问答社区 更多 >
- 宝塔面板:关闭强制SSL后http和https共存问题
- Vue3 beforeCreate 问题:如何在Vue3中使用beforeCreate进行组件初始化前的处理和设置?
- React 问答:IDEA中的React项目代码可维护性和可扩展性的设计指导
- indexOf 方法在 JavaScript 中的高级应用技巧
- 大神说说indexOf 方法在 JavaScript 中的高级实际应用
- 如何将博客 DA 增加到 50+?
- SEO:如何添加地理关键字而不看起来关键字被填充?
- Matomo 数据集成
- Windows操作应用:PowerShell和FFmpeg查找Windows中所有损坏音频文件
- 如何使用远程桌面连接到 windows 10 电脑?
最新推荐实时了解最新、最快的互联网Web前端开发动态!
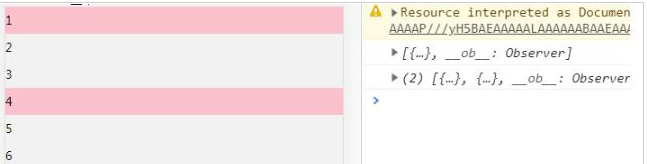
React 小应用:使用xlsx和js-export-excel来实现前端导出
春节临近,最后一天搬砖,上班的人少了好多,事情都做完了,摸摸鱼,发发帖子,分享点东西。讲讲React小应用:使用xlsx和js-export-excel来实现...
Sanakey 2024.02.06views: 637聊聊Vue组件data函数的基础应用
今天我们来聊聊Vue组件data函数的基础应用。什么是data函数?在Vue组件中,data函数用于定义组件的数据。这些数据可以是任何JavaScript对象,...
Terry 2024.02.05views: 943使用 OpenAI API 在 Python 中构建您自己的 AI 工具
随着OpenAI现在支持高达GPT-4Turbo的模型,Python开发人员拥有了探索高级AI功能的绝佳机会。本教程深入介绍了如何将...
Terry 2024.02.04views: 547服务器负载了,导致MySQL老是自动停止怎么办?
当你打开网站的时候,有时候出现数据报错,在检查网站程序没问题后,你应该定位到数据库的链接或者是数据库的服务是不是开启了(宝塔里),我们可以看下错误截...
Terry 2024.02.01views: 574创建你的第一个 Vue 自定义指令 - 使用 Vue 3 更新
在Vue中,指令是直接编辑DOM的最佳方式之一。一些示例包括、、等。如果你在Vue工作过,你就会熟悉指令:v-...
abc123 2024.02.01views: 439PHP wordpress 打开php 403,打开html可以
最近在一个后台里新建一个PHP文件,打不开,但是新建一个.txt或者.html文件却可以打开,很奇怪,如下图所示:今天我们来分解下问题来源。对于PHPWord...
demo 2024.01.30views: 508创建您自己的可重用 Vue 选项卡组件
可重用的组件在VueJS中非常重要。它可以帮助您节省大量时间,并且如果做得正确,确实可以使您的项目更具可读性和可维护性。在本...
Terry 2024.01.30views: 593如何通过 5 个步骤编写更好的 ChatGPT 提示
充分利用人工智能是一门艺术。以下是如何提高你的提示写作游戏。ChatGPT是席卷全球的生成人工智能(AI)工具。虽然人工智能总是有可能编造一些东西,但在制作...
Terry 2024.01.25views: 591