
2020年开始不利啊,从小到大的偶像科比坠机遇难,悲痛不已;加上目前严重的肺炎疫情,现在只能困在家里不能出门。虽然今天是开工第一天,也只能在家办公,希望疫情早点过去,湖北加油,中国加油!!!
上班第一天都没啥事,静下心来分享点东西吧,一起来谈谈javascript里的6种继承方式。
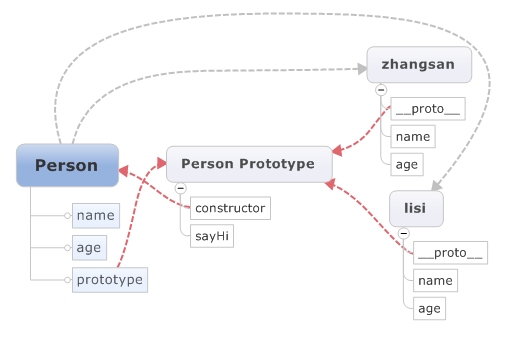
实现继承的方式一:原型链
不要忘记原型链中默认存在Object
子类添加方法或重写超类方法要放在替换原型语句之后
通过原型链实现继承后,不能使用对象字面量的方式创建方法和属性,因为会重写原型链
通过原型链实现继承后,超类的引用类型属性会被所有实例共享
function Supertype() { this.property = true; this.arr=[1,2,3] } SuperType.prototype.getSupervalue = function() { return this.PRoperty; } function SuBType() { this.sub = false; } SubType.prototype = new SuperType(); //继承SuperType,即以superType的实例为中介,使subType。prototype指向superType的原型 SubType.prototype.getSubValue = function() { //添加新方法 return this.sub; } SubType.prototype.getSuperValue = function() { // 重写超类中的方法 return this.sub; } var instance1 = new SubType(); instance1.arr.push(4); console.log(instance1.arr); //1,2,3,4 var instance2 = new SubType(); console.log(instance2.arr); //1,2,3,4
实现继承的方式二:借用构造函数
实现方法:在子类的构造函数内调用超类构造函数,即使用call()或者apply(),使得超类构造函数作用域发生改变
可以给构造函数传递参数,但无法进行函数复用
function SuperType(name,age){ this.name = name; this.age = age; } function SubType() { SuperType.call(this,'i','21')//继承SuperType,并传递参数 this.job = 'actor' }
实现继承的方式三:组合继承
实现方法:使用原型链实现对原型属性和方法的继承,借用构造函数实现对实例属性的继承
隐患:调用两次父类构造函数(1call()方法,2new SuperType() )
function SuperType(name,age){
this.name = name;
this.age = age;
this.f = [1,2,3,4]
}
SuperType.prototype.sayName = function() {
console.log(this.name)
}
function SubType(name,age) {
SuperType.call(this,name,age)//继承SuperType,并传递参数
this.job = 'actor'
}
SubType.prototype=new SuperType();
SubType.prototype.constructor = SubType;
SubType.prototype.sayHello=function() {
console.log('hello')
}
var h = new SubType('hua', 18);
h.sayName()//haha
h.f.push(5)
console.log(h.f)//1,2,3,4,5
var n = new SubType();
console.log(n.f)//1,2,3,4实现继承的方式四:原型式继承
以一个对象为基础,生成新对象,再对新对象进行修改
超类引用类型的属性依然是共享的
var person = {
name:'lily',
age:'21',
friends:[1,2,3]
}
var people = Object.create(person);
people.friends.push(4);
var human = Object.create(person);
console.log(human.frIEnds)//1,2,3,4实现继承的方式五:寄生式继承
创建一个仅用来实现继承过程的函数,并在函数内部扩展对象,再将对象返回
此时父类的引用类型属性依然是被所有实例共享
function anotherFunction(original) {
var clone = Object(original);
clone.sayHi = function() {
console.log('hi')
}
return clone;
}
var person = {
name:'lili',
age:'21',
f: [1,2,3]
}
var people1 = anotherFunction(person);
people1.f.push(4)
console.log(people1.f);// 1,2,3,4
var people2 = anotherFunction(person);
console.log(people2.f);// 1,2,3,4实现继承的方式六:寄生组合式继承
通过借用构造函数来继承属性,通过原型链混成来继承方法
减少了一次父类构造函数的执行,父类引用类型的属性不被共享
function SuperType(name,age){
this.name = name;
this.age = age;
this.f = [1,2,3,4]
}
SuperType.prototype.sayName = function() {
console.log(this.name)
}
function SubType(name,age) {
SuperType.call(this,name,age)
this.job = 'actor'
}
function inherit(superType,subType) {
var property = Object.create(superType.property);// 创建父类原型的一个副本,并没有调用父类构造函数
property.constructor = subType;// 使父类原型副本的constructor属性指向子类
subType.property = property;// 子类的原型指向父类原型副本
}
inherit(SuperType,SubType)
var instance = new SubType('haha', 18);
instance.sayName()//haha
instance.f.push(5);
console.log(instance.f);//1,2,3,4,5
var ins = new SubType();
console.log(ins.f);//1,2,3,4总结
每天一小步,成功一大步,加油!





网友评论文明上网理性发言 已有0人参与
发表评论: