学习如何用CSS3画不规则图形,比如平行四边形导航条、梯形导航条等。
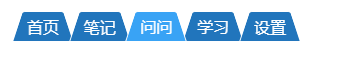
一、平行四边导航条
效果图:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>平行四边导航条</title>
<style>
.keith li {
list-style: none;
position: relative;
display: inline-block;
padding: 10px 15px;
color: #fff;
cursor: pointer;
}
.keith li::after {
content: '';
position: absolute;
left: 0;
right: 0;
bottom: 0;
top: 0;
border-radius: 5px;
z-index: -1;
background: #2175BC;
transform: skewX(-25deg);
}
.keith li:hover::after {
background: #39a3f5;
}
</style>
</head>
<body>
<ul class='keith'>
<li>首页</li>
<li>笔记</li>
<li>问问</li>
<li>学习</li>
<li>设置</li>
</ul>
</body>
</html>实现思路: 使用css3 的 2D变形中的 skew() 倾斜属性,让伪元素倾斜而不是 li 倾斜,是为了让 l i的文本正常显示。
二、梯形导航条
效果图:
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>梯形导航条</title>
<style>
.keith li {
list-style: none;
position: relative;
display: inline-block;
padding: 20px 15px 5px 15px;
margin-left: -10px;
color: #fff;
cursor: pointer;
}
.keith li::after {
content: '';
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
z-index: -1;
background: #2175BC;
border: 1px solid #fff;
border-top-right-radius: 8px;
border-top-left-radius: 8px;
transform: perspective(0.5em) rotateX(5deg);
transform-origin: bottom;
}
.keith li:hover::after {
background: #39a3f5;
}
</style>
</head>
<body>
<ul class='keith'>
<li>首页</li>
<li>笔记</li>
<li>问问</li>
<li>学习</li>
<li>设置</li>
</ul>
</body>
</html>实现思路: 使用css3 3D 变形中的 perspective()、rotateX()、transform-origin。
perspective(): 用于设置用户和元素3D空间Z平面之间的距离,值越小,用户与3D空间Z平面距离越近,视觉效果会明显;反之,值越大,用户与3D空间Z平面距离越远,视觉效果越小。
rotateX(): 3D空间上X轴的旋转
tansform-origin: 指定元素的旋转中心点位置,可以控制梯形倾斜。值为bottom,不倾斜;值为left,左倾斜;值为right,右倾斜。








网友评论文明上网理性发言 已有0人参与
发表评论: