搜索
H5
APP嵌套H5页面的点击问题
在单位做了一个答题系统需要嵌入我司APP中,在点击答题时用了$(document).on,在测试的时候点击效果失效,经查验说是iphone这些元素上没有clic...
abc123 2018.07.24views: 22647用JS和canvas简单模拟打飞机的游戏
简单模拟打飞机的游戏,核心技术用javascript和canvas开发的,一起来了解下:鼠标右键移动,鼠标左键攻击,移动的时候不能攻击,飞机有效射程是300...
andy001 2018.06.13views: 15557做一个H5移动端向上滑动加载更多数据的案例
做一个移动端向上滑动加载更多数据的案例,其实不难,这里没用到插件,大家可以参考下。大家用浏览器看效果的话,调整到手机模式。代码如下:<!DOCTYPE&n...
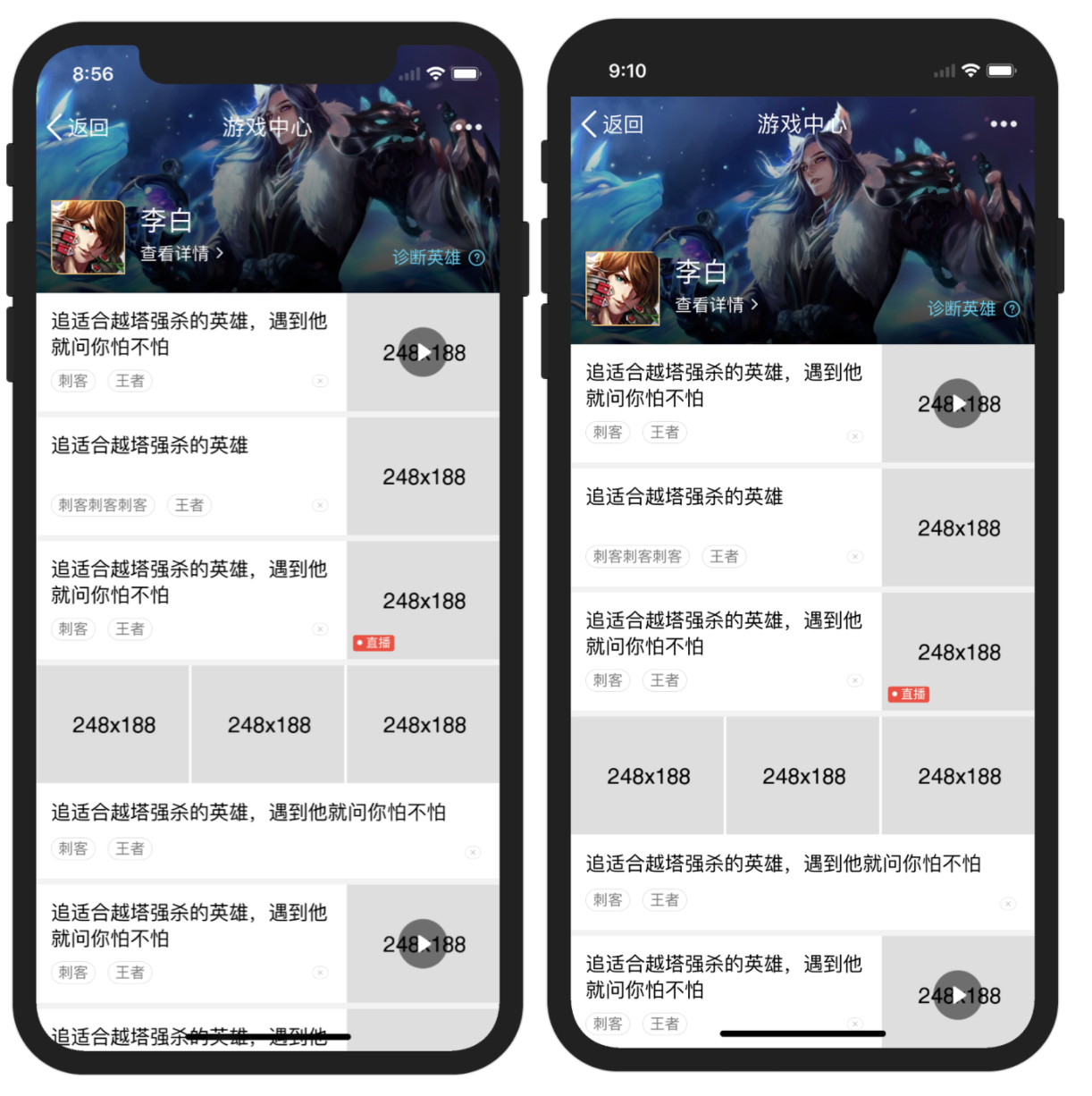
ceshi 2018.06.08views: 26098iPhone X的出现给H5页面带来技术革新
iPhoneX发布已经有段时间了,如果你用它来预览H5页面,效果跟我们正常的设备预览有些不同,主要是因为iPhoneX的顶部“刘海”设计和底部的“HOME键...
Terry 2017.11.23views: 11532关于H5页面中CSS3动画的性能优化
CSS3动画应用很广,尤其是在H5项目中,炫酷的交互效果可以给产品带来更好的体验,更能吸引用户。然而在应用的时候,很多Web前端童鞋可能忽略了一点,就是其性能;...
Terry 2017.11.02views: 46728HTML5 Canvas颜色选择器
这段代码是用HTML5来创建一个网页颜色选择器。首先在Canvas画一幅图,然后添加鼠标事件“鼠标移动”,“鼠标点击”。在鼠标移动的时候,显示当前划过的颜色预...
jiang 2017.10.14views: 17957H5和canvas特效:“手“撕网破
看到一个很好玩的H5和canvas特效:“鱼“撕网破,供大家学习,见识见识咯。<html><head><title>H5和c...
前端菜鸟 2017.09.05views: 13444H5移动产品之前端优化经验总结
在互联网高速发展的时代,移动端占有率处于主导地位了,大家如果看了去年的春晚,观众使用移动设备观看的人数都是几亿了,所以移动端的市场是非常大的。话说回来,一款好的...
Terry 2017.02.07views: 21965