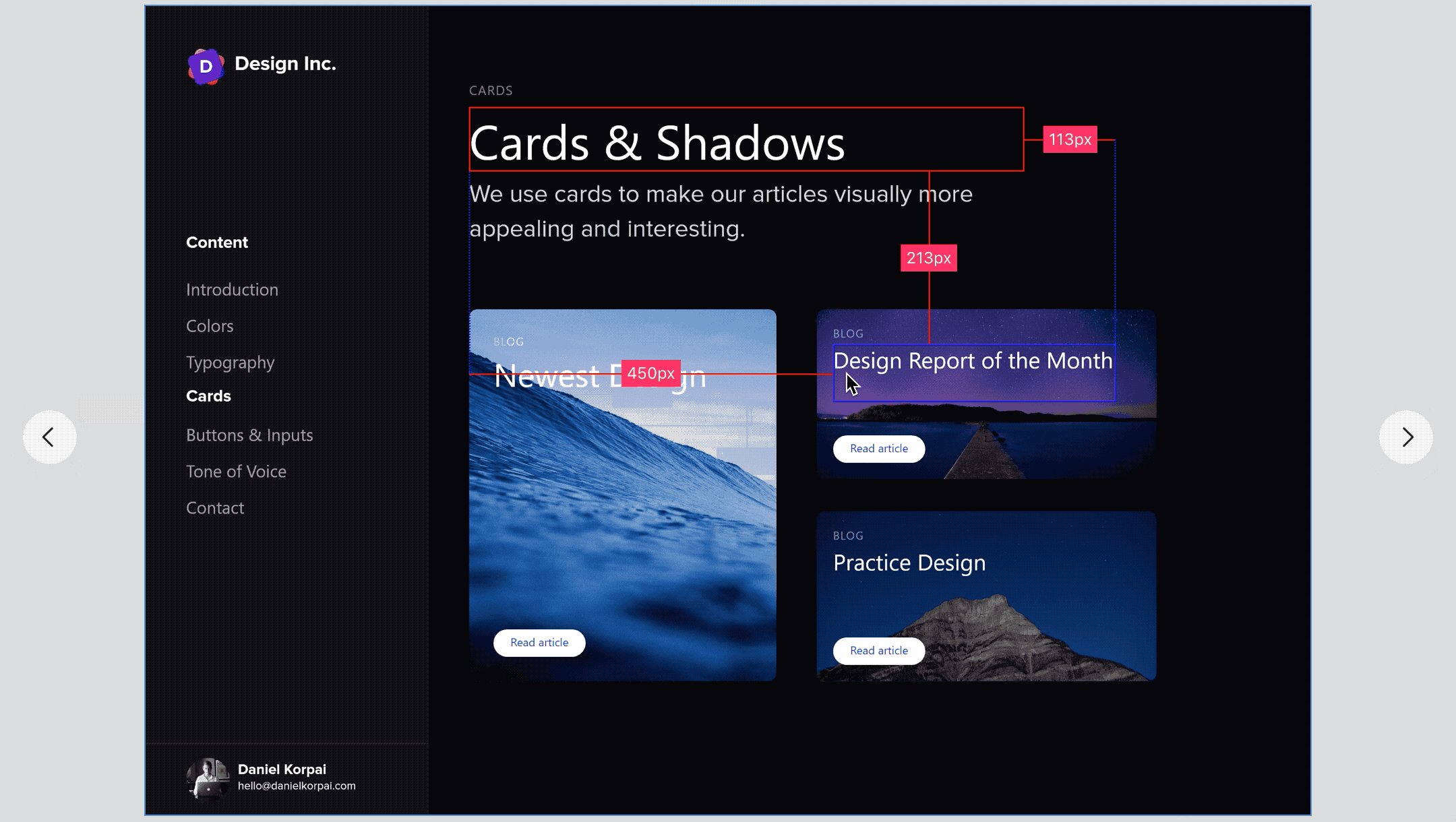
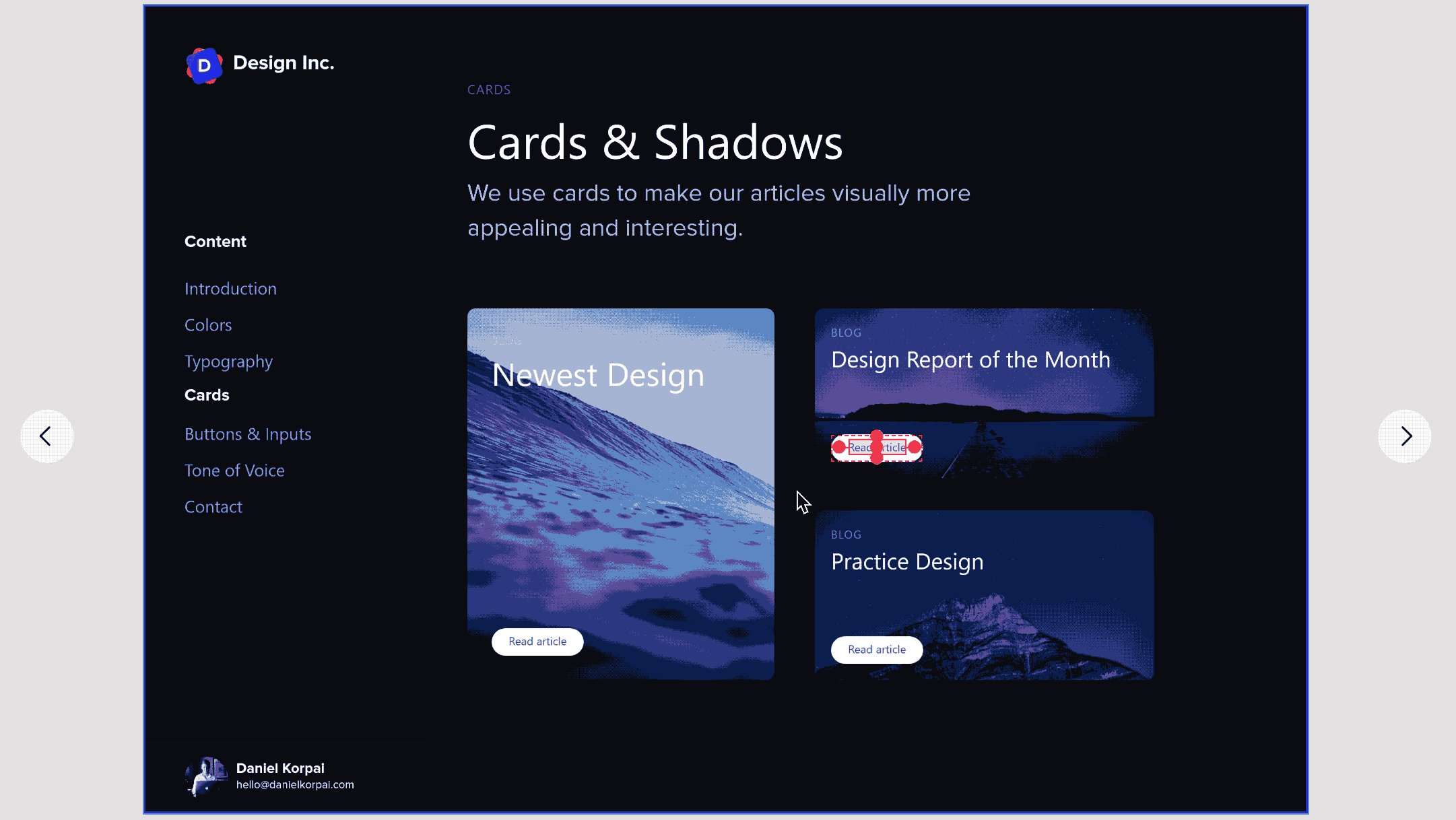
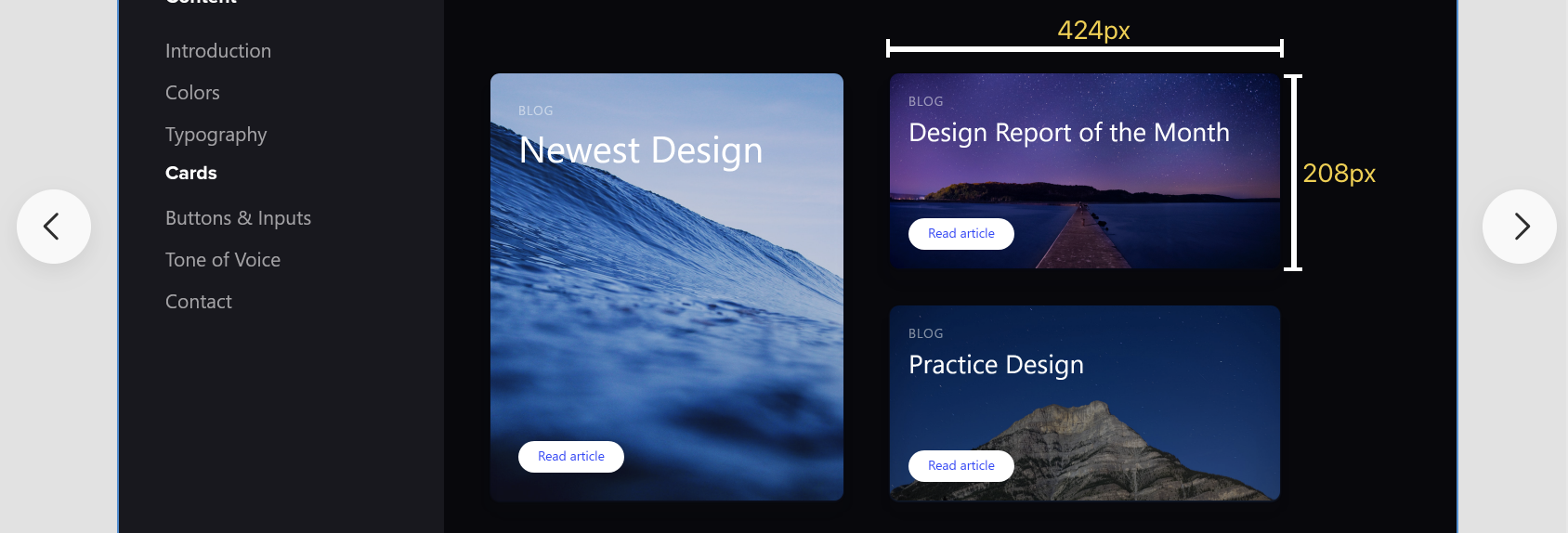
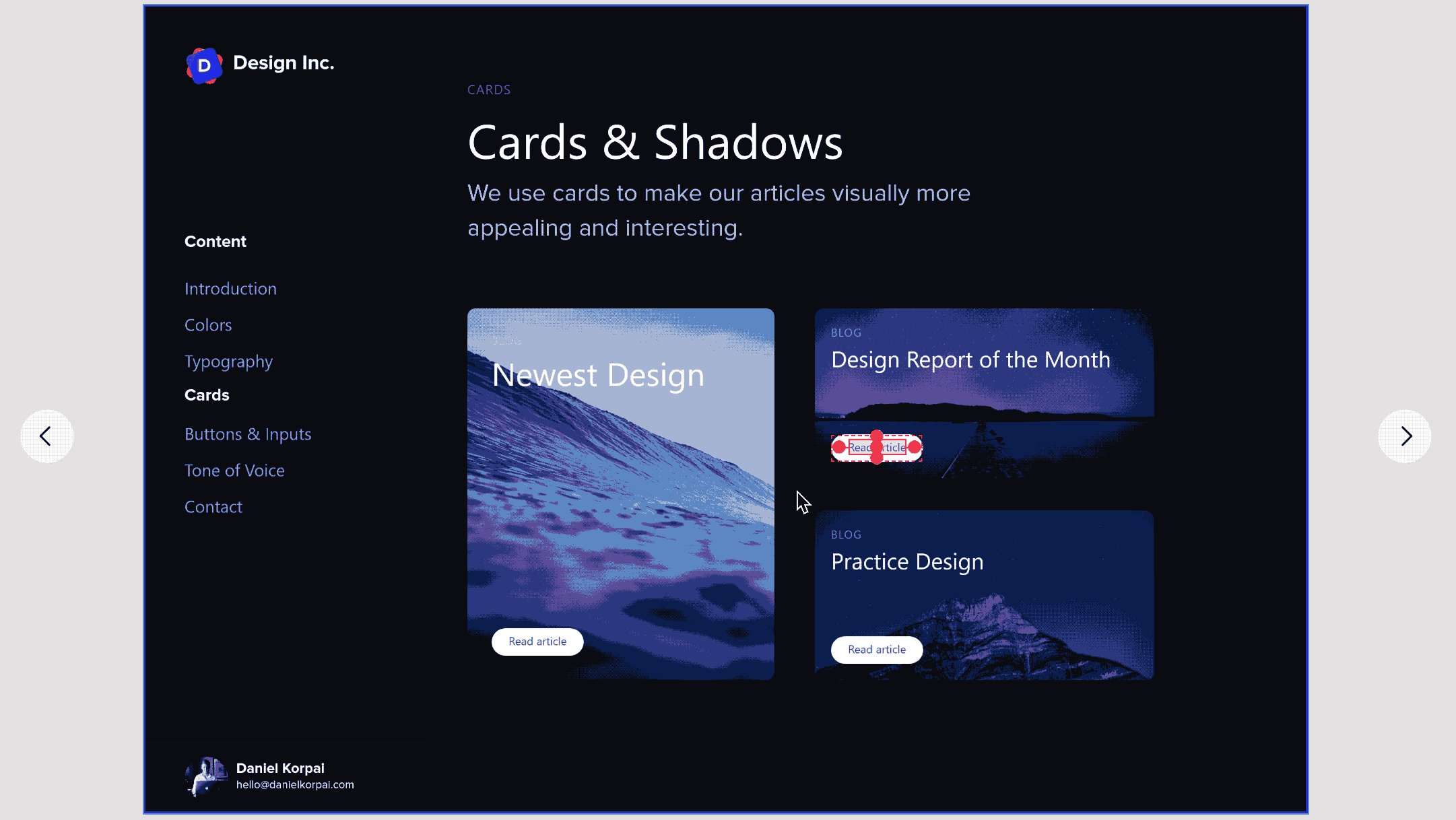
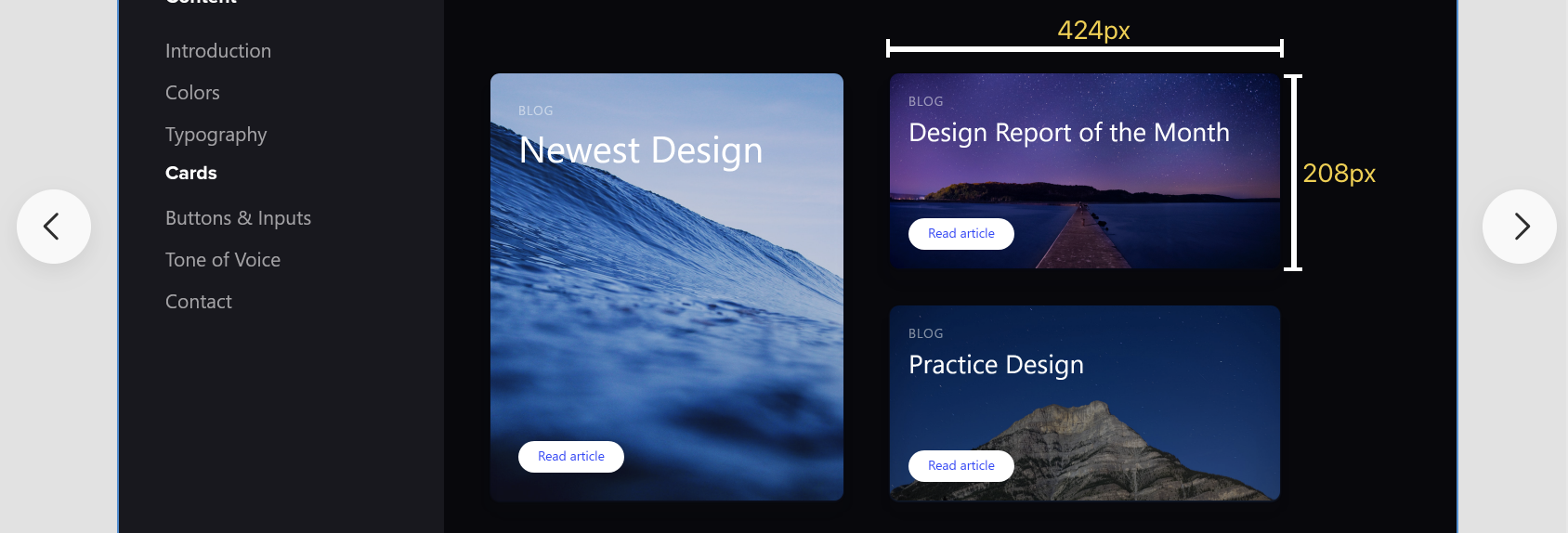
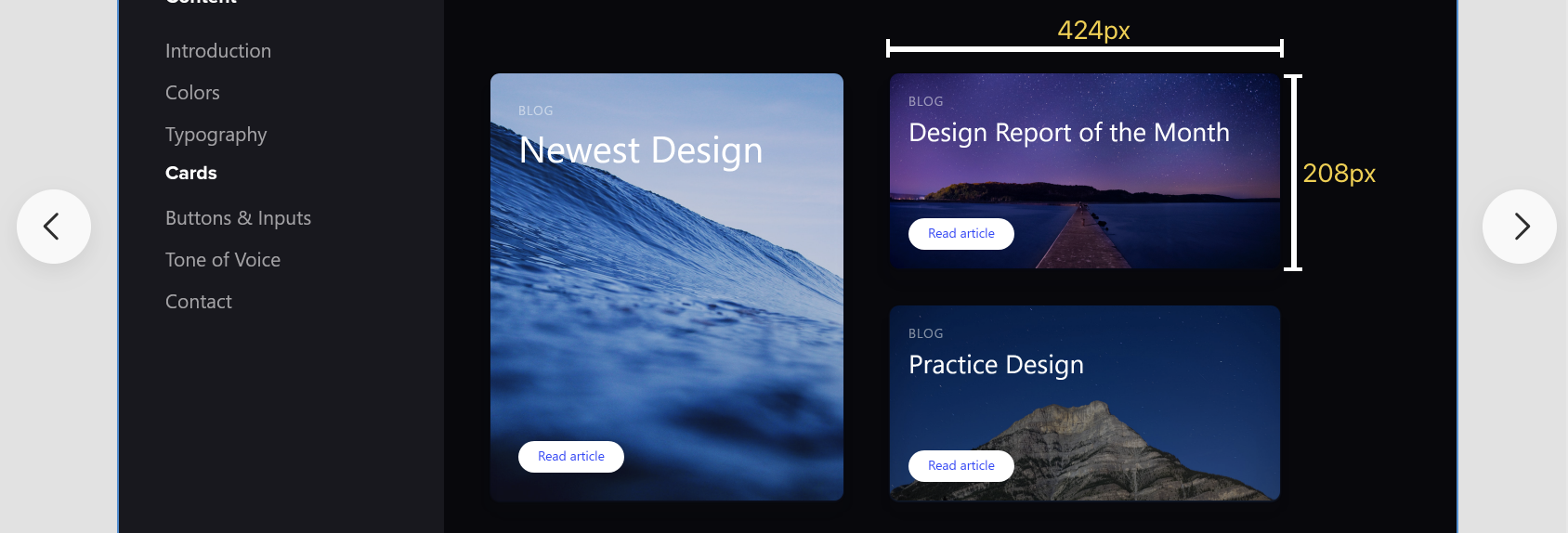
那么,重点来了!智能标注无法展示的信息,手动标注来弥补 —— 除了智能标注,你还可以在iDoc中对设计稿进行「手动标注」,坐标、尺寸、颜色、文字,凡是你想重点传达的信息,都可以利用这些小工具来描绘。
接下来小摹就带大家看看「手动标注」具体如何使用:
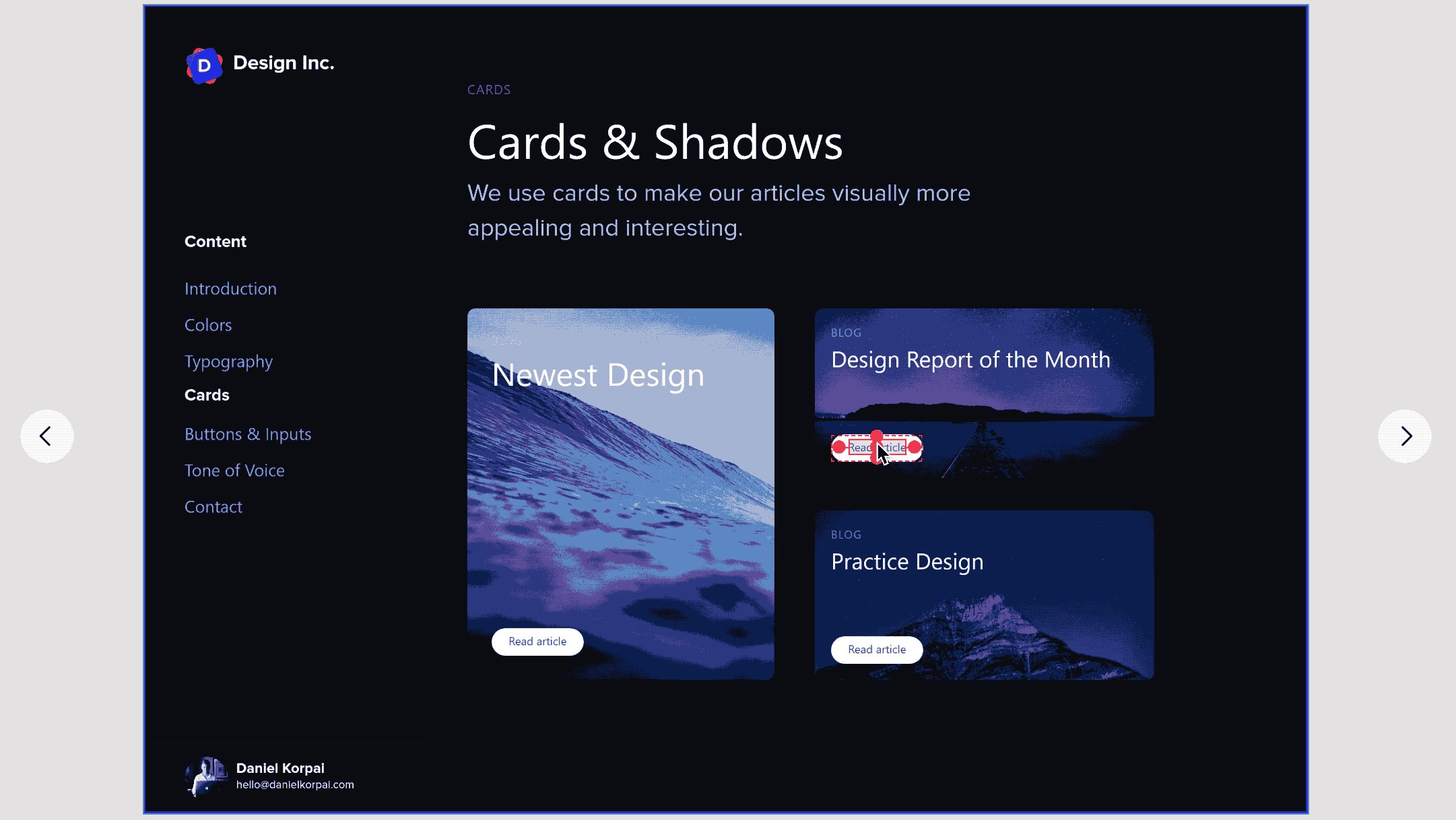
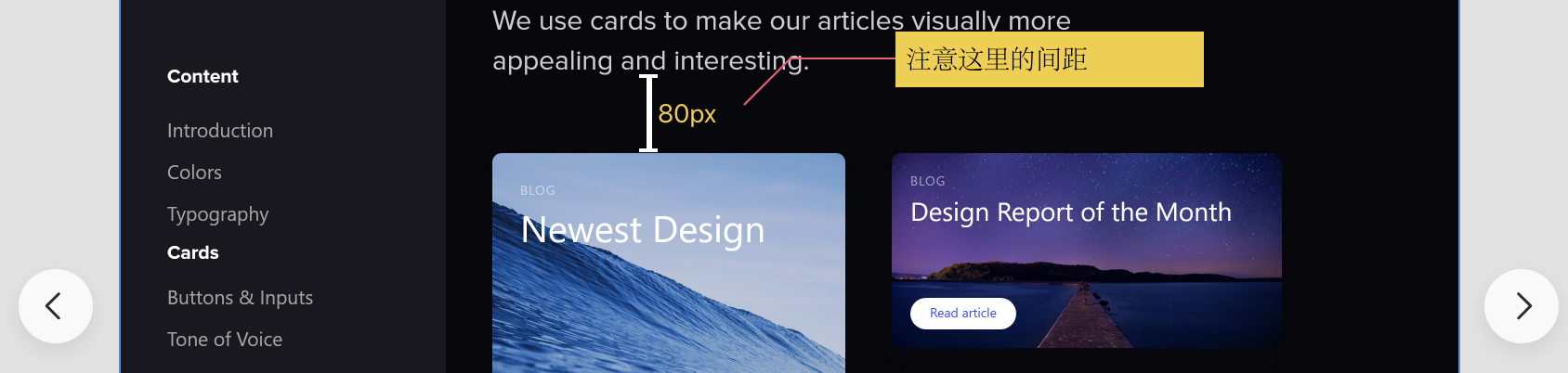
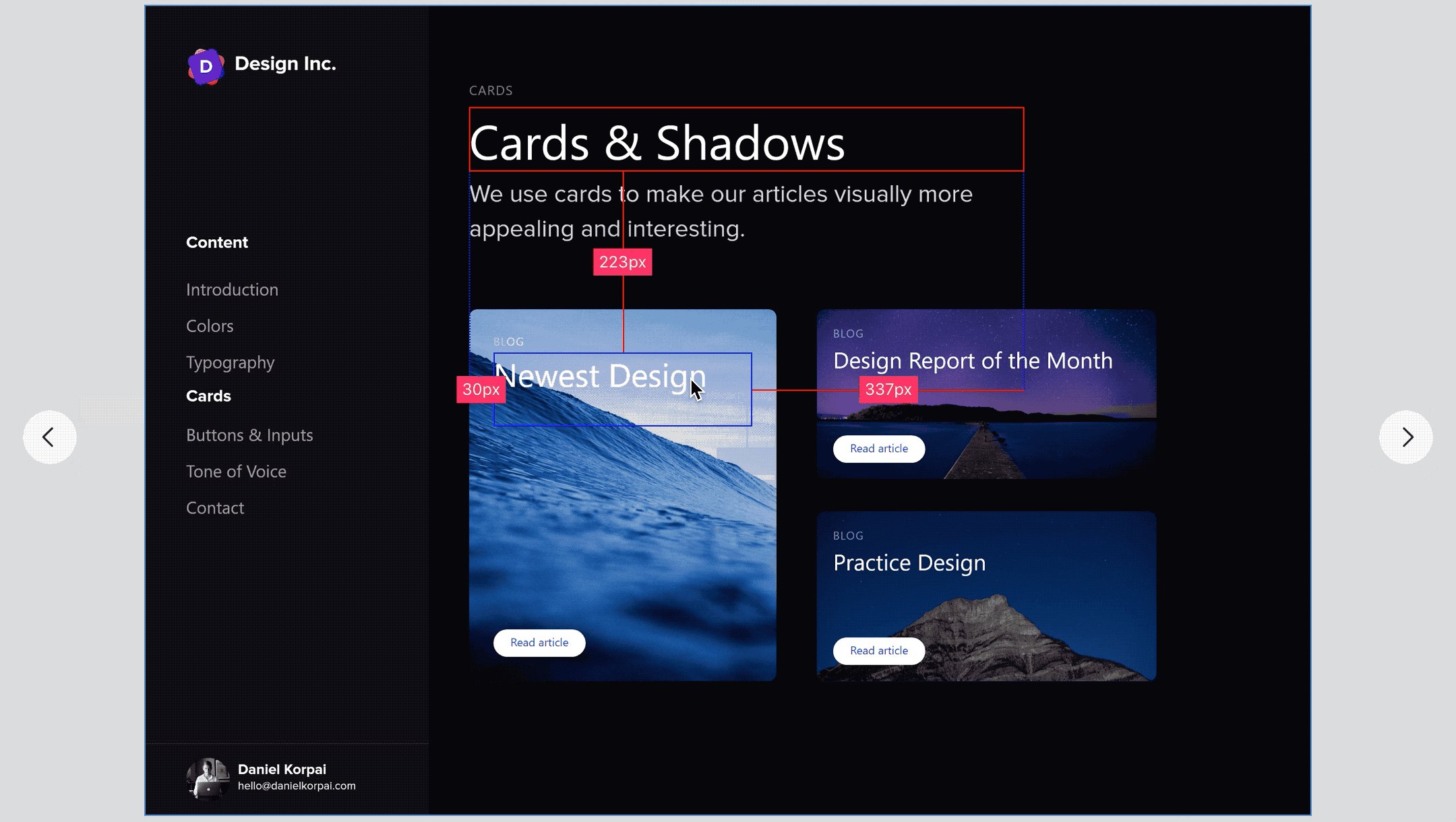
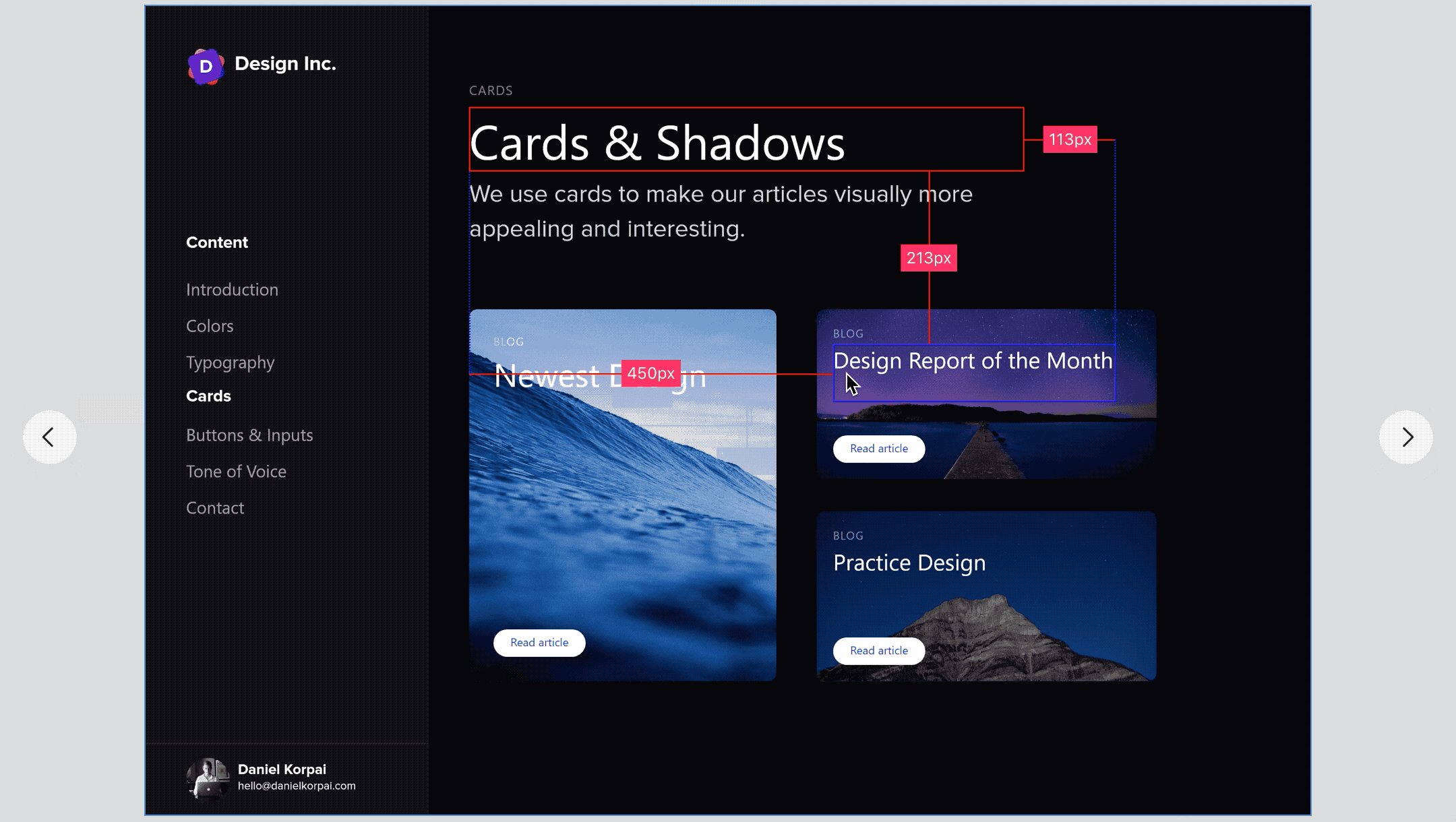
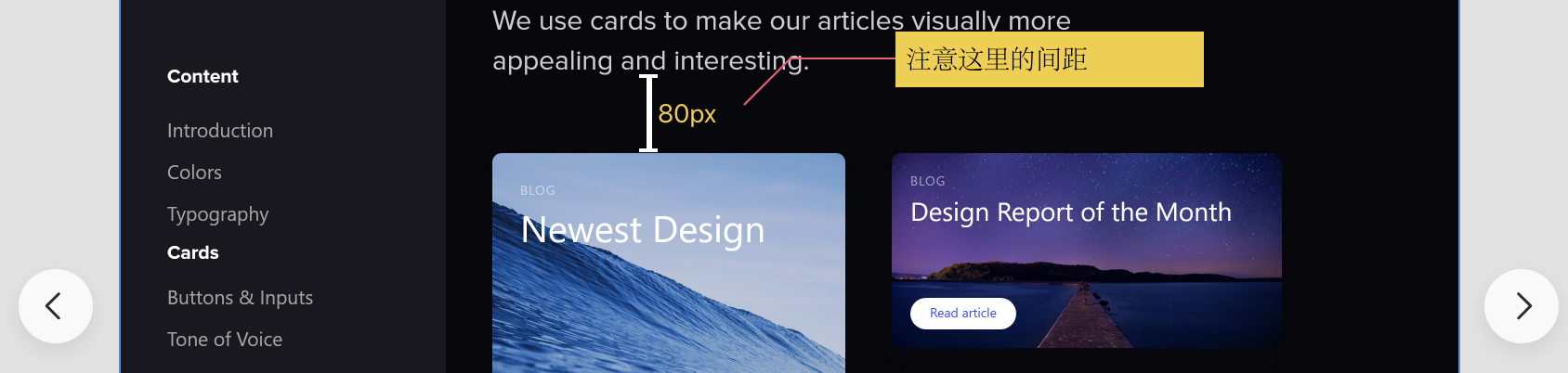
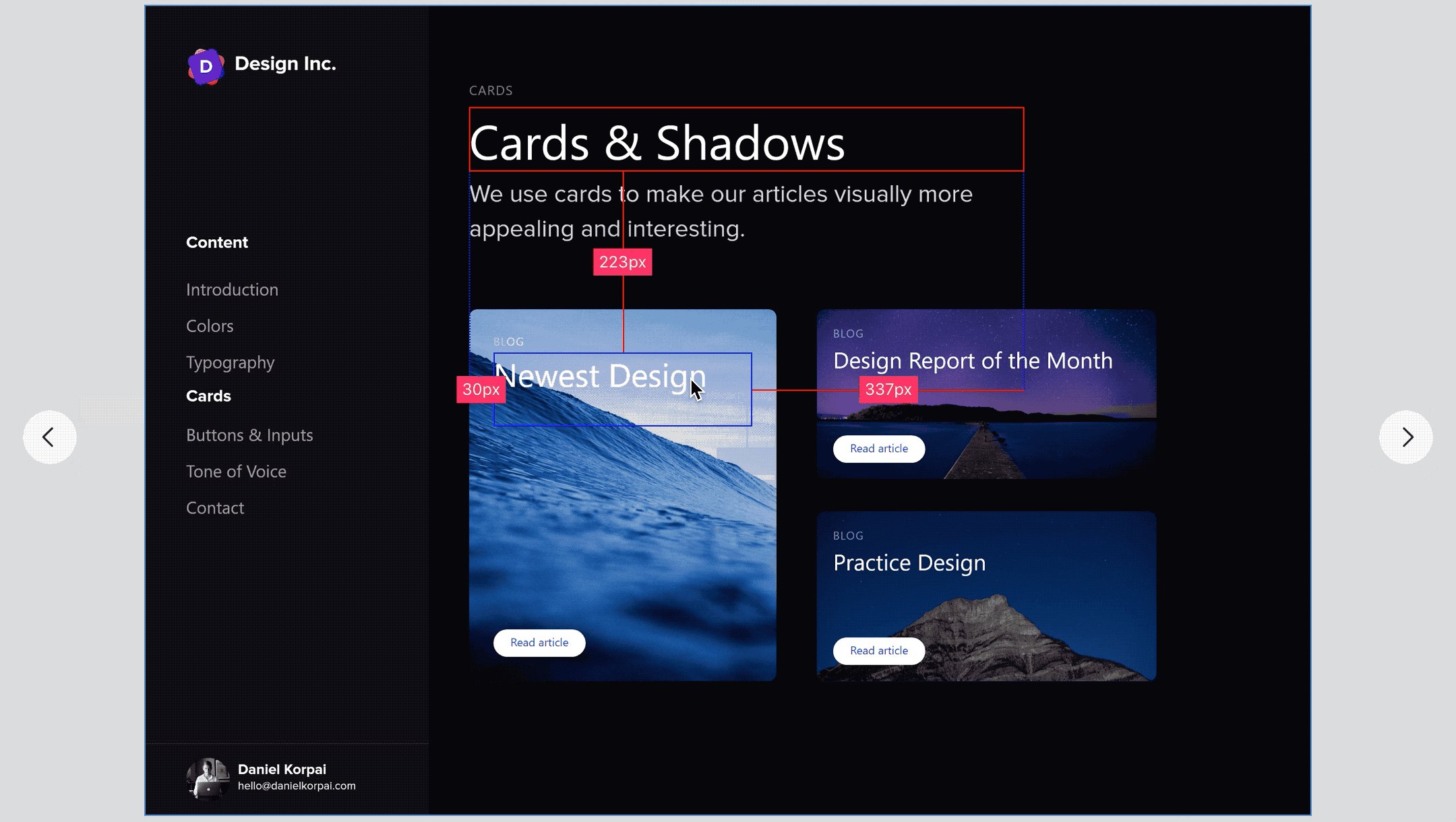
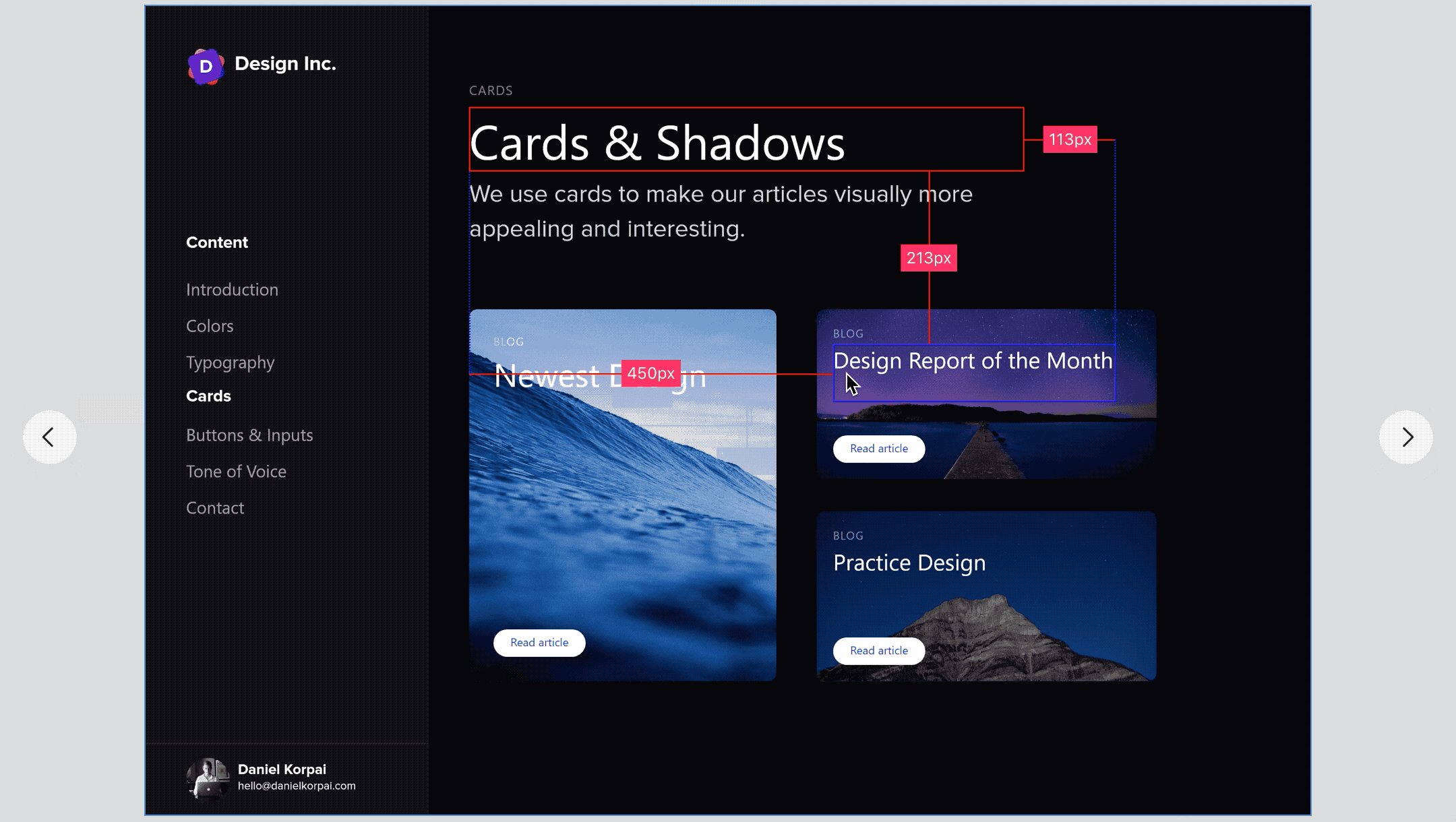
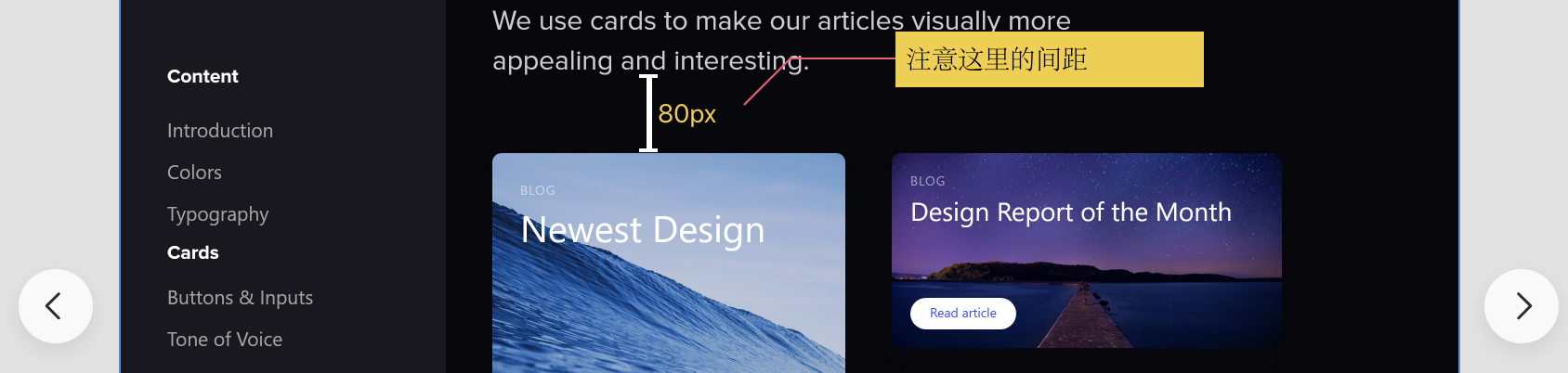
「手动标注」新玩法 —— 标记任意坐标信息

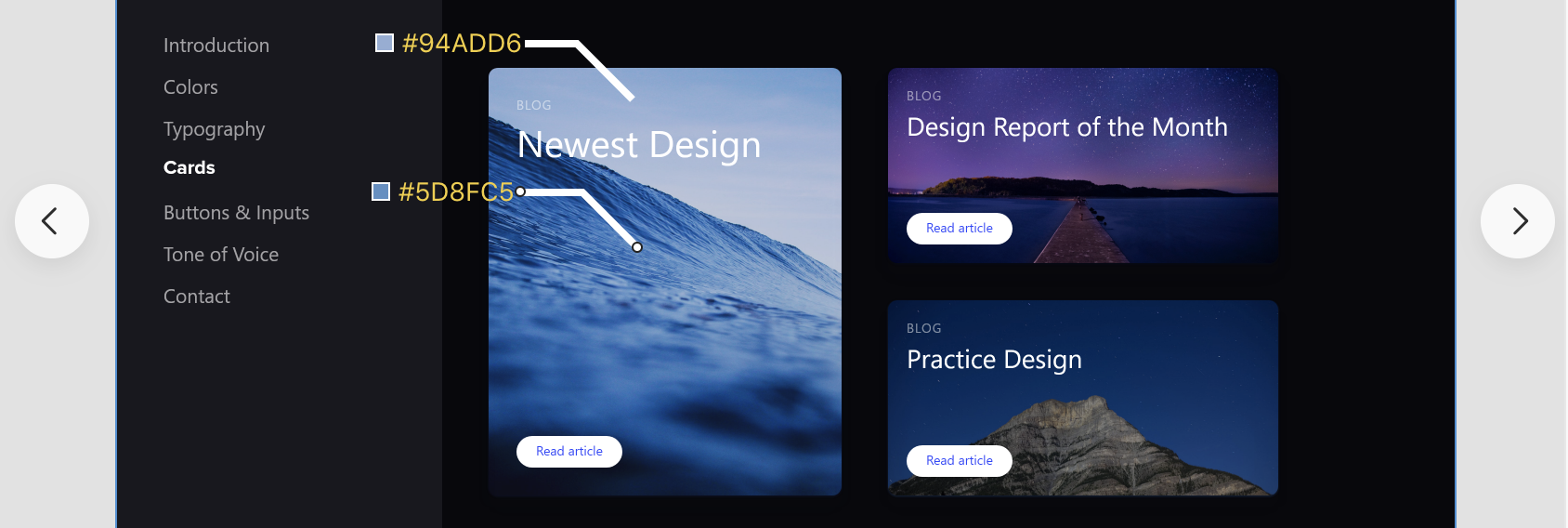
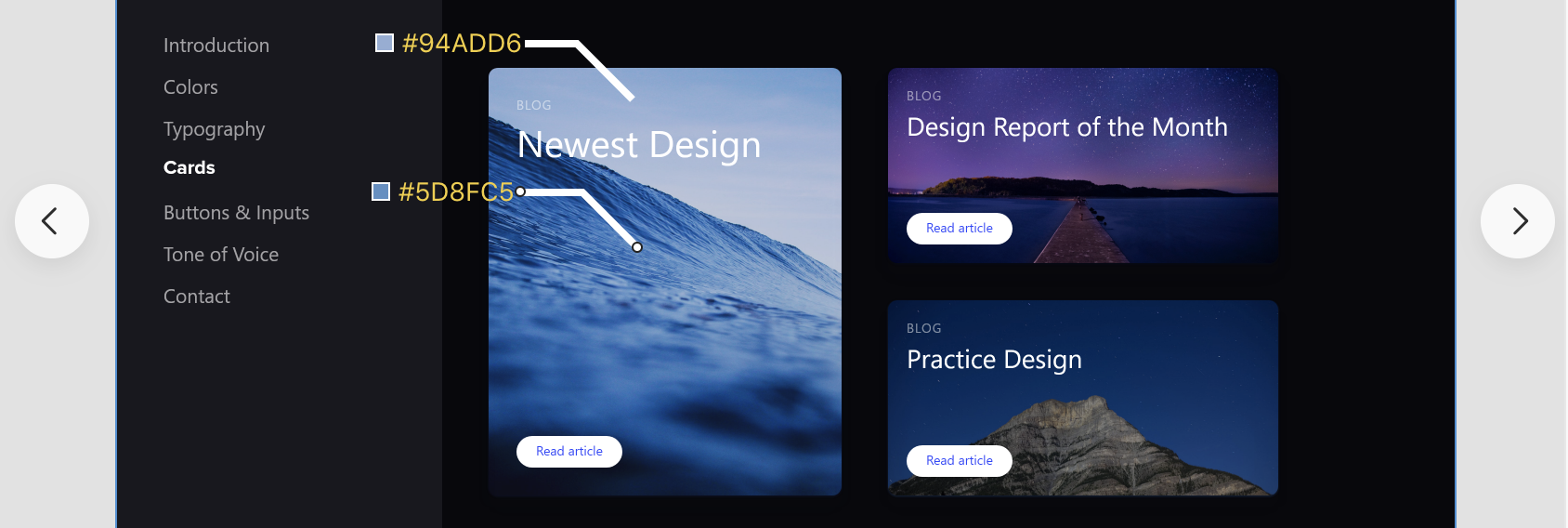
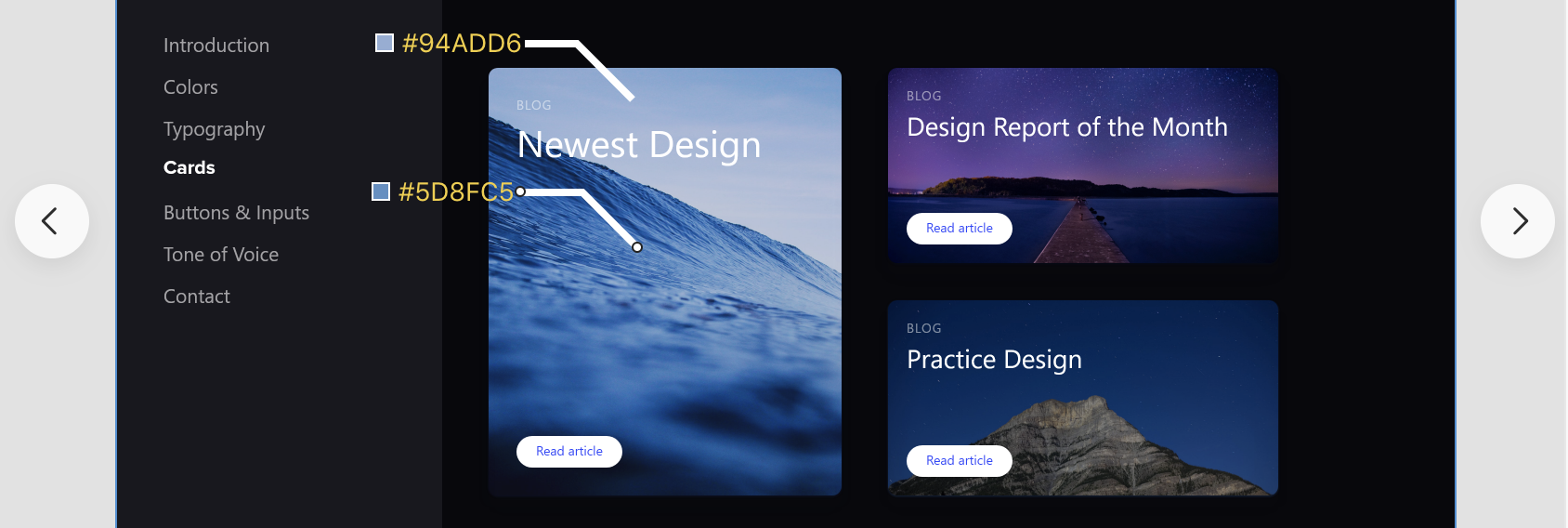
「手动标注」新玩法 —— 获取任意位置的色值信息

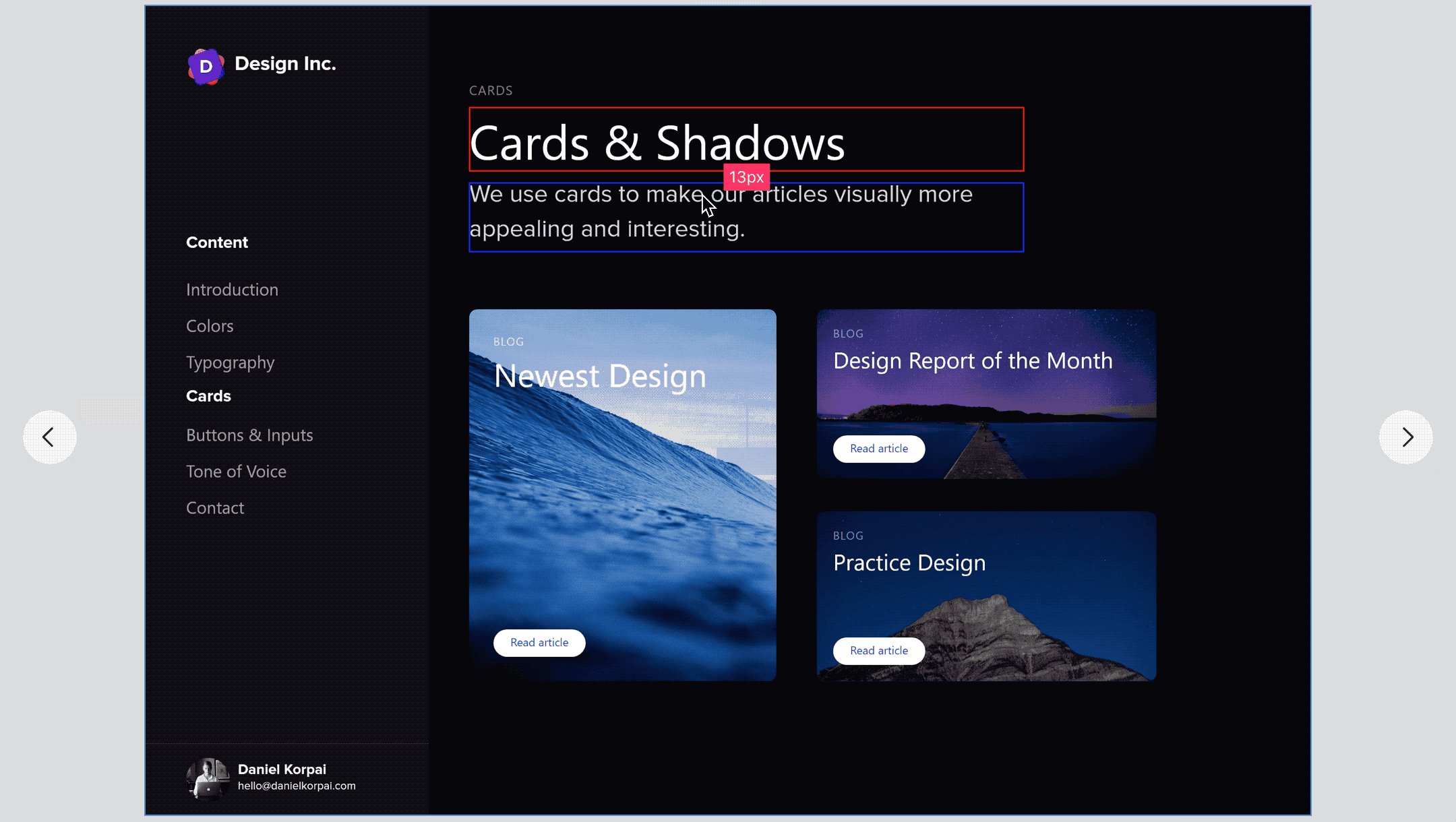
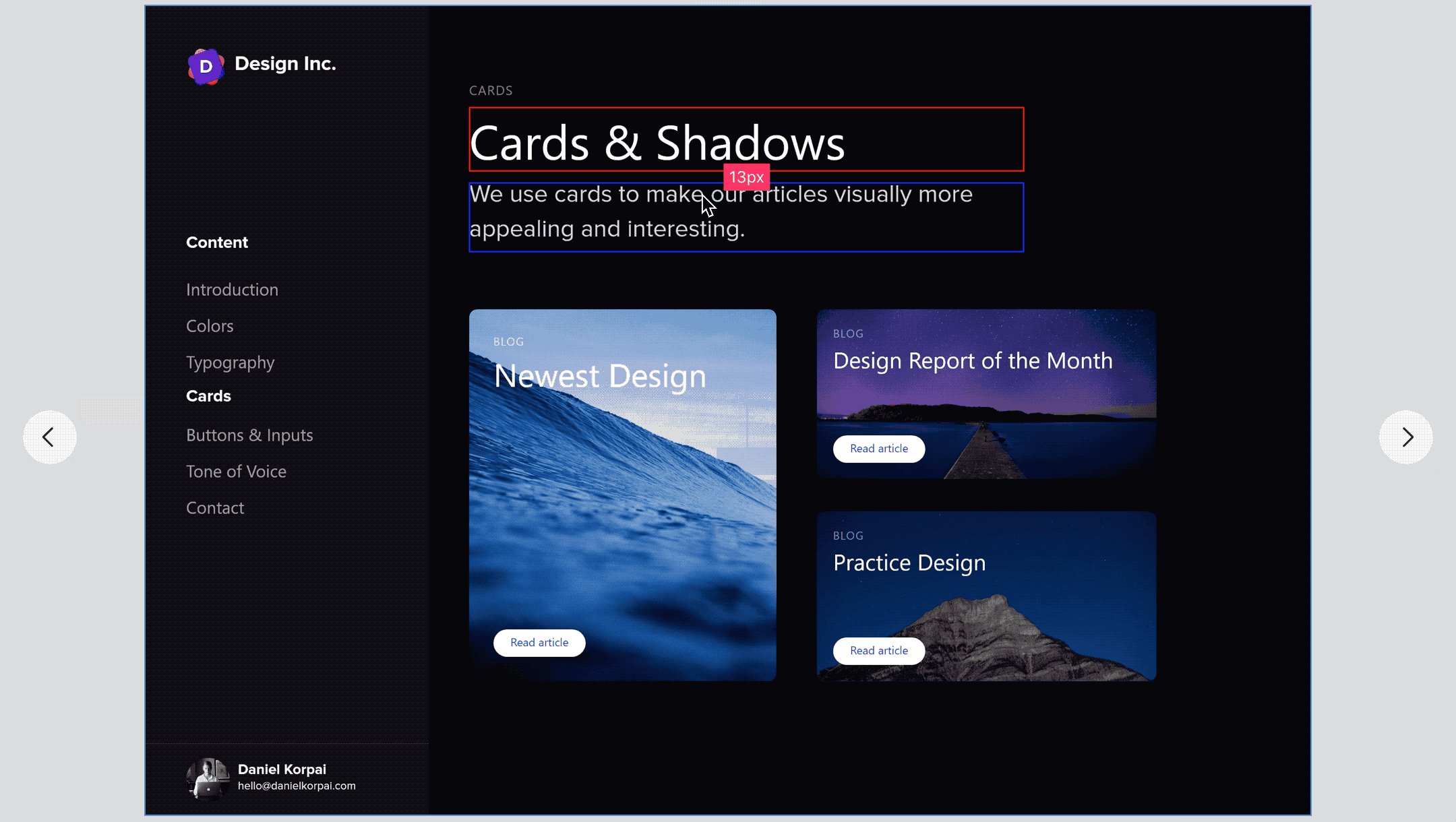
「手动标注」新玩法 —— 备注重要文字信息

不知小伙伴们是否和小摹一样,以往为了看色值要么专门下一个取色的小软件,要么把图片拖进PS中查看。
使用iDoc这些小工具后,小摹只能用一个词来形容此刻的心情:Amazing!现在在iDoc中,位置、颜色、尺寸等等的信息全都能获取到,右键还可以快速复制数据,非常方便设计师标注信息,以及工程师在代码中对数据的使用!
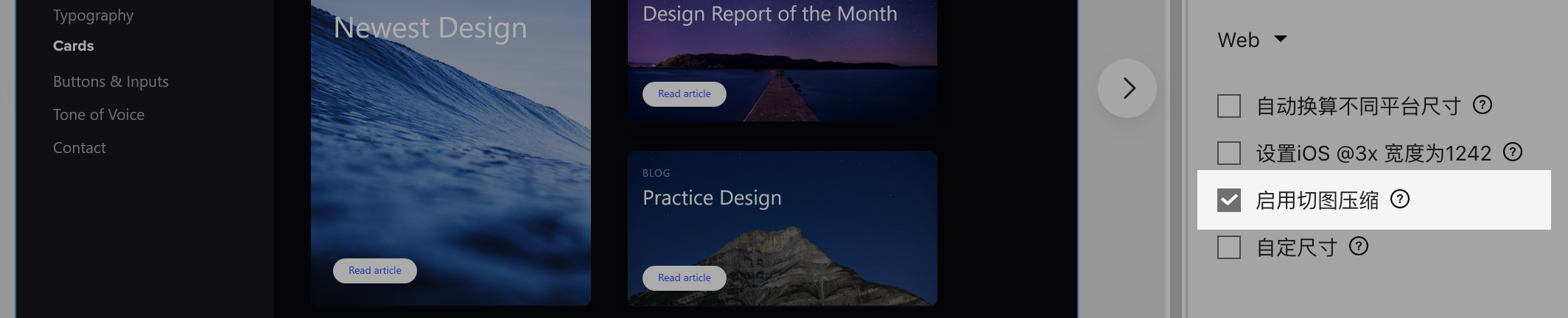
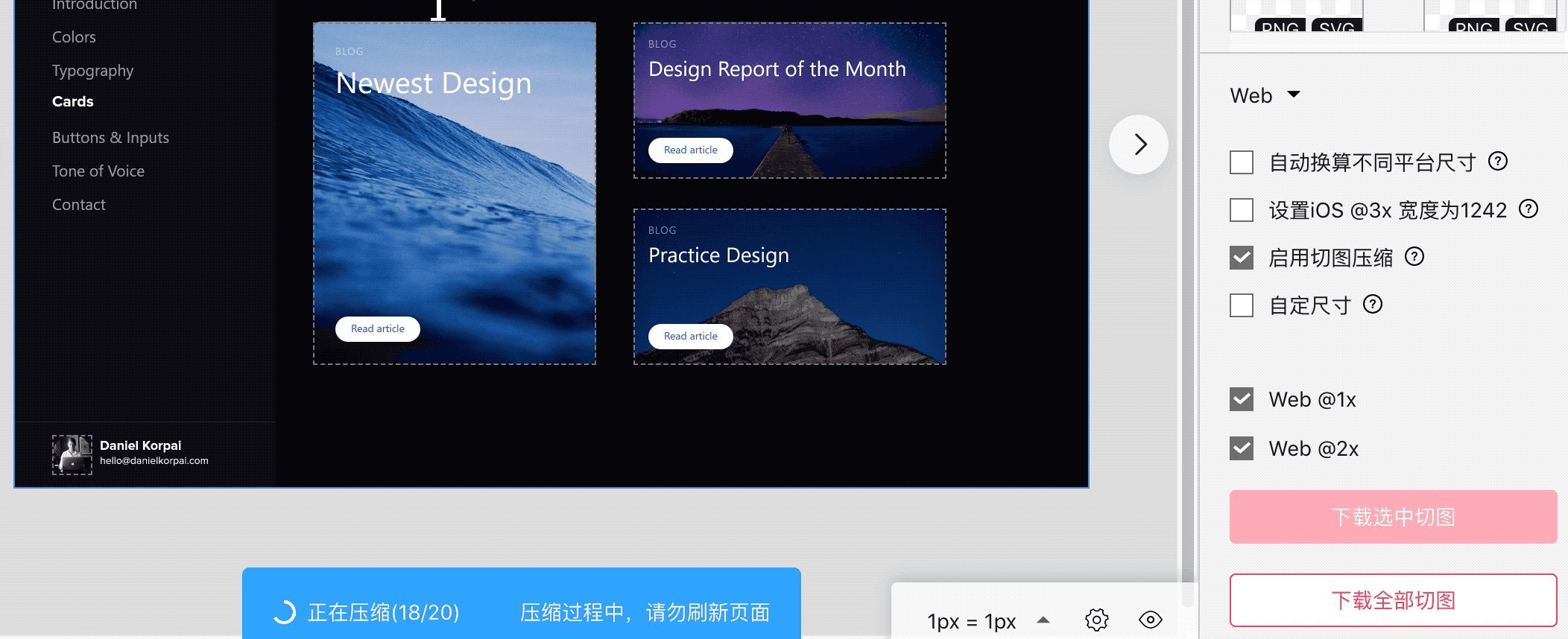
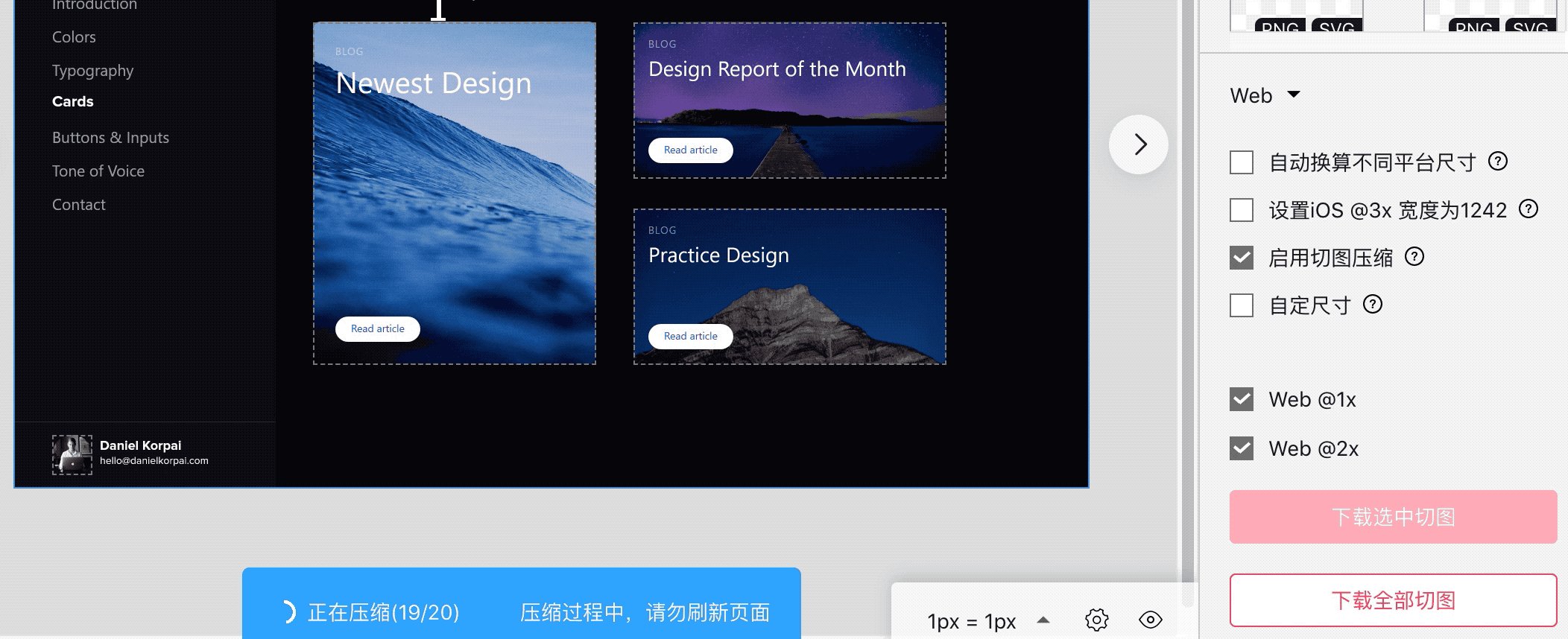
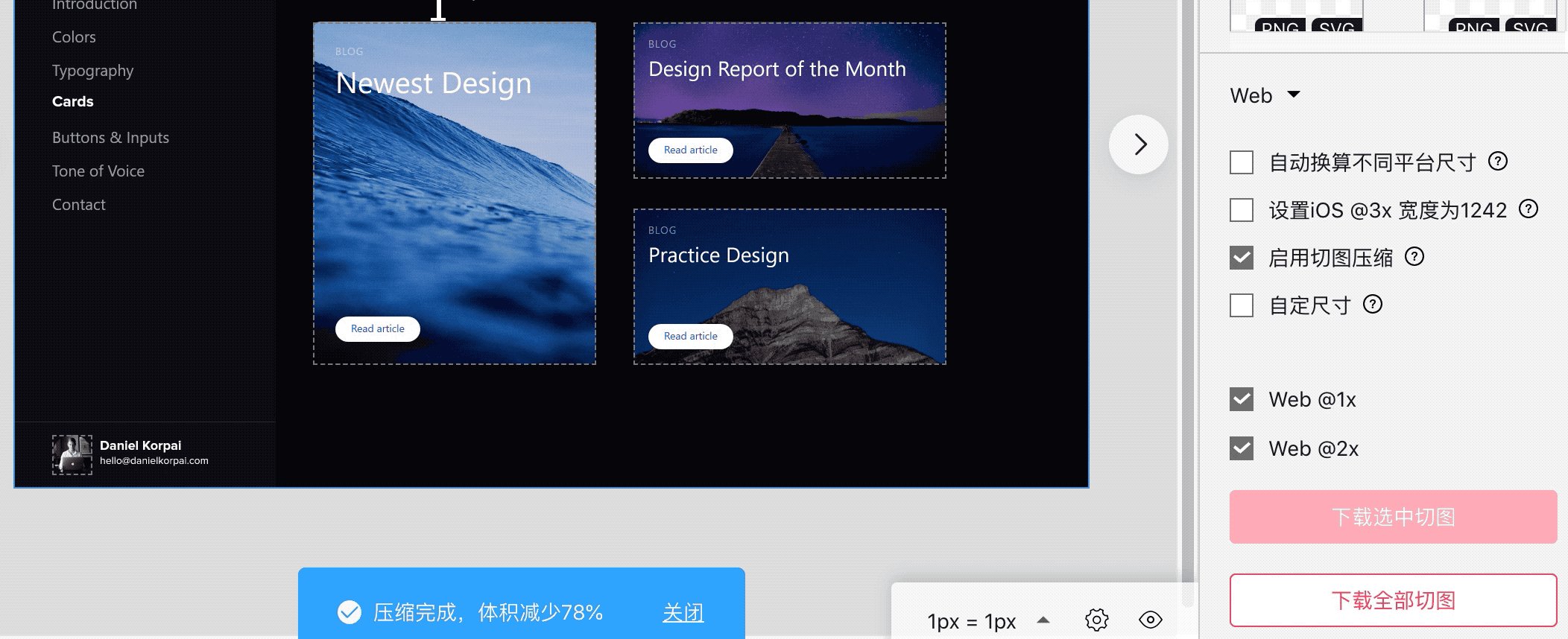
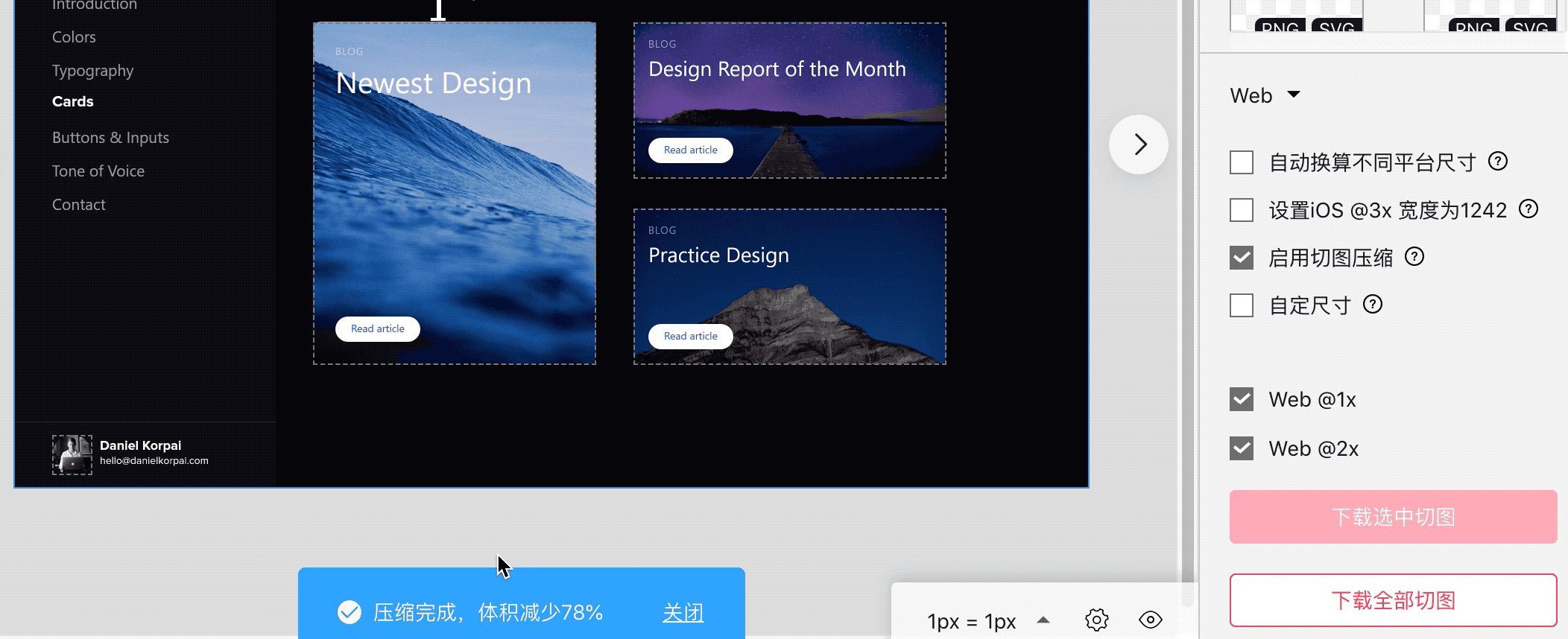
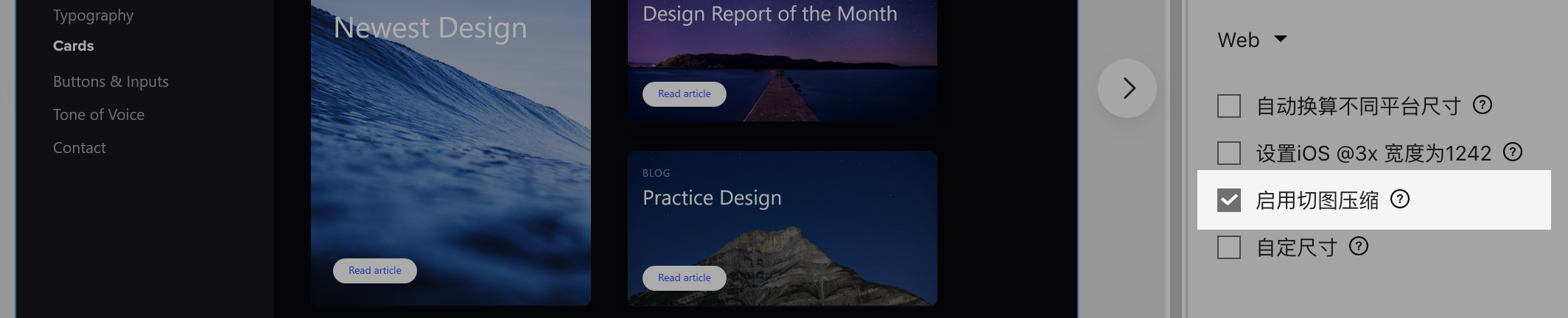
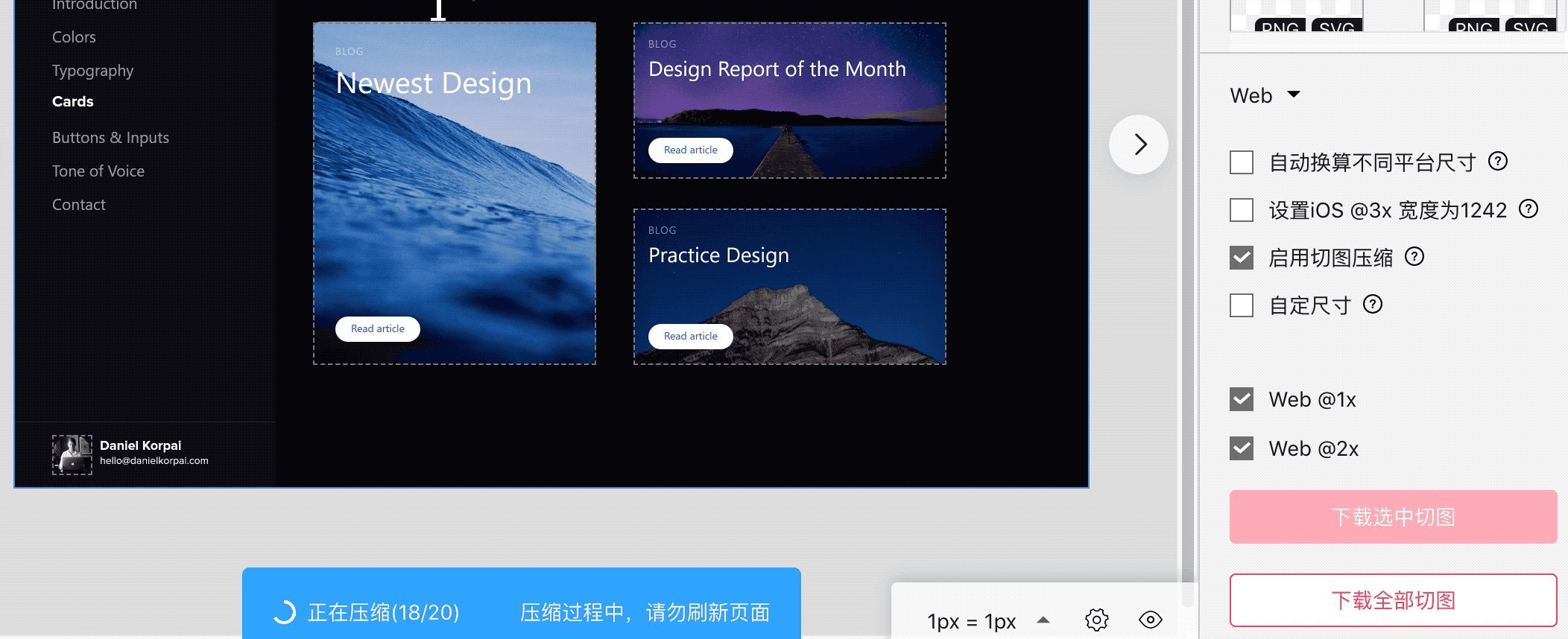
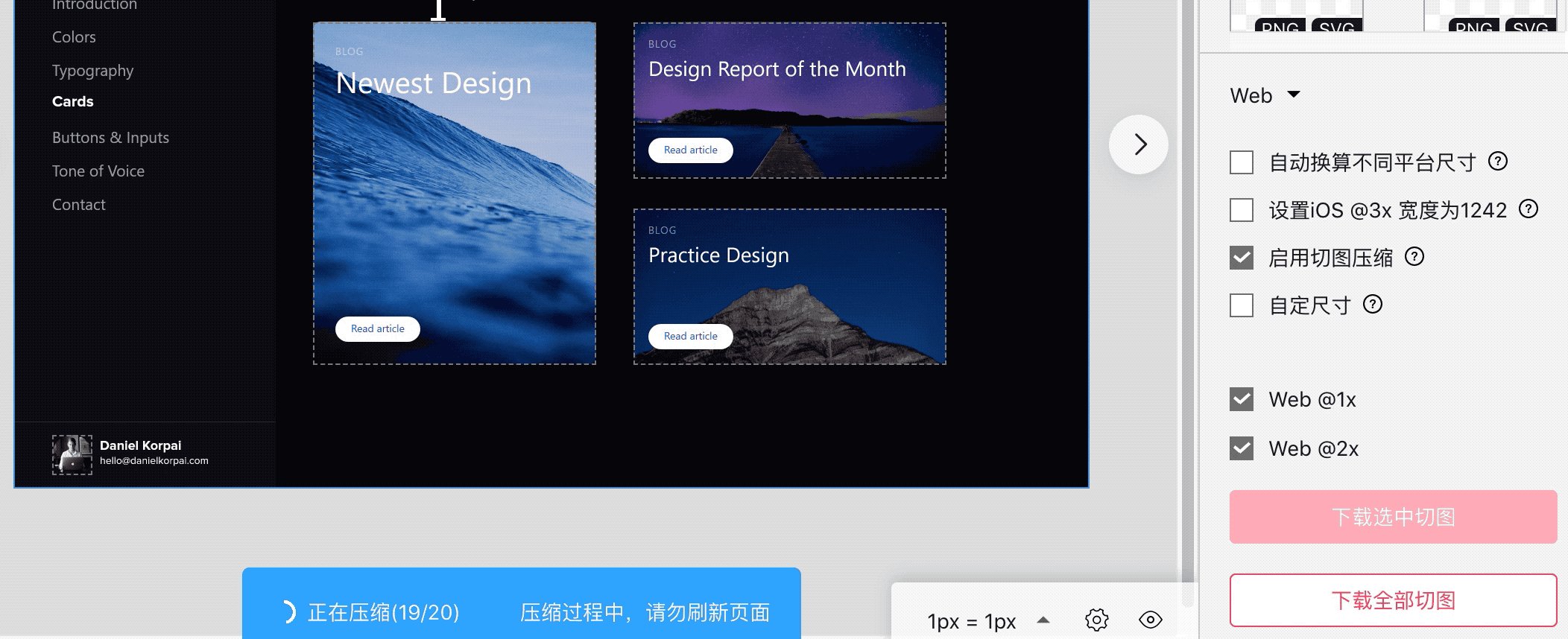
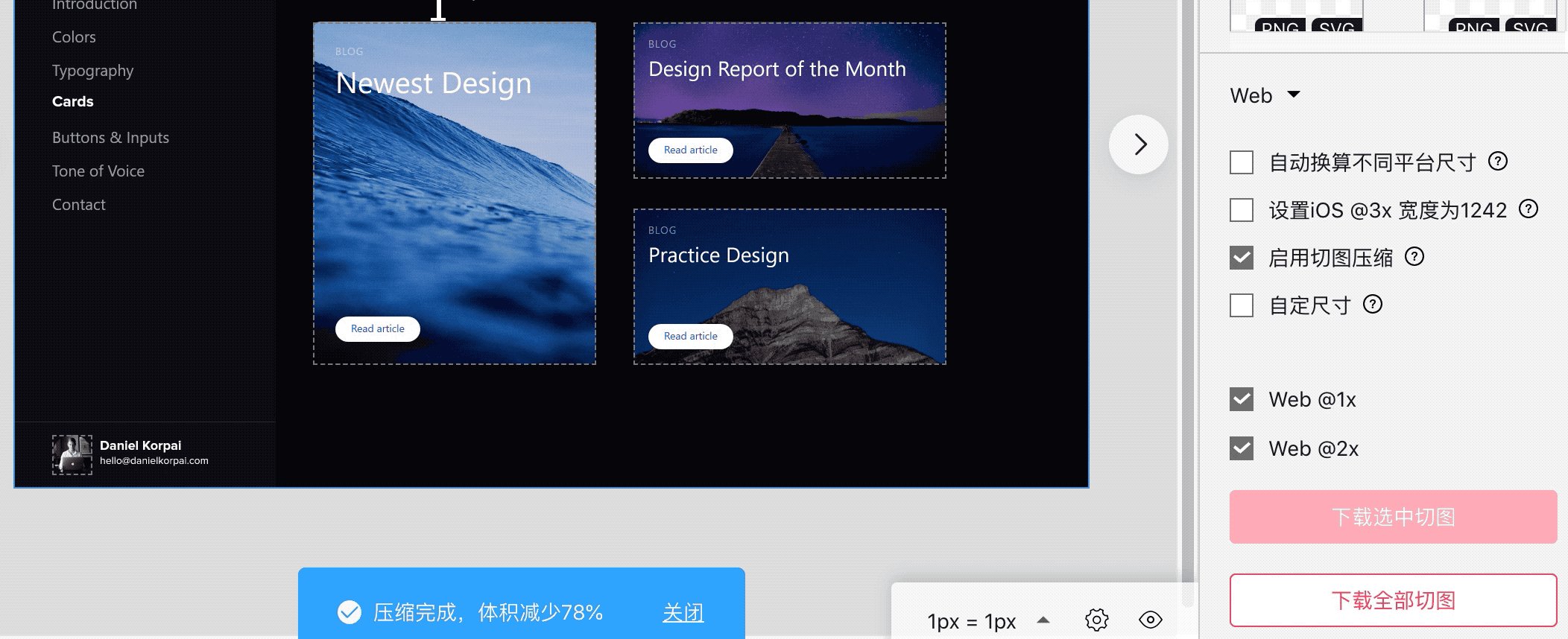
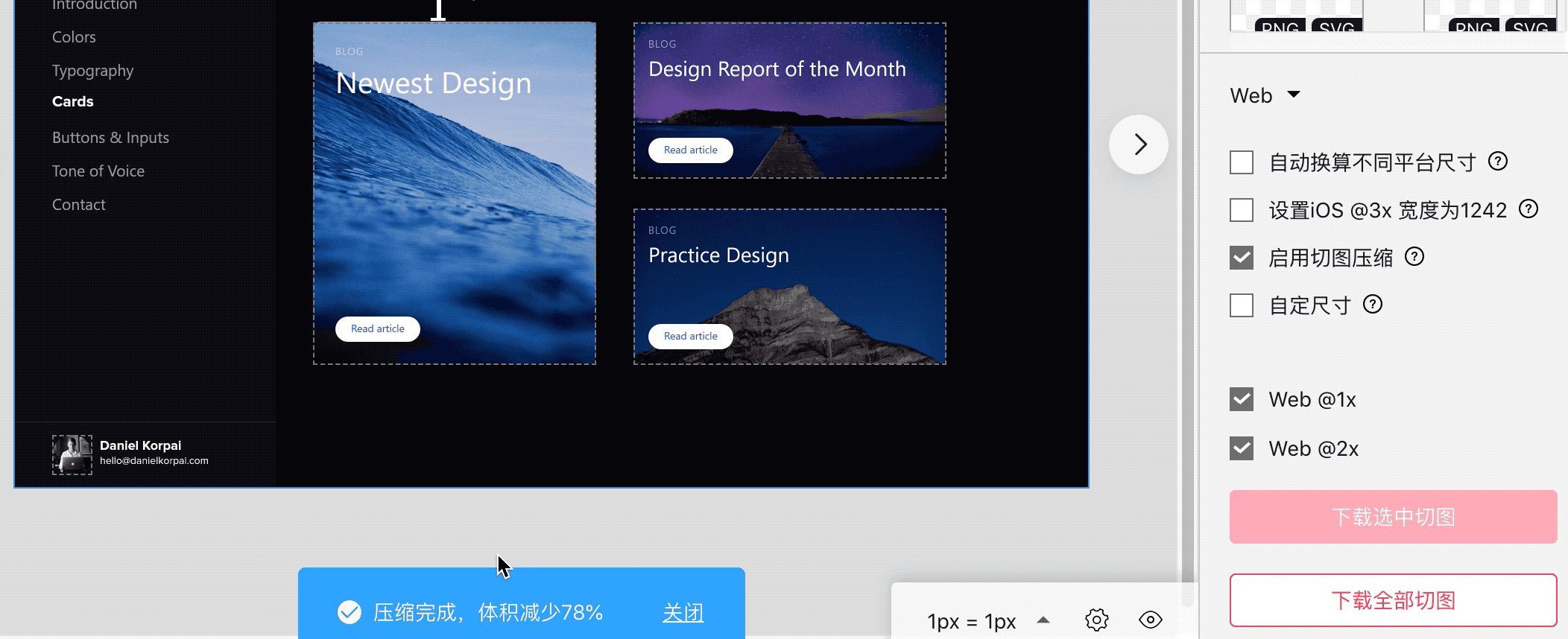
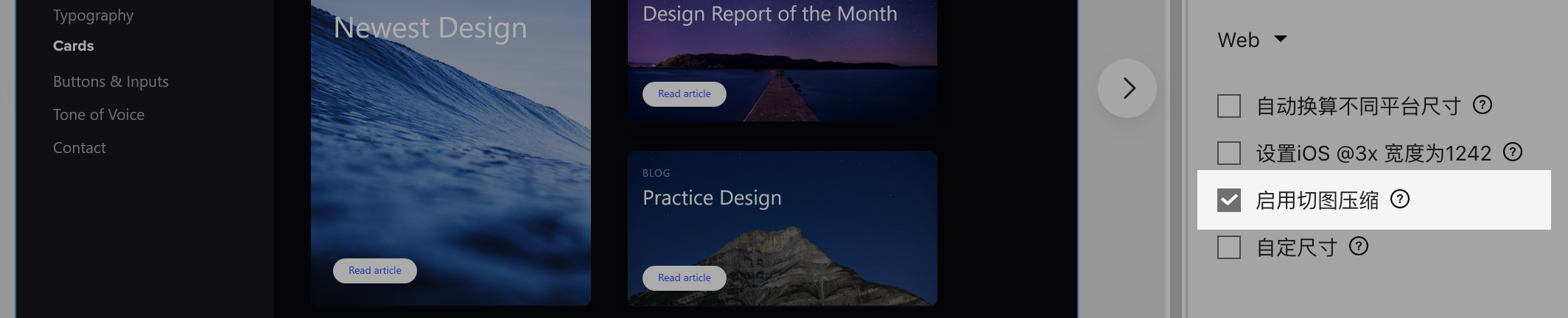
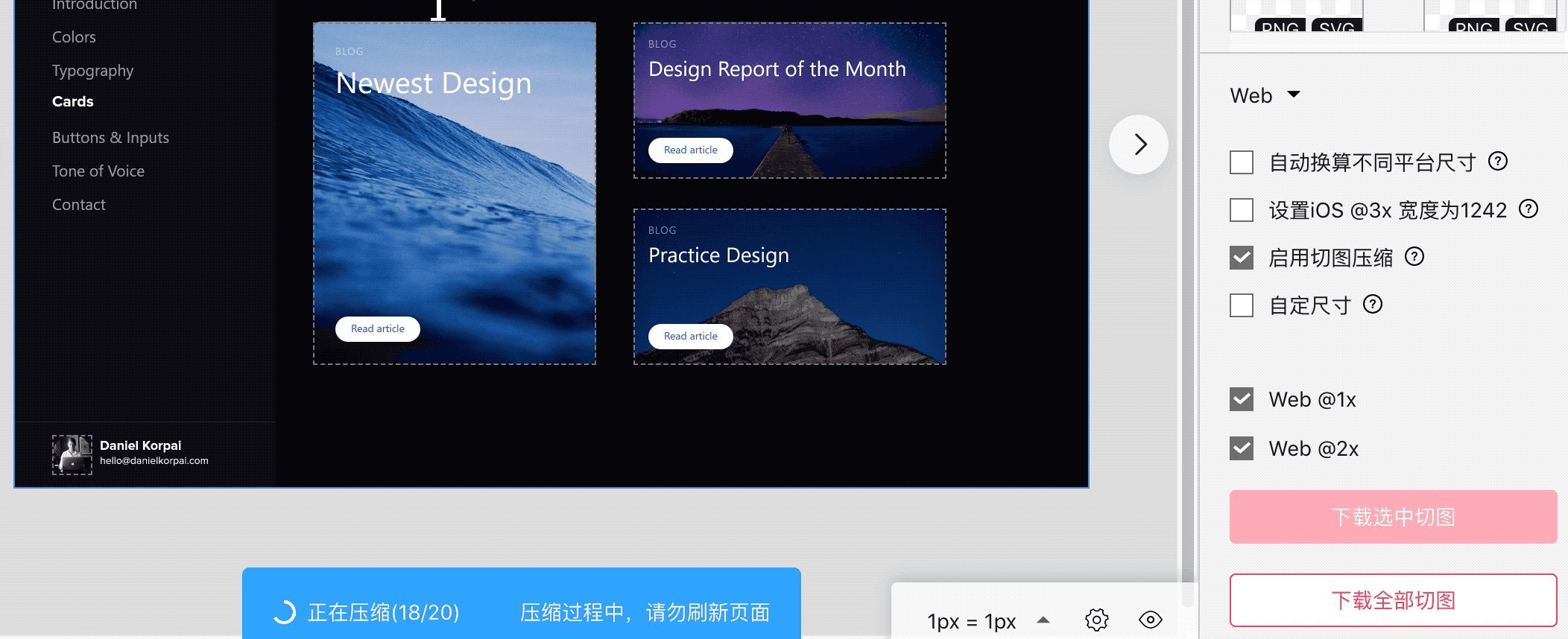
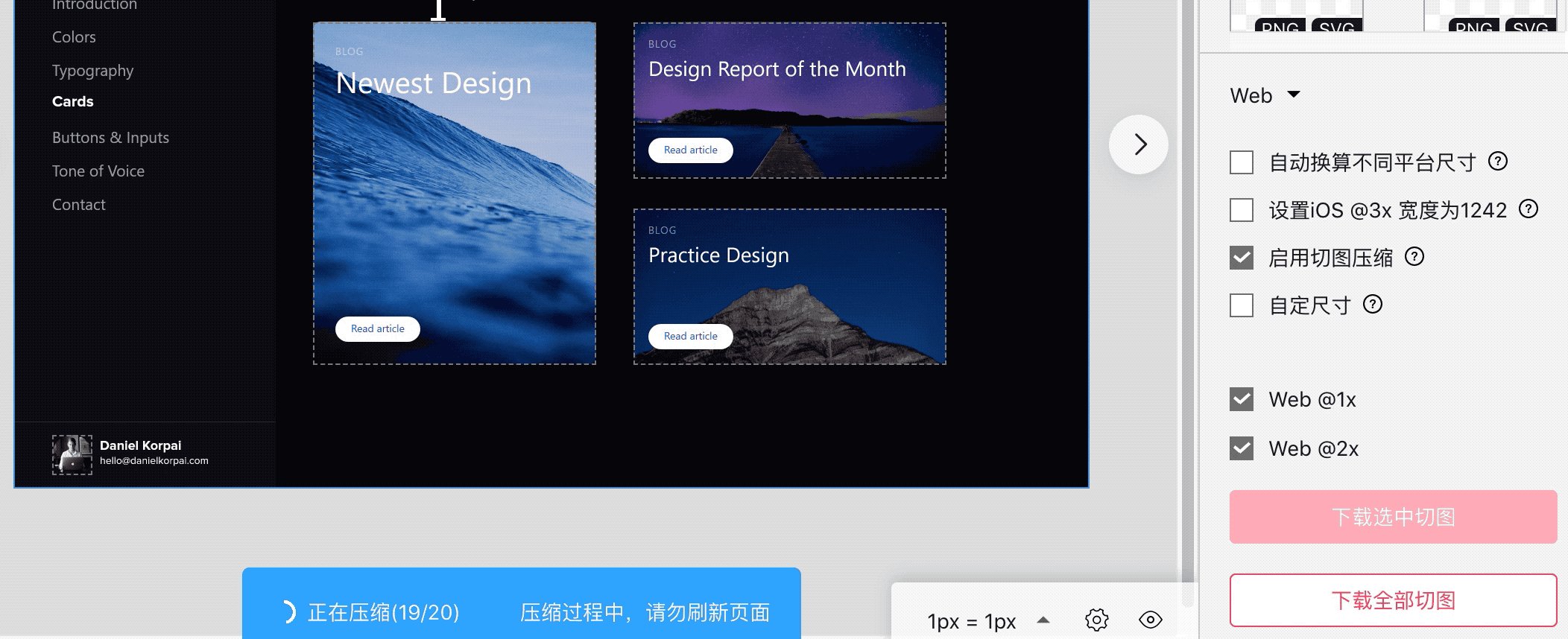
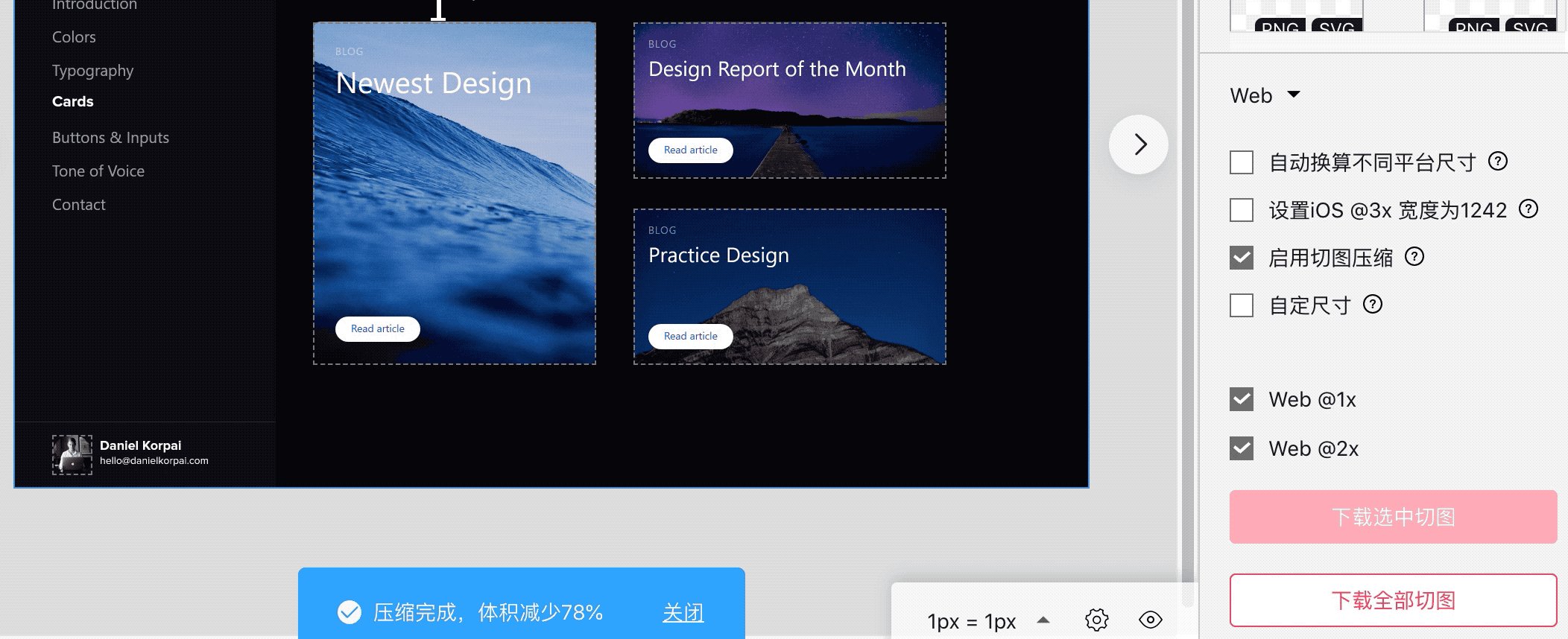
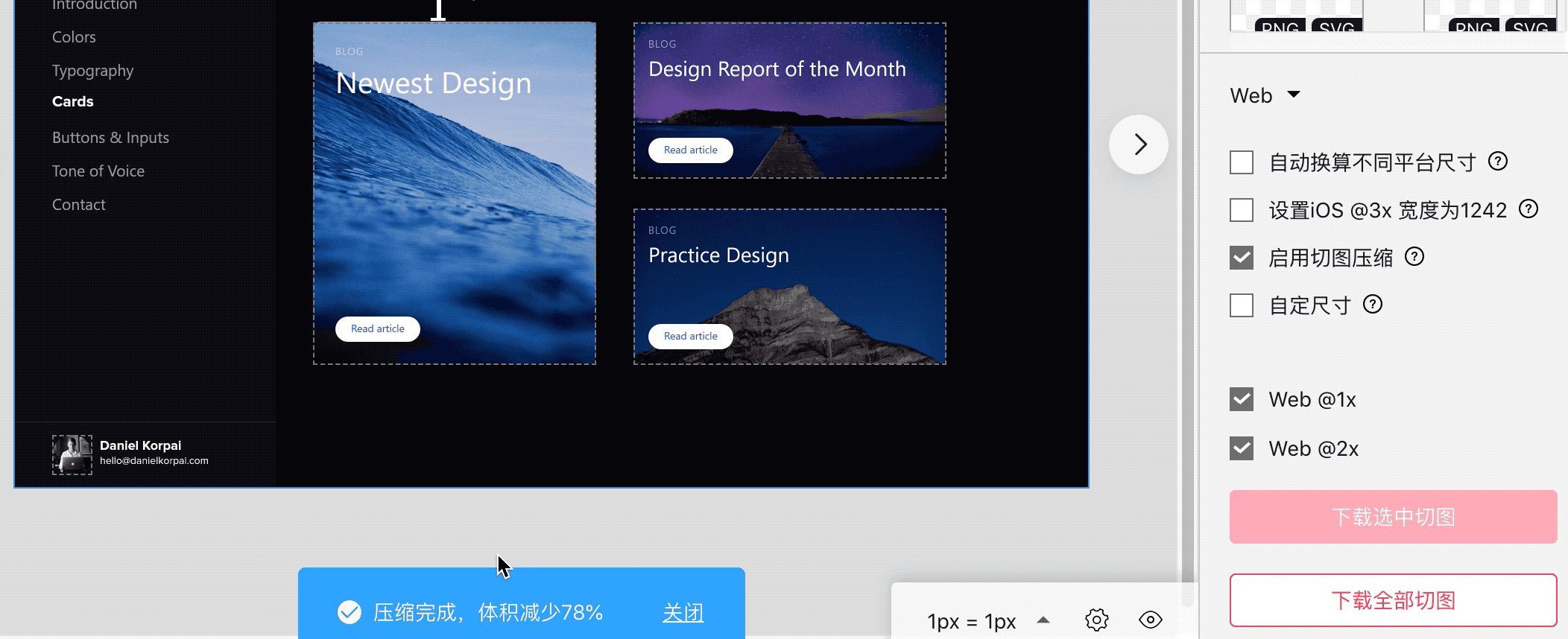
除了「手动标注」的重大升级,iDoc还新增了「切图压缩」功能,让你下载的切图瞬间瘦身50%以上!
攻城狮下载切图的利器 —— 切图压缩


最后登场的,这个功能不得了了!
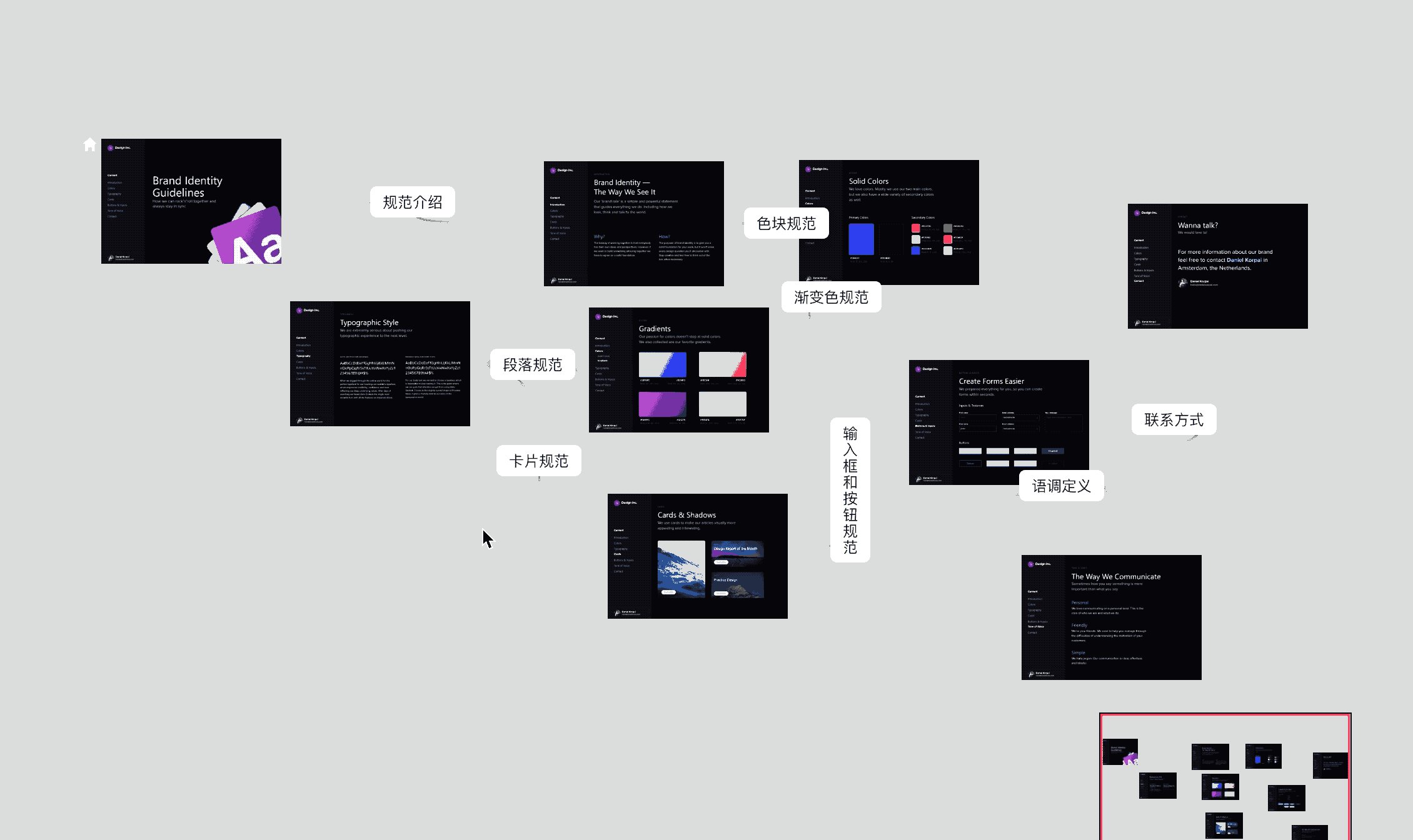
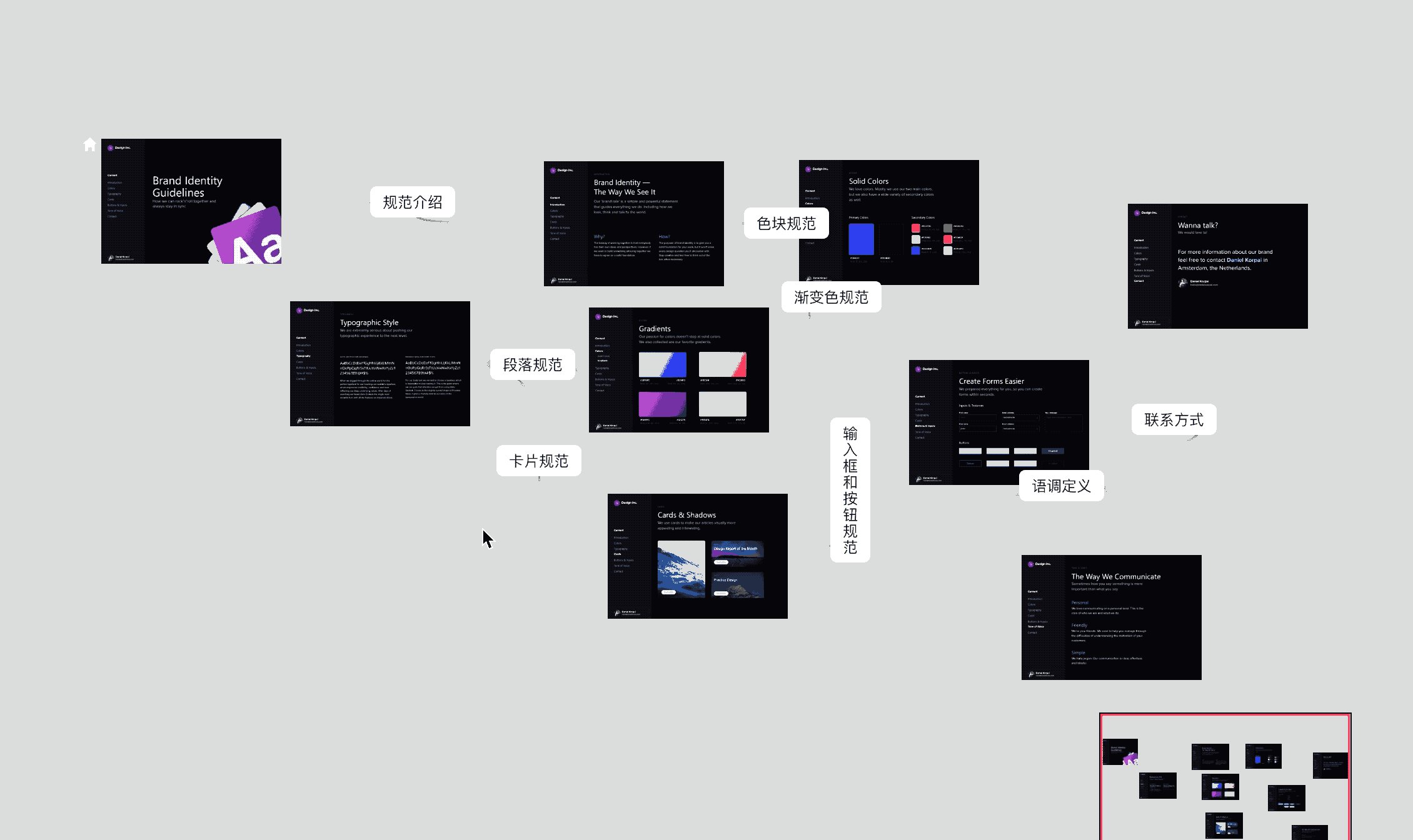
「其它可以乱,桌面必须整洁」的人士必备 —— 画板整理
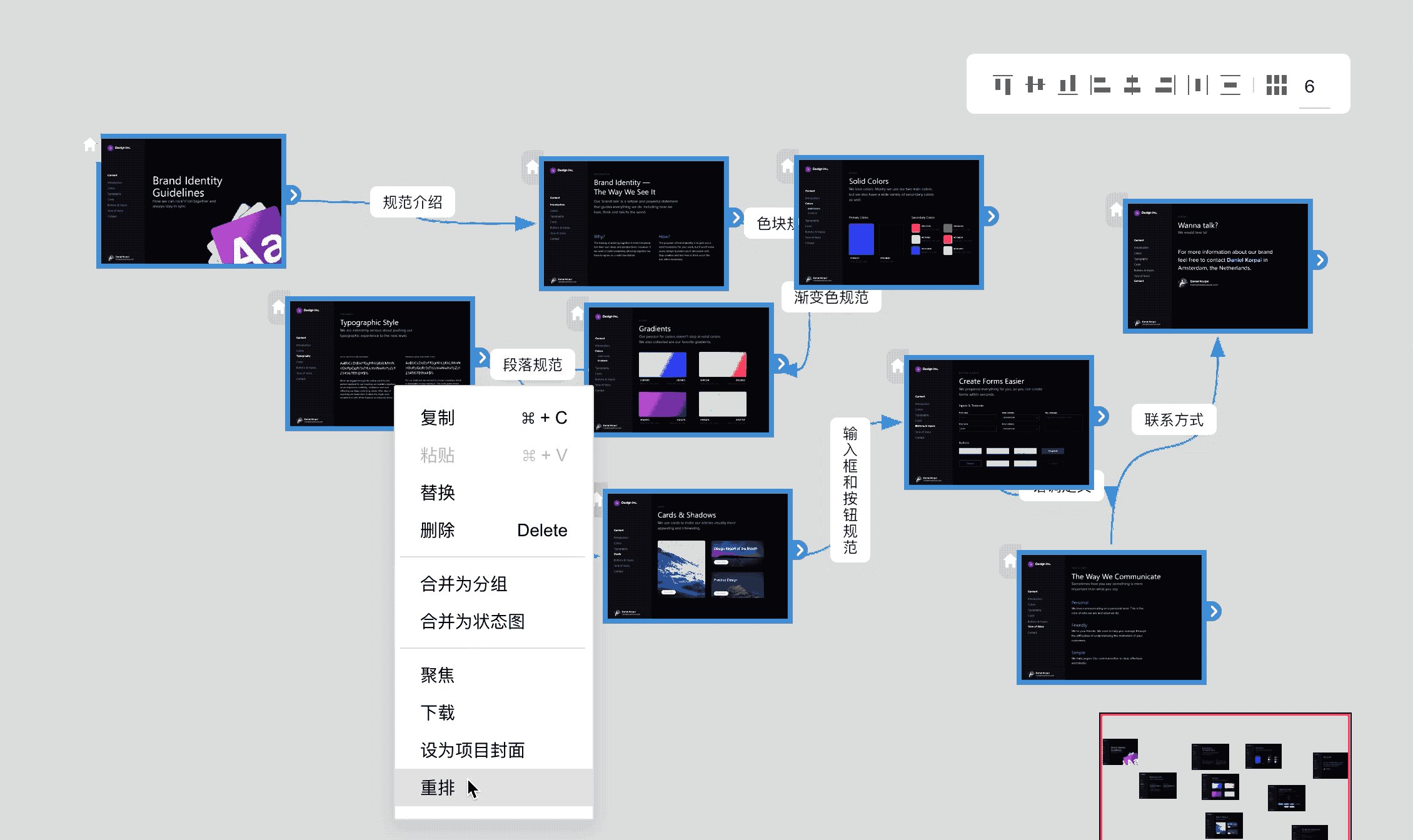
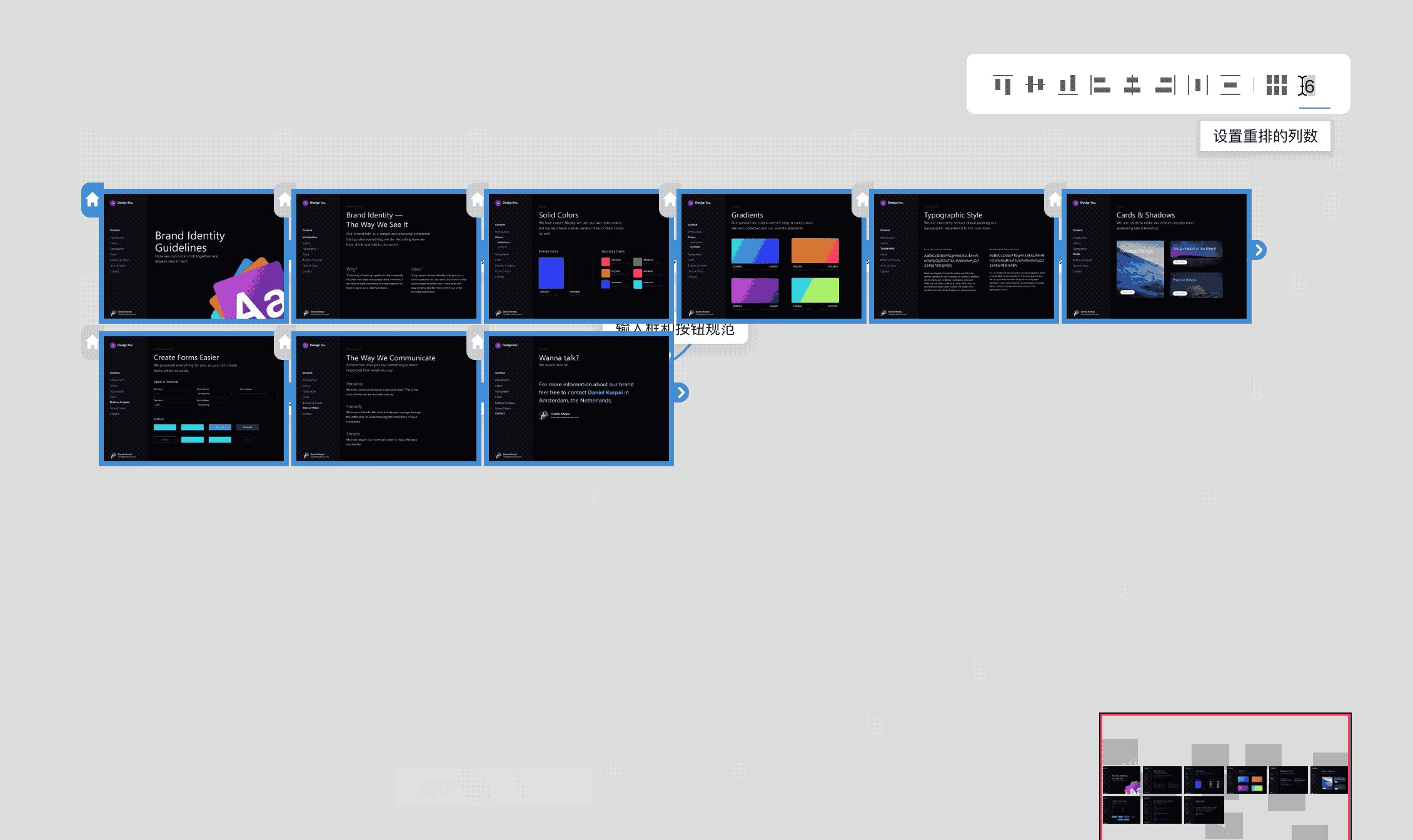
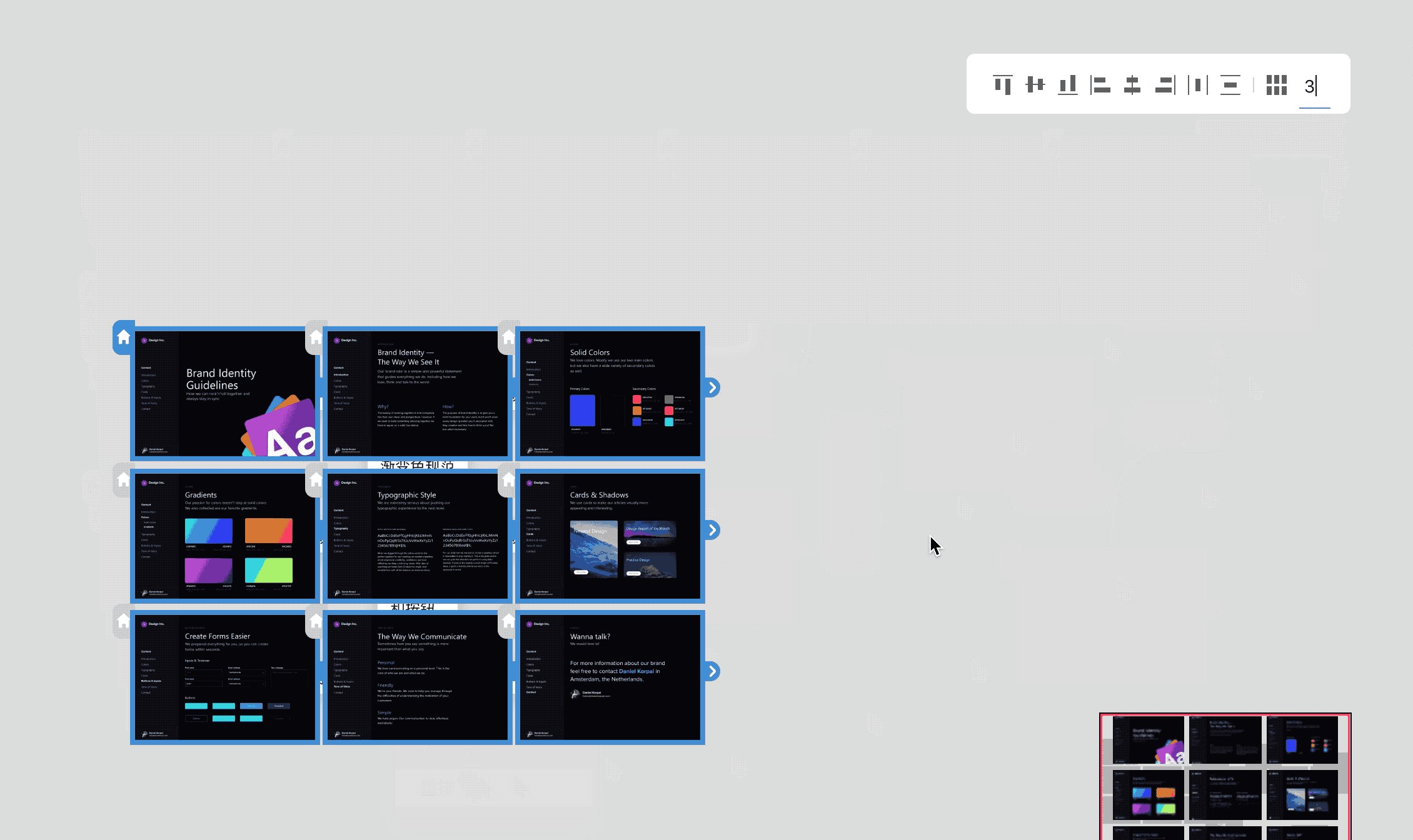
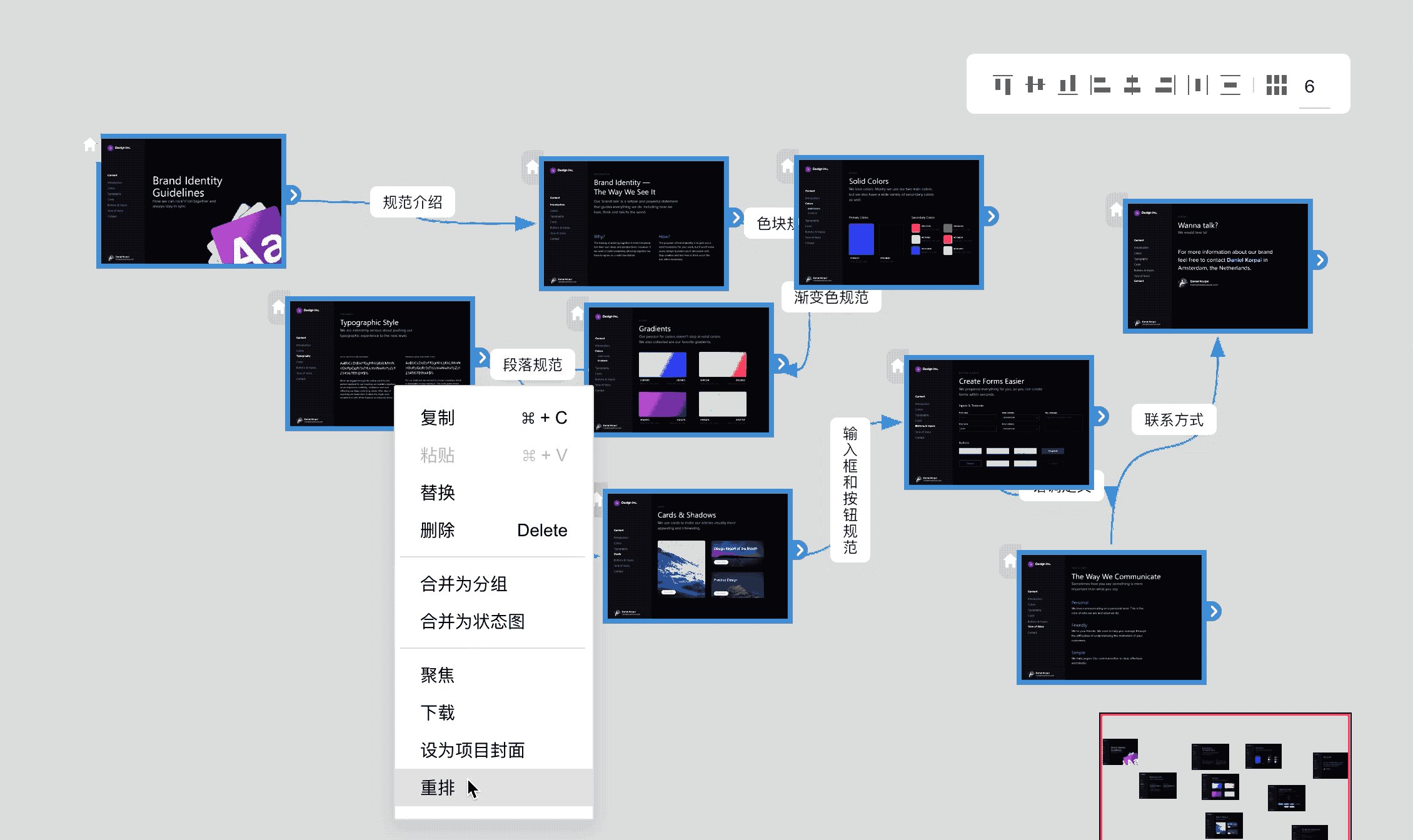
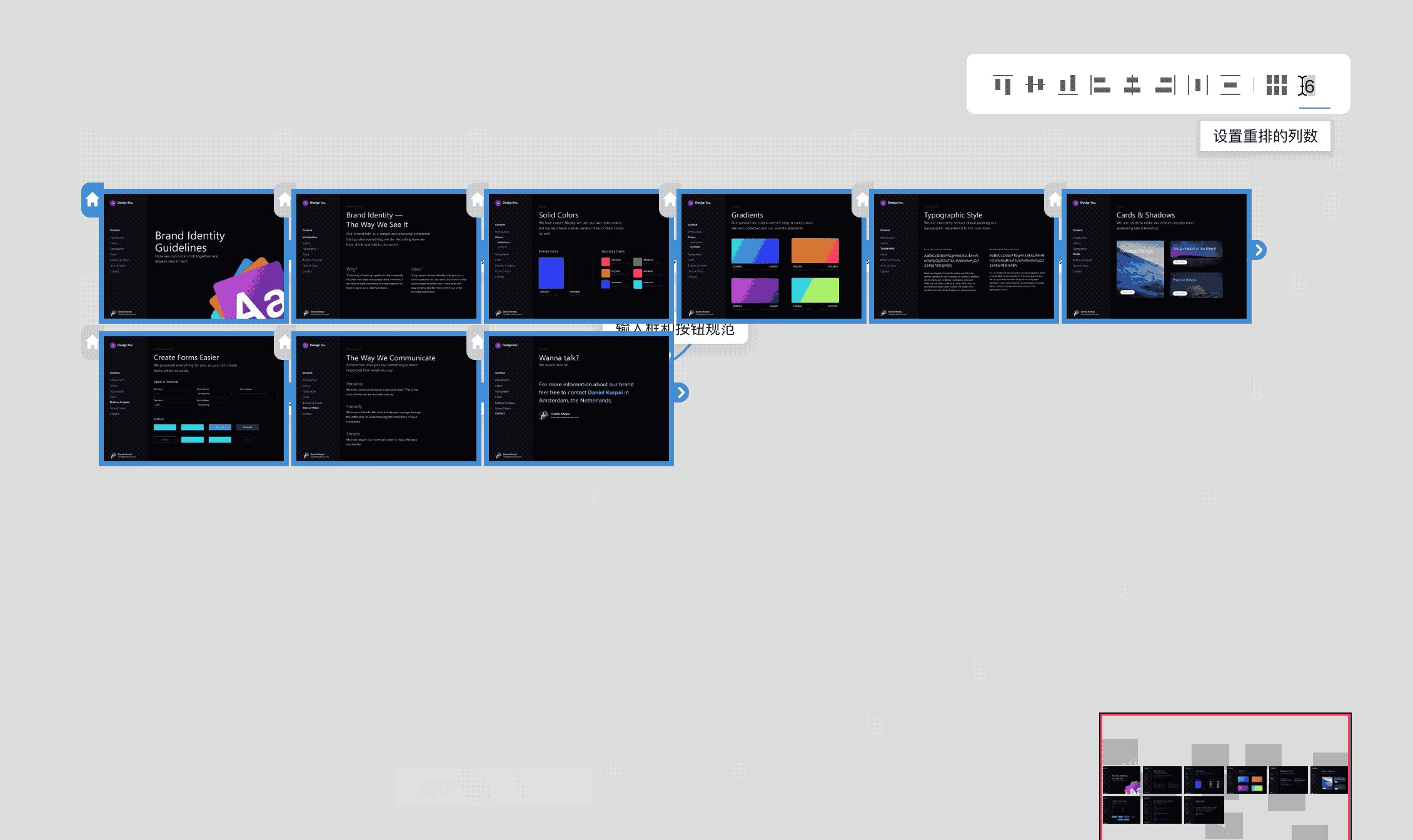
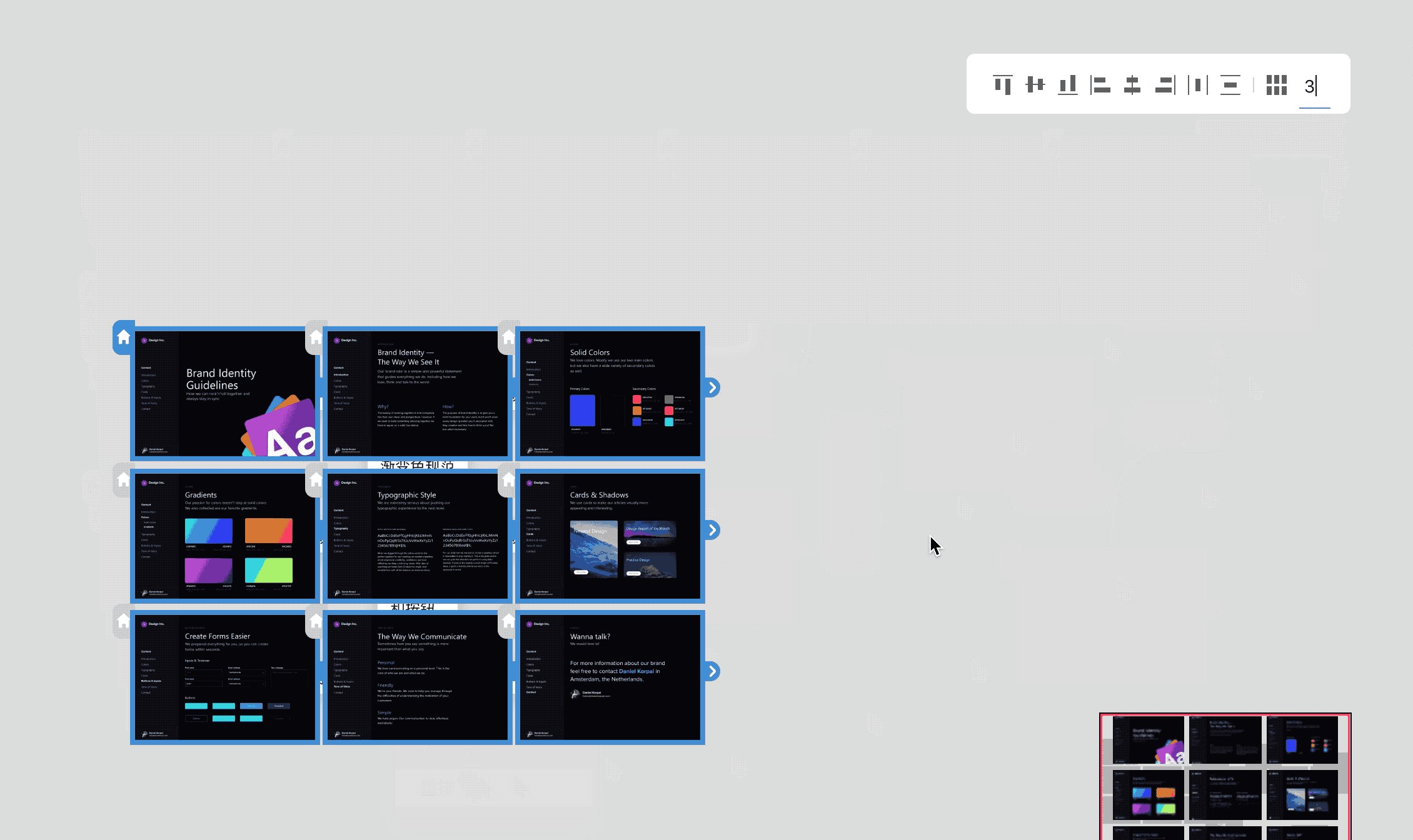
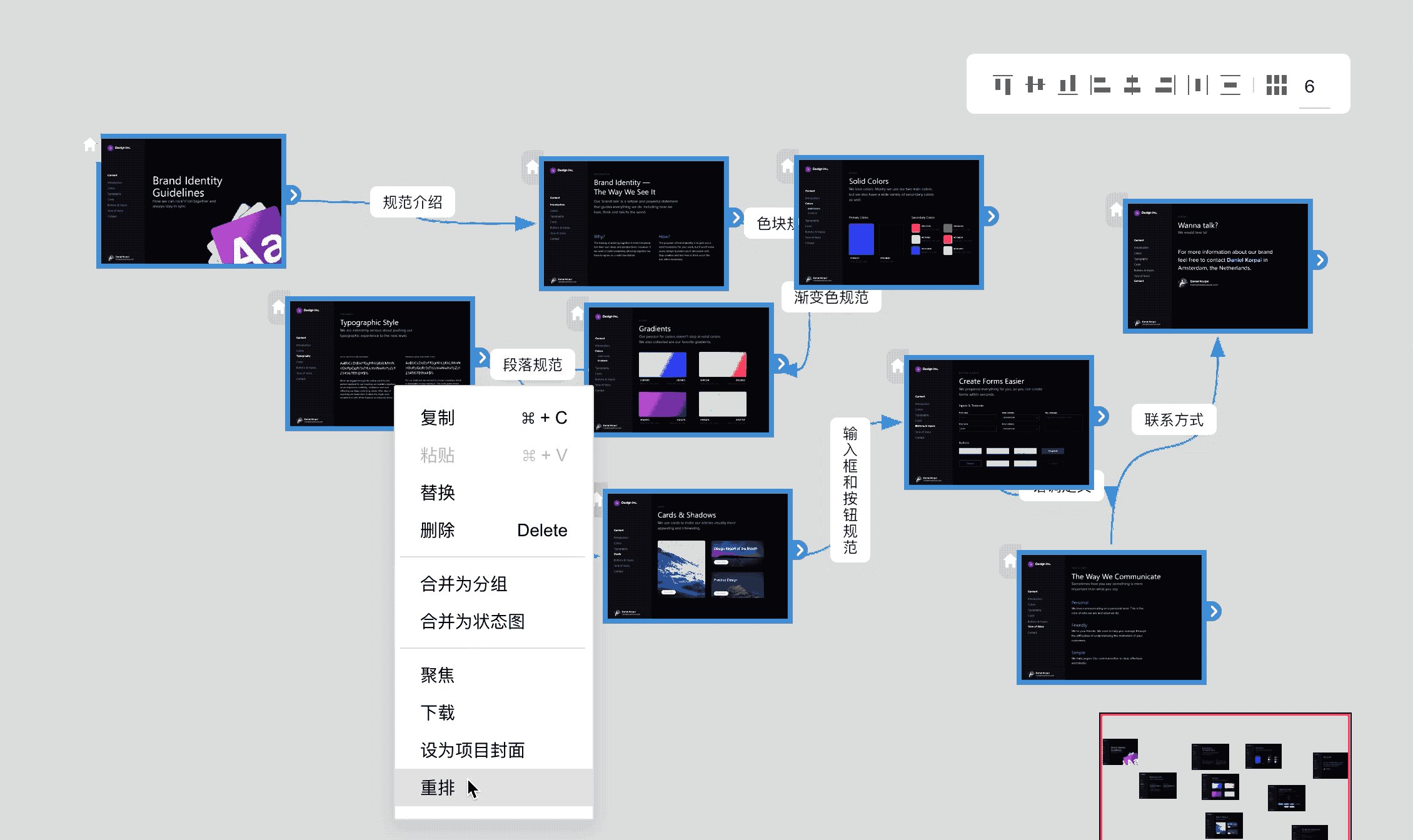
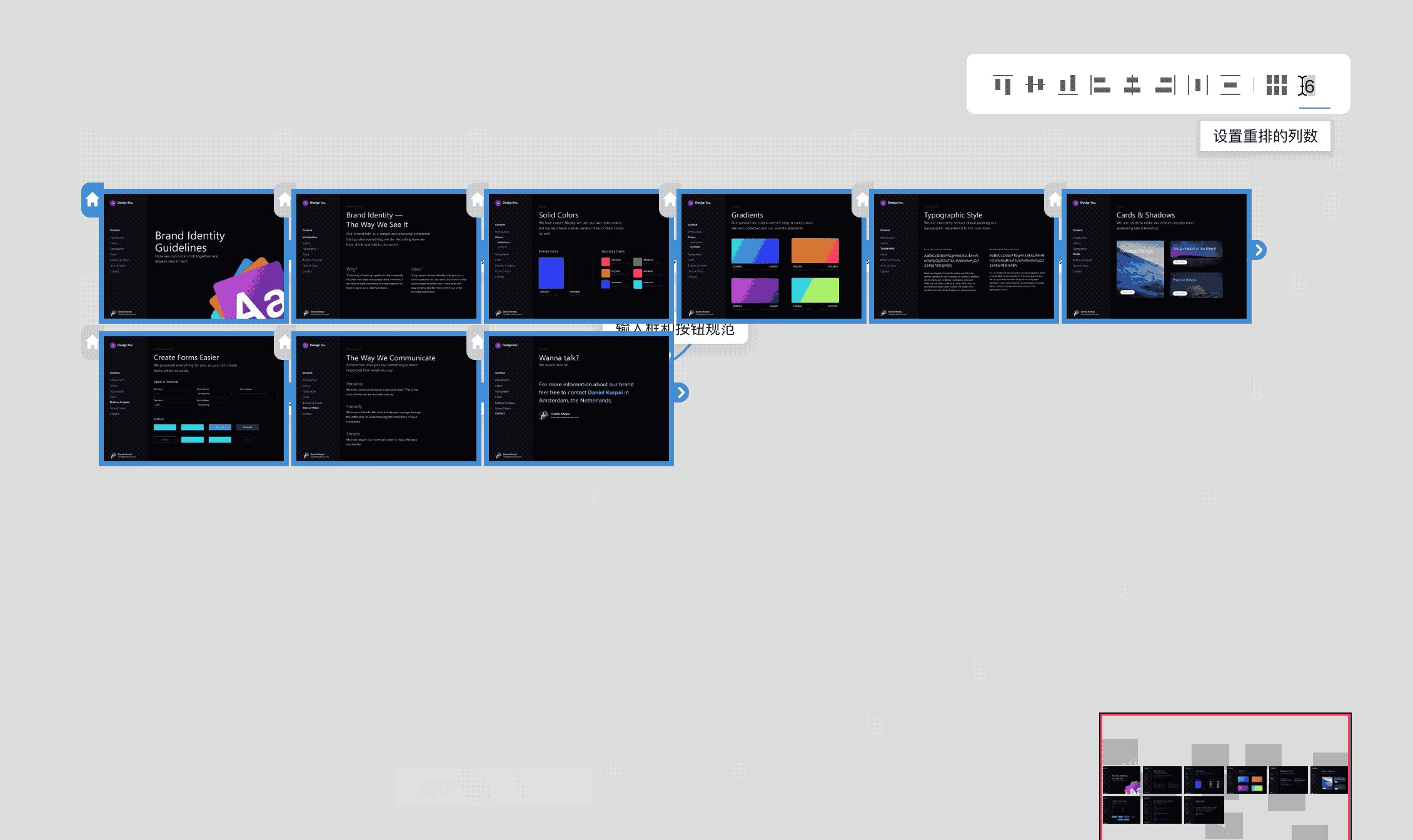
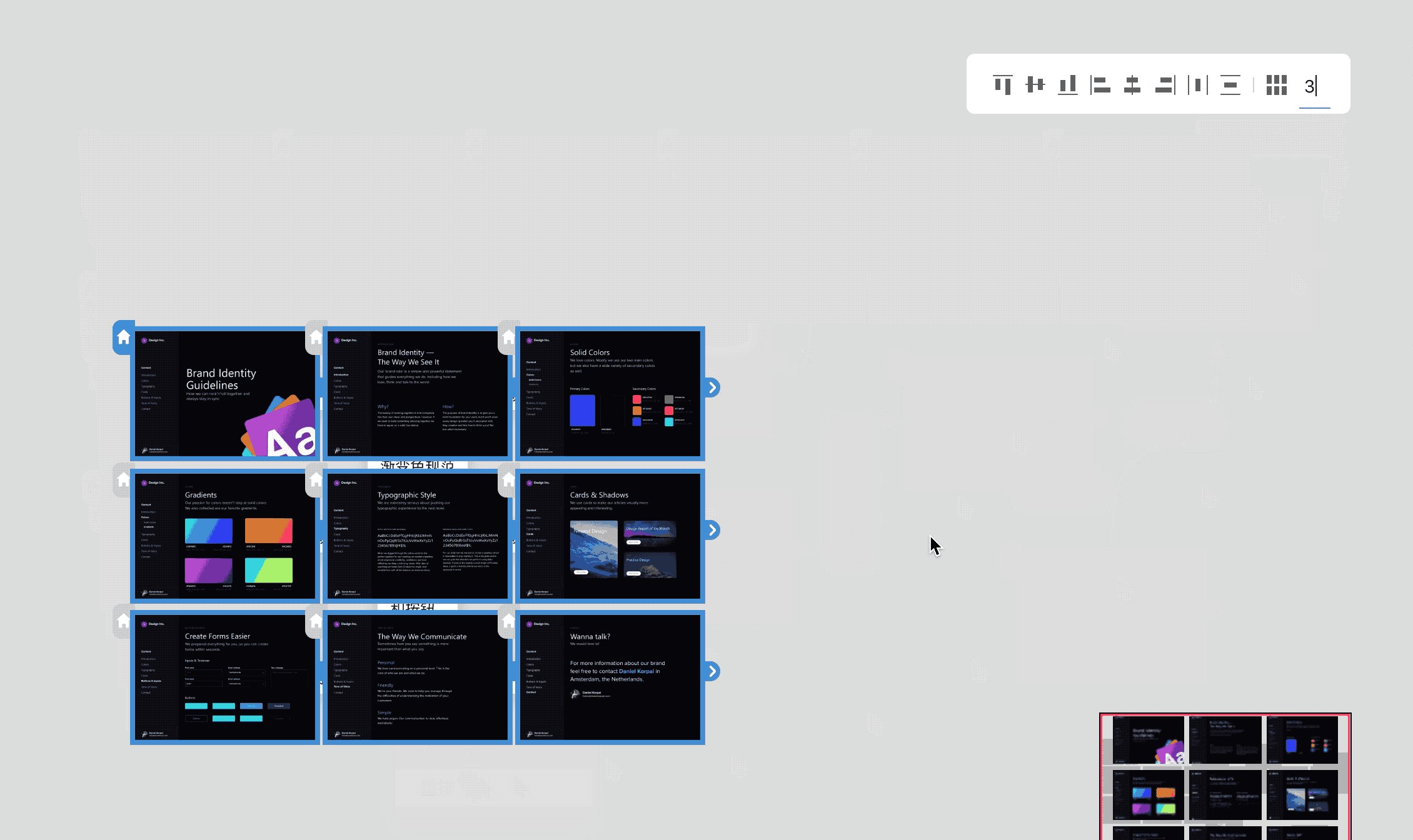
在项目页面非常多的情况下,一个又一个的页面整理起来极其不方便!没关系,iDoc画板中Ctrl+A全选页面,右键「重排」,(你还可以设置重排的列数)瞬间整整齐齐,感到极度舒适。

这期小摹就介绍到这里,大家快去试试吧,咱们下期再见!
















网友评论文明上网理性发言已有0人参与
发表评论: