UI设计 第2页
IOS响应式设计:如何去定位UI设计和前端布局
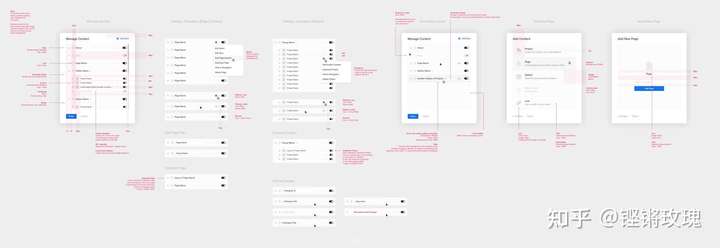
在我们开发移动端项目的时候,响应式是必须去考虑的,因为我们的项目页面需要在不同的终端设备上都可以正常的显示。那么我们需要掌握那些知识点呢?今天我们拿IOS为例,...
Terry 2021.12.23views: 8089Adobe Max 2021:Photoshop 将加入 Web 浏览器,新的内容验证工具
Adobe的年度创意大会AdobeMAX正在顺利进行中,并且再次在线且完全免费参加。Adobe专注...
Terry 2021.11.04views: 6841让前端泪流满面的设计还原工具
在以前,要做好设计还原其实非常繁琐,我自己也用过又换过不少工具,但多少总有些地方难以磨合。直到今年年初,开始接触并使用了一款叫做摹客协作平台后,我才领略出了这一...
anny 2021.10.26views: 9226标志设计如何影响您的在线品牌认知?
徽标是公司品牌战略的核心部分之一。这些公司标志是消费者接触到的第一件事。如果它不能有效地描绘您的品牌信息,它将无法吸引和推动公司的潜在客户。尽管企业的品牌计划还...
Terry 2021.09.06views: 6918如何做到“ADA合规性对于数字代理商是强制性的”
根据网络可访问性数据,ADA合规性相关的诉讼在2019年涉及2,000多个案例。ADA合规性对于数字代理商是强制性的。但是,挑战在于知道如何构建和设计与ADA兼...
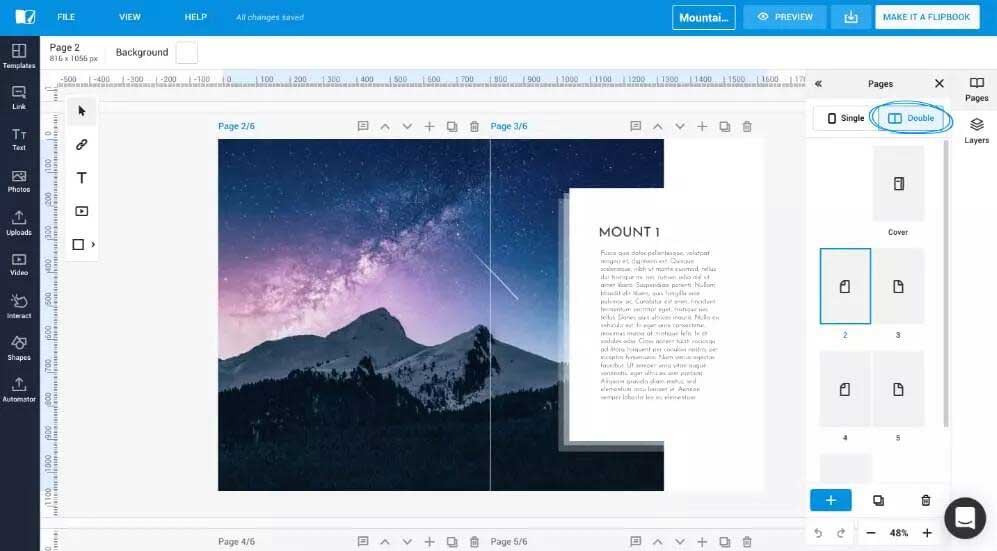
Terry 2020.10.26views: 10179认识Flipsnack,一种适用于不可思议杂志的便捷设计工具
对于设计人员来说,对于任何想要创建任何种类的在线手册,报告,目录或杂志的人来说,最艰巨的任务之一。通常,促销或内部沟通都需要这些,而所有公司都需要在某一点或另一...
Terry 2020.09.27views: 16332网页设计中栅格的应用
如果你曾经有过关于设计中网格的运用的疑问,这篇文章就是为你量身定做的。文章中,我们不仅会介绍基础的理论和术语,还会通过真实的网站例子分析帮助你快速学习到网格在...
anny 2020.09.16views: 7374设计师如何用原型中钢笔工具快速画图?
今天给大家介绍一种使用摹客在线原型中钢笔工具,一分钟画出一只鹅。首先为大家展示一下我的创作过程:是不是觉得很简单呢?其实只要学会使用摹客原型设计的钢笔工具,结合...
anny 2020.07.06views: 9205作为UX的内容:构建更人性化的Web
到目前为止,您感觉如何?无论您有什么感觉,我敢打赌您都会同意,内容是用户体验的重要组成部分。等待。我是否说过“至关重要的部分”?我的意思是“关键部分”。毕竟,无...
Terry 2020.06.02views: 10170面向设计师的一些最佳思维导图工具
思维导图是一种绘制的图表,可帮助您集思广益,而不必强迫他们进行组织或构造。取而代之的是,在层次结构中直观地描述了想法,显示了各种想法之间的流动和关系,这使我们能...
Terry 2019.11.20views: 13238我们曾经经历过的“移动网站”设计排版误区
一个产品的整体规划,关系到它是否会走得长远,尤其是排版设计,是非常重要的一环,比如第一屏的内容显示、导航、注册、搜索等等功能排版,很多误区经常会被碰到;有些产品...
Terry 2018.06.25views: 15334设计师在沟通中需要了解的一些技巧
沟通是一种技巧,作为一个交互设计师,你是否有过自己觉得很好的设计,结果汇报时没有被买账?或者,你随着项目深化,发现输出结果跟规划差别有点大?又譬如你...
abc123 2018.05.18views: 27752