基本规范:
(1)必须是XHTML格式页面,不能是WML页面,这是WAP 2.0与WAP 1.X的根本区别之一。
(2)必须限定页面大小,建议为5K~10K,虽然WAP 2.0协议栈的传输效率要高于WAP 1.X,但为了限制页面下载时间,提高业务可用性,保持良好的用户感受,必须对页面大小进行限定。
(3)必须是彩色页面,使用图文混排功能图文混排能极大的提高用户界面内操作的数量和方便程度,对于提高用户对于WAP 2.0业务的体验极为有效。
(4)建议使用BANNAR功能,以方便用户返回到相应层次。例如:QQ彩票首页》竞技彩 》竞彩足球
(5)建议使用CSS样式表,来实现终端适配功能对于WAP 2.0业务,终端适配的要求比WAP 1.X更高,而CSS样式表极大方便了SP终端适配的工作。
(6)对于新闻咨询类应用,建议在使用大量文字时,使用背景色以增强用户感受,并区别于WAP1.X业务。对于新闻咨询类应用,在页面布局上可能与WAP1.X业务比较类似,都是按条排列,有上下翻页功能。为了区别与WAP 1.X业务,同时使得用户界面更加美观,建议在使用大量文字时,使用背景色以增强用户感受。
(7)对于下载业务,可以通过直接点击图片的方式来下载图片,以提高页面布局效率。
(8)对于视频下载类应用,建议对视频文件的长度进行限制,以保证下载成功率对于新的视频下载类应用,应当限制下载文件大小,以提高用户感受。
(9)对于需要翻页的应用,建议使用“最前页”“下一页”“上一页”“最后页”等选项,并且尽量排列在同一行上。同时翻页次数不要太多,若超过一定次数,建议分为不同栏目。新闻咨询、图铃下载等业务都大量的使用到了翻页功能,为了提高页面效率和用户感受,建议将翻页选项放在同一行上,同时翻页次数不要过多,限制在5次之内比较合适。
设计原则:
1. 设计站点前的准备工作
界面设计、挑选核心服务、WAP设备特性统计(浏览器等)。
2. 关注导航模型
一致易学的导航模型。简洁精确且快速的信息。尽可能减少输入(考虑选择列表、复选框或单选按钮等。-wap-input-format:*N;避免模式转换。首字母。 )
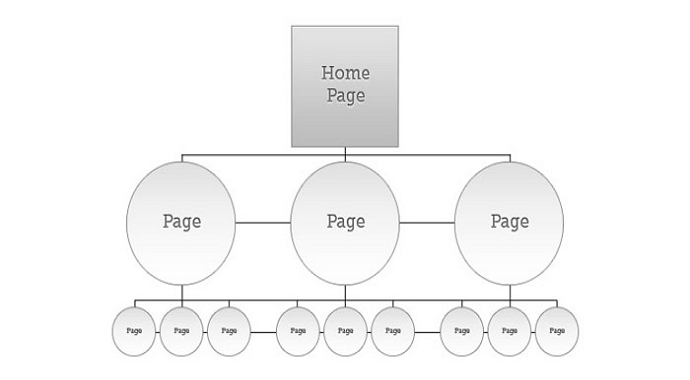
3. 设计导航层次
导航模型一致、少用‘返回’链接、避免深度太深(4-5)、返回首页或目录
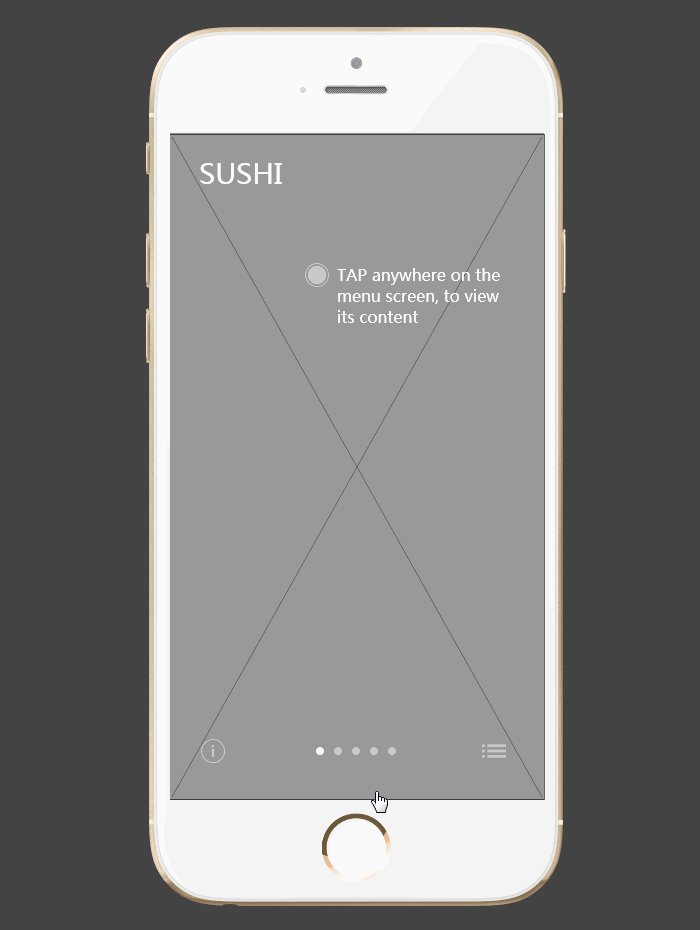
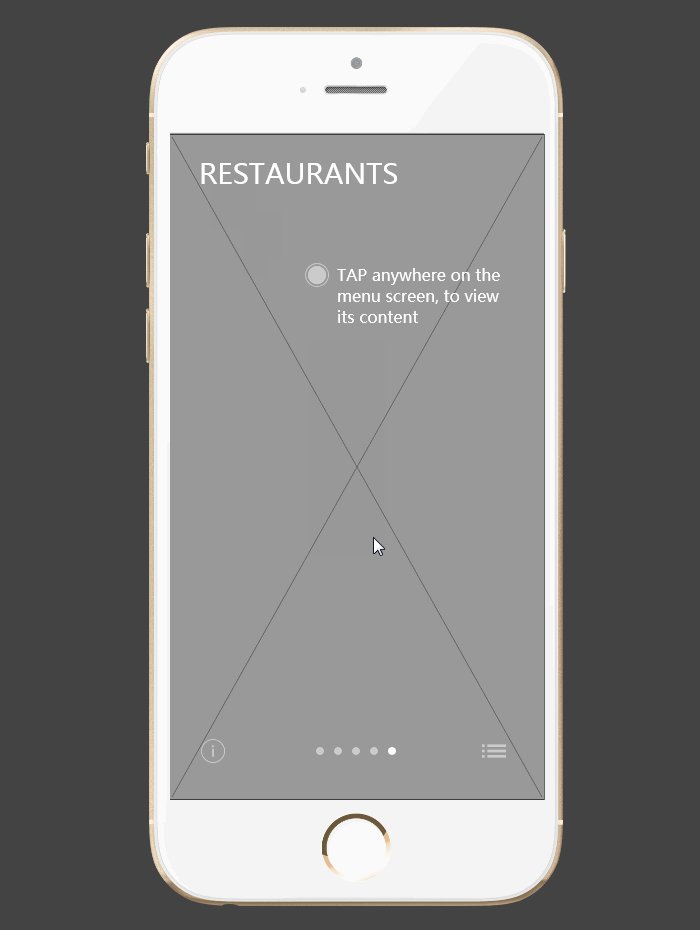
4. 考虑小尺寸屏幕的设计
确保内容可见、<title>少于14个字符、一致的样式、减少水平滚动、利用对齐属性增加可读性(1-3)、充分利用空间(图文)、避免过多使用文本样式属性、使用短小精确的词语、避免使用过多的颜色并保持一致、不用名字描述颜色。
5. 保持较短的文档大小:内存有限,不支持WML的多card,使用锚链接等不要包含长注释、去除缩进或空格、尽量少用id和class
6. 用户任务流流畅和图片合理使用图片不是用户目的尽少使用、避免使用大表格。
7. 页面上提供足够信息。首屏常用导航链接、搜索域、登录屏幕和大量信息;上下滚动困难,表单交互要简短。
8. 为用户操作提供信息反馈,对用户操作、错误和问题情况提供正确的反馈。
9. 尽可能减少图片数量和减小图像容量大小每张图片都是一个请求,降低页面显示的速度,且内容可能重排序,占用时间和资源,全站规划相同图片。
10. 定义图像的高度和宽度属性定义了预占位,改善用户体验。
11. 谨慎使用表格。
12. 单元格宽度使用绝对宽度;嵌套层数增加,页面复杂度和处理时间增加;表格边框避免太粗。
13. 考虑添加样式定义选项。
14. 权衡!
15. 使用Unicode字符编写XHTML MP内容
16. 进行可用性测试
常用wap浏览器:
WinWAP、OpenWave、Opera.......









网友评论文明上网理性发言已有0人参与
发表评论: