今儿又到周末了,心情特好。从先前文章里,已经学习了很多关于“响应式布局”的案例了,平时在公司的项目中也应用了很多,但是一直没有贴出来给大伙看。今天就把本网站“Web前端之家”的响应式呈现出来吧。
主要是从三个主断点展示:PC,Ipad和Mobile。具体看下图:
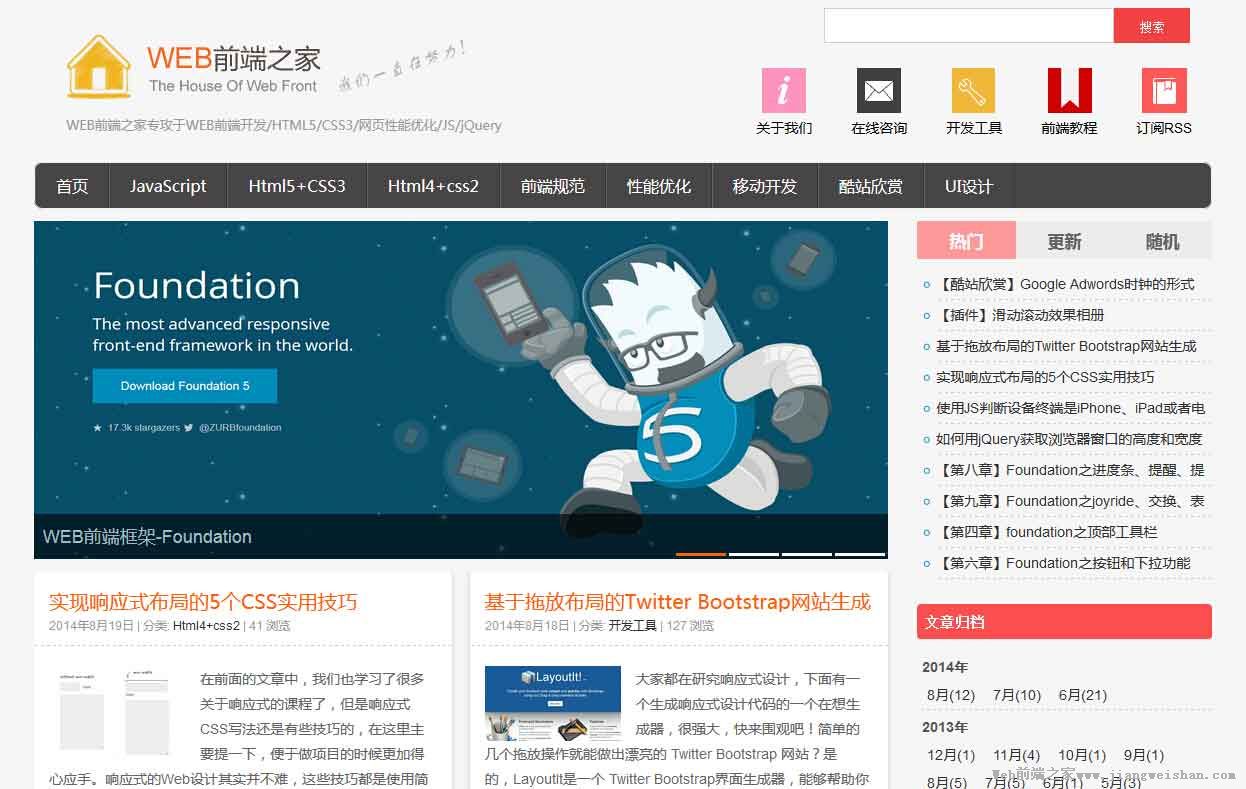
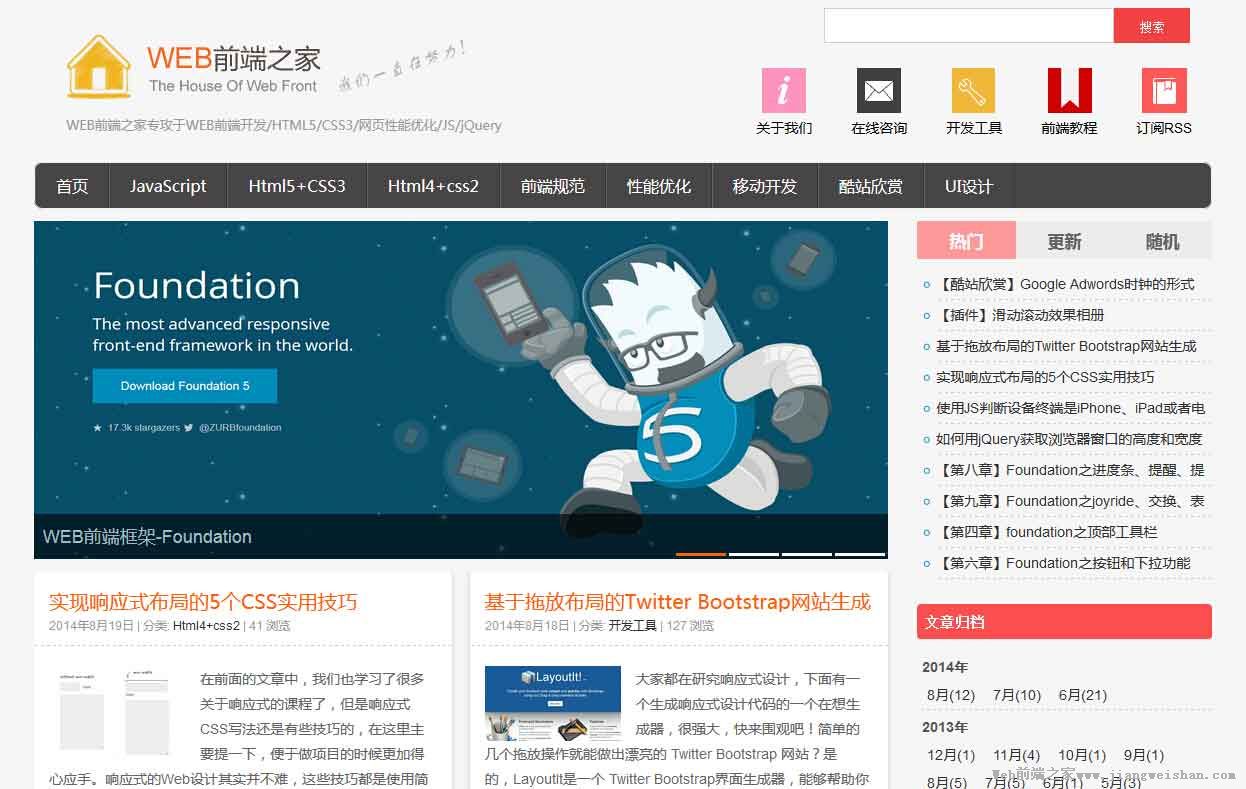
PC电脑板【主断点1024px】
首页:

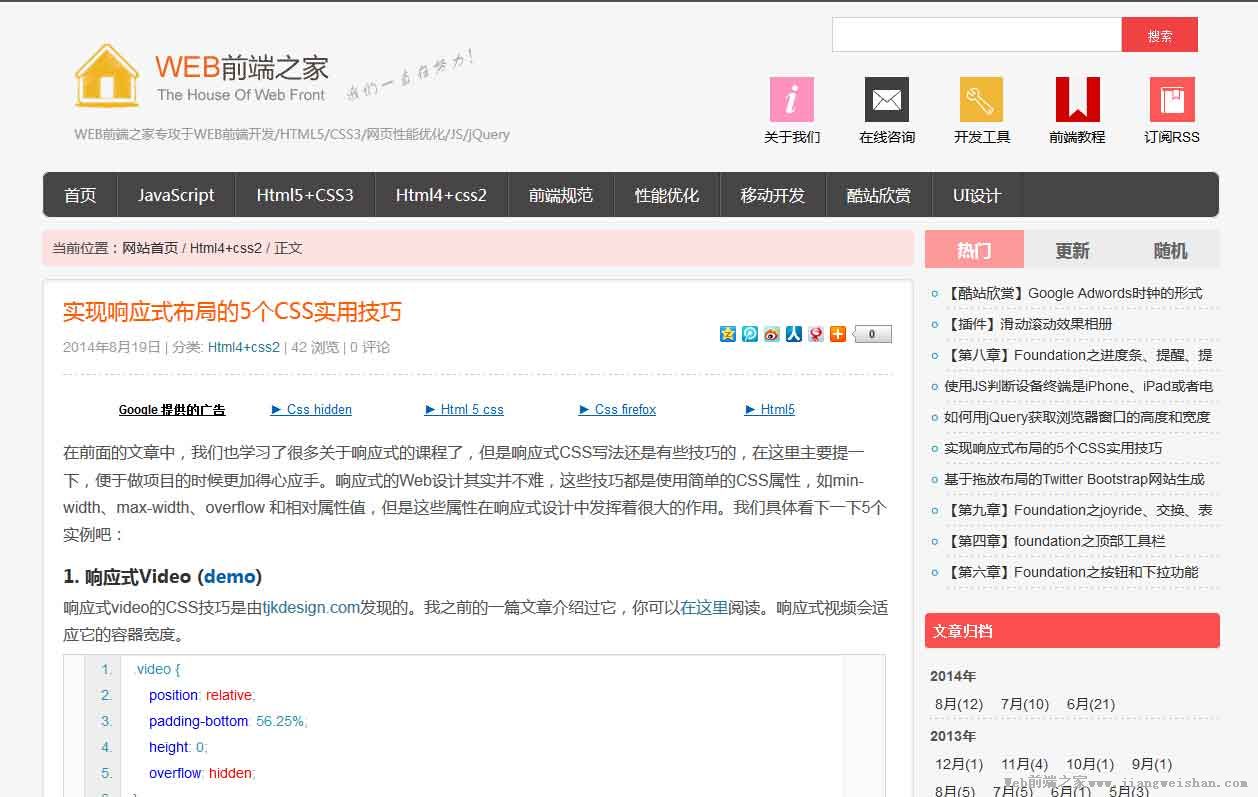
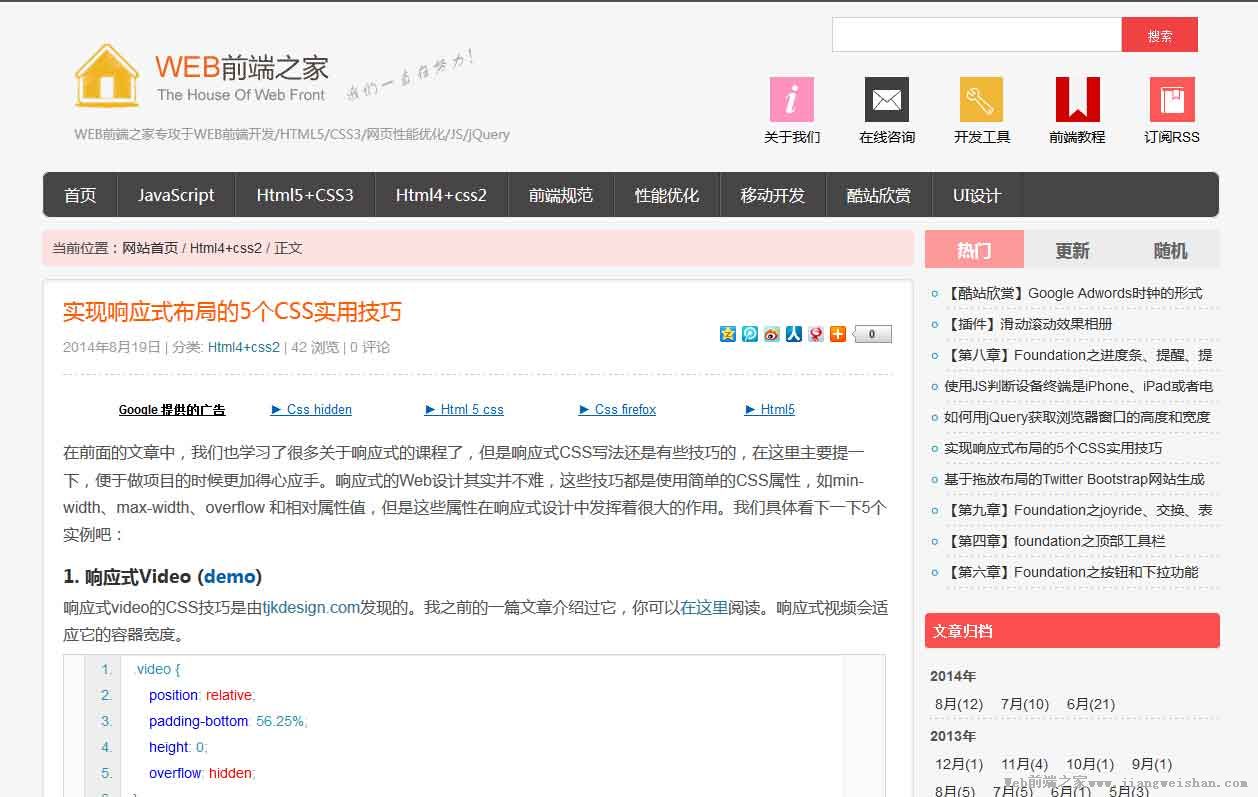
内页:

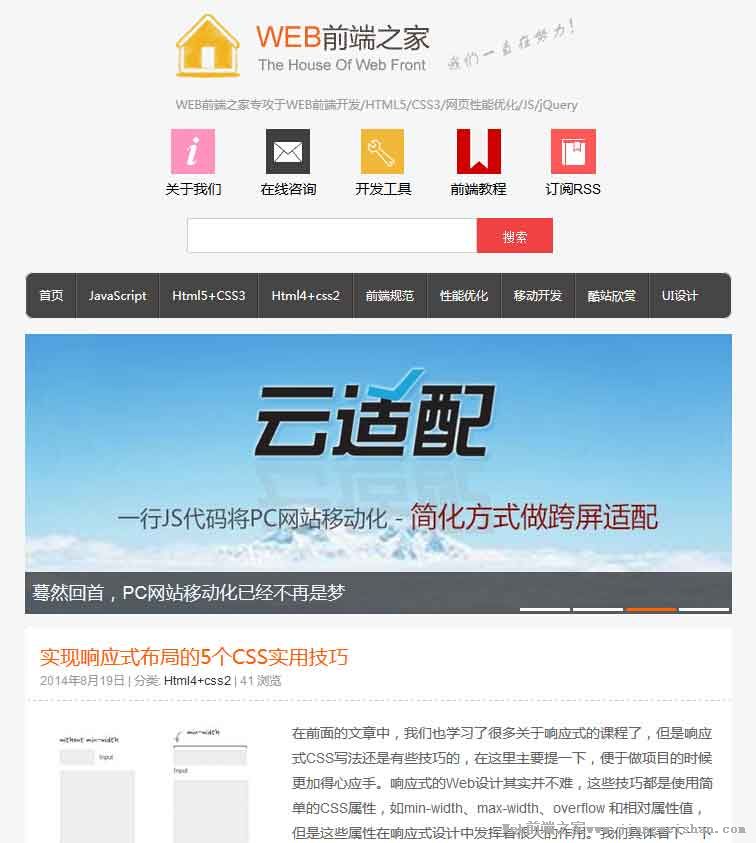
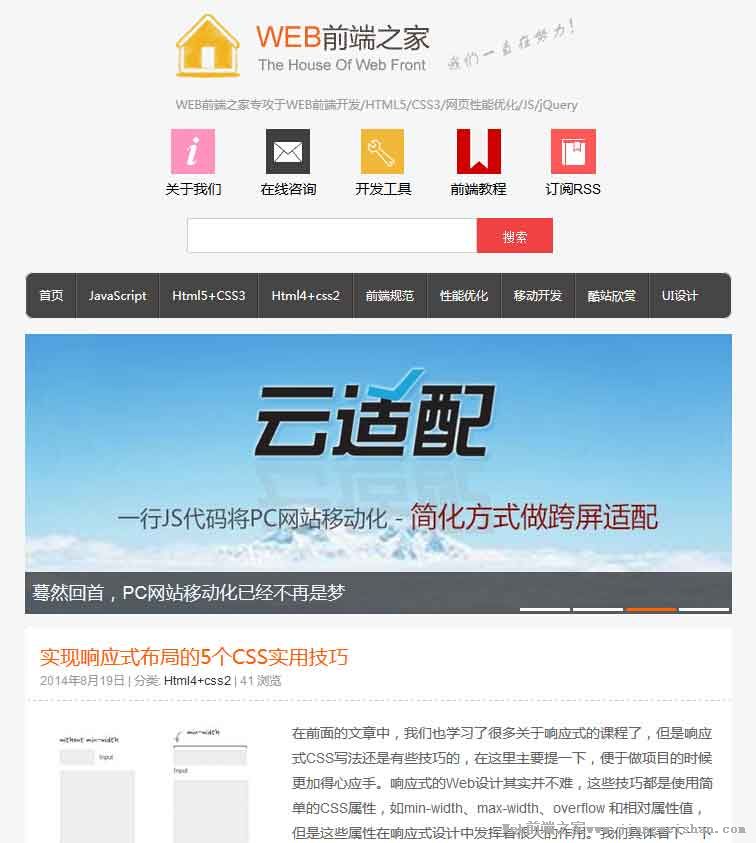
Ipad版【主断点768px】
首页:

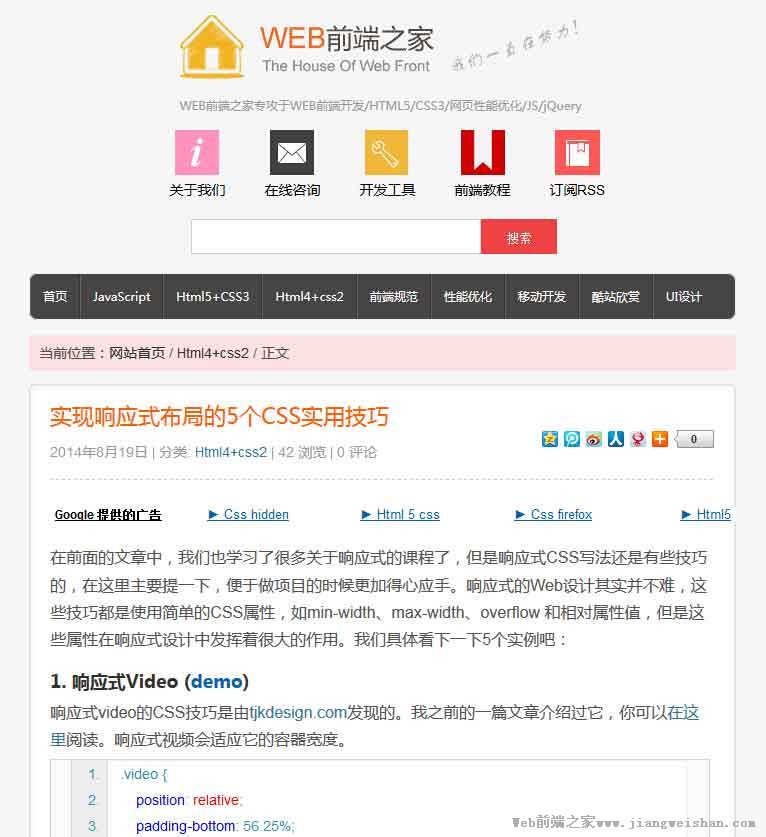
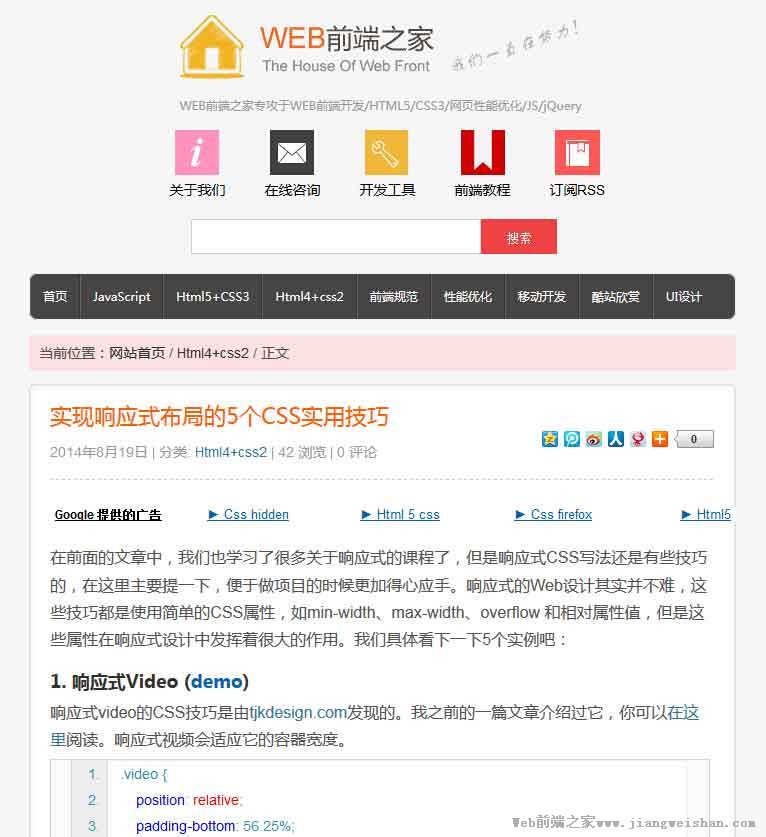
内页:

Mobile版【主断点480px】
首页:

内页:

今儿又到周末了,心情特好。从先前文章里,已经学习了很多关于“响应式布局”的案例了,平时在公司的项目中也应用了很多,但是一直没有贴出来给大伙看。今天就把本网站“Web前端之家”的响应式呈现出来吧。
主要是从三个主断点展示:PC,Ipad和Mobile。具体看下图:
首页:

内页:

首页:

内页:

首页:

内页:

网友评论文明上网理性发言已有2人参与
发表评论:
评论列表