性能优化
如何让网站更适合移动设备的 10 个最佳技巧
互联网的未来是移动的。不适合移动设备的网站很快就会成为过去。由于超过一半(约58%)的互联网流量来自移动设备,因此确保您的网站在智能手机和平板电脑上看起来很棒...
yinqiong 2025.01.11views: 969网站性能优化:9个提升网站载入速度的方法
众所周知,网站性能优化很重要,直接关系到用户体验,所以作为前端开发工作者来说,需要了解一些关于性能优化的知识。1.资料清洗资料清洗通常是指对从伺服器取得的资料...
Terry 2024.12.31views: 1848延迟加载图像以提高网站性能的五种方法
图像已成为现代Web应用程序中最常用的内容类型之一。虽然使用背景图像可以改善应用程序的外观和感觉,但增加图像大小会显著影响应用程序的性能。 &nb...
Terry 2024.09.29views: 1453网站性能优化:延迟加载图像以提高网站性能的五种方法
图像已成为现代Web应用程序中最常用的内容类型之一。虽然使用背景图像可以改善应用程序的外观和感觉,但增加图像大小会显著影响应用程序的性能。 &nb...
Terry 2024.09.18views: 2329前端页面性能优化:分享首屏加载时间优化的解决方法
今天我们来聊聊前端页面性能优化:分享首屏加载时间优化的解决方法。首屏加载时间是一个衡量网页性能和用户体验的关键指标,这个问题无论是在面试中还是在项目开发中都占有...
Terry 2024.03.02views: 2430JavaScript SEO 的实际应用以及测试和调试问题
上一篇文章,我们分享了“聊聊Web前端开发中JavaScript和SEO优化的一些事”,本节课我们接着分享JavaScriptSEO以及调试和测试。...
Terry 2024.01.11views: 2464聊聊Web前端开发中JavaScript 和 SEO 优化的一些事
Web正处于前端开发的黄金时代,JavaScript和技术SEO正在经历复兴。作为一家屡获殊荣的数字营销机构的技术SEO专家和网络开发爱好者,我想根...
Terry 2024.01.11views: 2282[Web前端性能优化]前端性能优化 24 条建议
性能优化是把双刃剑,有好的一面也有坏的一面。好的一面就是能提升网站性能,坏的一面就是配置麻烦,或者要遵守的规则太多。并且某些性能优化规则并不适用所有场景,需要谨...
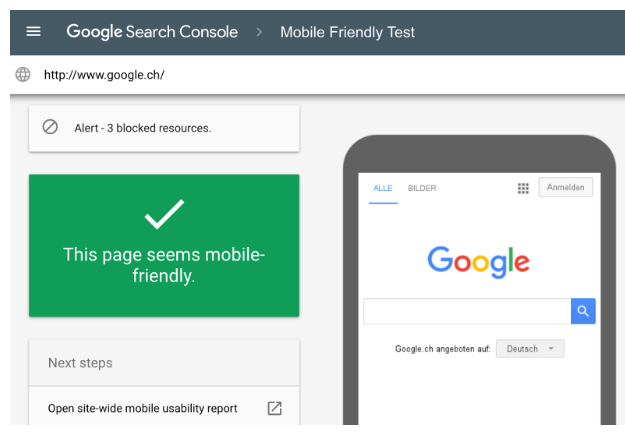
Terry 2023.07.05views: 4333初步了解PageSpeed:PageSpeed Insights 指南
今天我们了解下PageSpeed。之前也分享过类似文章,大家可以看下:...
Terry 2023.01.12views: 6700分析网站打开速度慢原因之一:返回304状态码导致速度慢
近期,公司客服部收到投诉,说我们一个项目网站的视频播放页面打开速度慢,说要等6-7秒多,一听到这个数字,的确让人难以接受。于是进去分析了下,整个代码都分析了下,...
Terry 2022.12.21views: 5971使用图像处理优化网站媒体的4个理由
图像优化对于网站性能而言至关重要。您可能想知道是否通过仅检查文件大小来覆盖所有基础。实际上,如果您真的想优化站点的图像,则有很多考虑。幸运的是,有可用的图像处理...
Terry 2020.06.22views: 8079规范代码分层三部曲:controller、service和mapper
一个好的应用分层需要具备以下几点:方便后续代码进行维护扩展;分层的效果需要让整个团队都接受;各个层职责边界清晰。如何进行分层阿里规范在阿里的编码规范中约束的分层...
Terry 2020.05.12views: 68619







![[Web前端性能优化]前端性能优化 24 条建议](/images/tt/js.jpg)



