说起现在需求最多,同时也是薪资最高的程序员职位,前端一定算是一个。
有一年工作经验的前端,往往能拿到10K以上的月薪,而在北上广这样的城市,收入就更高了。
同时,前端也是学起来最爽的职位之一。你不但可以做出漂亮的网页,还可以做出炫酷十足游戏。所以,如果你想成为一名高收入的程序员,或实现构建网站、制作游戏的梦想,那就快来学前端吧!
实验楼为大家提供了在线的学习环境,和丰富全面的前端课程,从HTML、CSS、到JavaScript应有尽有,你可以随时随地,打开电脑就可以进行操作学习,在实践中快速掌握前端技能。
下面的几个项目,由易到难,推荐给想学前端的同学。
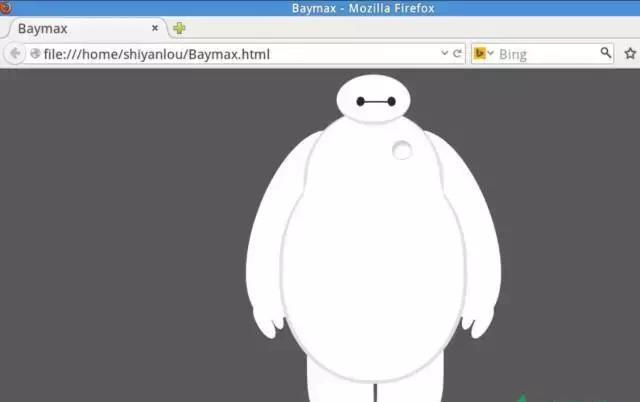
纯 CSS 打造网页版「 大白 」

《超能陆战队》相信很多人都看过,就算没看到,你也应该知道剧中萌萌暖暖的大白。这门课就将带你用CSS+HTML,纯代码打造一个网页版的大白。
相信很多前端新人,刚学会CSS后都苦于没有实例练手。如果你也是这样,那这门课就太适合你了。通过这门课,你将对CSS的各种属性、DIV布局有一个全面的认识和巩固。
项目最终效果如下:

课程简介:
还记得《超能陆战队》里的 “暖男” -「大白」 么?是不是很想拥有一个?
没问题!今天我们就利用 HTML 和 CSS 来打造自己的「大白」!
知识点:
div 布局
CSS 相对定位
CSS 各种属性的应用
链接:链接
「 HTML5本地裁剪图片 」

直接上效果图吧:

很多网站的头像设置都通过canvas来截图实现。本课程就教你实现这种效果。
课程简介:
本期实验意在实现利用HTML5的canvas技术,结合HTML5的File API来实现图片的本地裁剪。本课程都是前端的内容,可以直接在Brakects编辑器里面编写。
知识点:
HTML5
File API
canvas
链接:链接
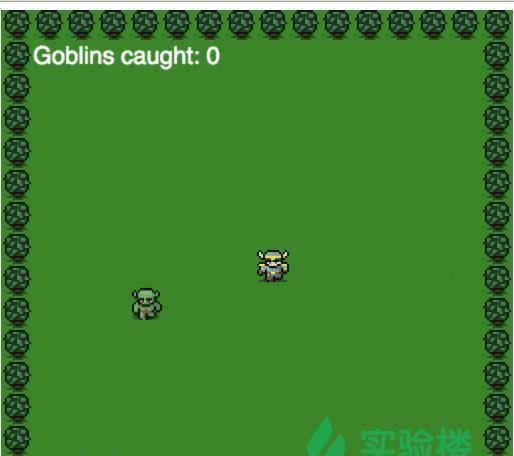
「 基于HTML5 Canvas实现小游戏 」

经过上个项目,相信大家对HTML5和canvas都有了一定的了解,这节课就将带你实现一个小游戏,效果如下:










网友评论文明上网理性发言已有0人参与
发表评论: