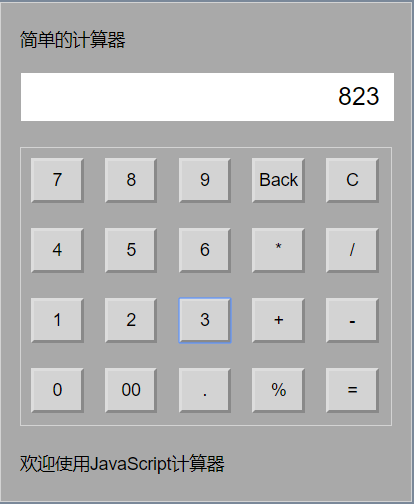
用JS来模拟下计算器DEMO功能,看下效果图:

源码基于javascript,不多说了,直接上源码。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>计算器</title>
<style>
/*Basic reset*/
*{
margin:0;
padding:0;
box-sizing: border-box;
font: 14px Arial,sans-serif;
}
html{
height:100%;
background-color:lightslategrey;
}
#calculator{
margin: 15px auto;
width:330px;
height:400px;
border: 1px solid lightgray;
background-color:darkgrey;
padding:15px;
}
/*LOGO*/
.LOGO{
height:20px;
}
.LOGO .name{
float:left;
line-height:30px;
}
/*screen*/
#shuRu{
margin-top:15px;
}
.screen{
margin-top:5px;
width:300px;
height:40px;
text-align: right;
padding-right:10px;
font-size:20px;
}
#keys{
border:1px solid lightgray;
height:223px;
margin-top:25px;
padding:8px;
}
#keys .last{
margin-right:0px;
}
.footer{
margin-top:20px;
height:20px;
}
#keys button{
float:left;
width: 42px;
height: 36px;
text-align:center;
background-color:lightgray;
margin: 0 17px 20px 0;
color: #000;
border-top: 2px solid threedlinghtshadow;
}
</style>
</head>
<body>
<div id="calculator">
<div class="LOGO">
<span class="name">简单的计算器</span>
</div>
<div id="shuRu">
<!--screen输入栏-->
<div class="screen">
<input type="text" id="screenName" name="screenName" class="screen" value="110">
</div>
</div>
<div id="keys">
<!-- operators and other keys -->
<!--第一排-->
<button>7</button>
<button>8</button>
<button>9</button>
<button>Back</button>
<button style="margin-right:0px">C</button>
<!--第二排-->
<button>4</button>
<button>5</button>
<button>6</button>
<button>*</button>
<button style="margin-right:0px">/</button>
<!--第三排-->
<button>1</button>
<button>2</button>
<button>3</button>
<button>+</button>
<button style="margin-right:0px">-</button>
<!--第四排-->
<button>0</button>
<button>00</button>
<button>.</button>
<button>%</button>
<button style="margin-right:0px">=</button>
</div>
<div class="footer">
<span class="aside">欢迎使用JavaScript计算器</span>
</div>
</div>
<script>
window.onload=function(){
var clearNum = document.querySelector("#C");
var monitor = document.querySelector("#screenName");
var arr ="";
var kids = document.getElementById("keys").getElementsByTagName("button");
//清空
monitor.value='';
for (var i = 0; i < kids.length; i++) {
kids[i].index =i;
kids[i].onclick=function(){
//清空
if(this.innerText=='C'){
arr='';
monitor.focus();
}
//退格
else if(this.innerText=='Back'){
arr=String(arr).slice(0,String(arr).length-1);
}
//计算
else if(this.innerText=='='){
arr = eval(arr);
}
//累加
else{
arr += this.innerText;
};
//输出
monitor.value = arr;
};
};
};
</script>
</body>
</html>



网友评论文明上网理性发言 已有0人参与
发表评论: