
相信大家对于box-shadow这个属性都应该很清楚,那就是给元素添加阴影的,今天我们就来详细的说一下这个属性。
首先来看语法:
box-shadow: h-shadow v-shadow blur spread color inset;
值 | 说明 |
|---|---|
h-shadow | 必需的。水平阴影的位置。允许负值 |
v-shadow | 必需的。垂直阴影的位置。允许负值 |
blur | 可选。模糊距离 |
spread | 可选。阴影的大小 |
color | 可选。阴影的颜色。在CSS颜色值寻找颜色值的完整列表 |
inset | 可选。从外层的阴影(开始时)改变阴影内侧阴影 |
box-shadow最少为两个参数:即h-shadow和v-shadow,大家可以理解为x和y轴的概念。
向元素添加单个 box-shadow 效果时使用以下规则:
当给出两个、三个或四个
<length>值时。如果只给出两个值, 那么这两个值将会被当作
<offset-x><offset-y>来解释。如果给出了第三个值, 那么第三个值将会被当作
<blur>解释。如果给出了第四个值, 那么第四个值将会被当作
<spread>来解释。可选,
inset关键字。可选,
<color>值。
完整顺序
<shadow> = inset? && <length>{2,4} && <color>?属性实例讲解
img{box-shadow:10px 10px}

这里只设置了必须的两个参数,设置阴影为10px,没有背景色则默认为黑色,注意这两个参数如果设置为负数,则是相反的方向出现阴影,如下:

img{box-shadow:-10px,-10px}
blur参数
此参数用来设置模糊距离,不能为负数。

img{box-shadow:-10px -10px 20px;}//设置blur为20px
spread参数
此参数用来设置阴影的大小。

img{
box-shadow:-10px -10px 20px 20px;}
color参数
此参数设置阴影的颜色。

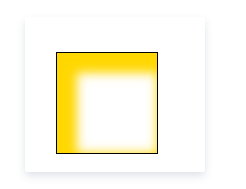
img{
box-shadow:-10px -10px 20px 20px gold;}
inset参数
此参数设置阴影向内。
div{box-shadow:-10px -10px 20px 20px gold inset;}注意内阴影对图片无效的,所以我用div代替。


实战
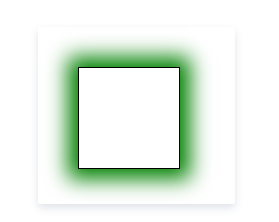
1.如果想要全部边缘都要阴影元素,直接把x和y设置为0即可。
div{box-shadow:0px 0px 20px 10px green;}

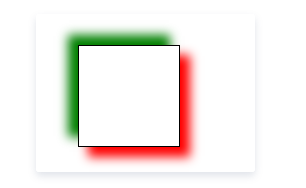
2.一个元素可应用多个阴影效果。
div{box-shadow:10px 10px 10px red,-10px -10px 10px green;}
3.镂空效果
html
<div class="shadow"> <img src="http://www.sammh.com/dome/upload1/4921320615863570240730.jpeg"/> <div class="mark"><i></i></div></div>
css
.shadow{
overflow: hidden;
position: relative;
width:400px;}img{
width:400px;}.mark{
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;}.mark i{
position: absolute;
left: 50%;
transform: translateX(-50%);
top: 60px;
border-radius: 100%;
width: 100px;
height: 100px;
box-shadow: 0 0 0 1000px rgba(0, 0, 0, 0.4);}效果:

在线代码:
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>CodePen - box-shadow</title>
<style>
.shadow{
overflow: hidden;
position: relative;
width:400px;
}
img{
width:400px;
}
.mark{
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
}
.mark i{
position: absolute;
left: 50%;
transform: translateX(-50%);
top: 60px;
border-radius: 100%;
width: 100px;
height: 100px;
box-shadow: 0 0 0 1000px rgba(0, 0, 0, 0.4);
}
</style>
</head>
<body translate="no" >
<div class="shadow">
<img src="http://www.sammh.com/dome/upload1/4921320615863570240730.jpeg"/>
<div class="mark"><i></i></div>
</div>
</body>
</html>







网友评论文明上网理性发言 已有0人参与
发表评论: