问答社区 更多 >
- 宝塔面板:关闭强制SSL后http和https共存问题
- Vue3 beforeCreate 问题:如何在Vue3中使用beforeCreate进行组件初始化前的处理和设置?
- React 问答:IDEA中的React项目代码可维护性和可扩展性的设计指导
- indexOf 方法在 JavaScript 中的高级应用技巧
- 大神说说indexOf 方法在 JavaScript 中的高级实际应用
- 如何将博客 DA 增加到 50+?
- SEO:如何添加地理关键字而不看起来关键字被填充?
- Matomo 数据集成
- Windows操作应用:PowerShell和FFmpeg查找Windows中所有损坏音频文件
- 如何使用远程桌面连接到 windows 10 电脑?
性能优化 第2页
揭开JS模块化神秘的面纱
近几年,前端的发展太快了,所以每天必须给你自己充电,跟上发展的步伐;每天一小步,成功一大步。我们知道,一个庞大的项目,如果没有做到模块化,那么后期维护和开发,会...
Terry 2018.03.19views: 13127关于H5页面中CSS3动画的性能优化
CSS3动画应用很广,尤其是在H5项目中,炫酷的交互效果可以给产品带来更好的体验,更能吸引用户。然而在应用的时候,很多Web前端童鞋可能忽略了一点,就是其性能;...
Terry 2017.11.02views: 35194分享9条jQuery性能优化的方法
jQuery性能优化,司空见惯了,除了一些基本的优化方法,细节方面的优化需要我们花时间去研究和测试,今天主要想分享几条平时能够用到的优化方法。先来看下大纲。1、...
Terry 2017.09.26views: 13000JQuery性能优化的几点建议
针对jquery性能优化这个主题,想必大家都有所了解。下面是我搜集点一点资料关于jquery性能优化,大家可以参考参考。一、选择器性能优化建议˂...
web176 2017.03.09views: 11684H5移动产品之前端优化经验总结
在互联网高速发展的时代,移动端占有率处于主导地位了,大家如果看了去年的春晚,观众使用移动设备观看的人数都是几亿了,所以移动端的市场是非常大的。话说回来,一款好的...
Terry 2017.02.07views: 20179近期首页性能优化之心得
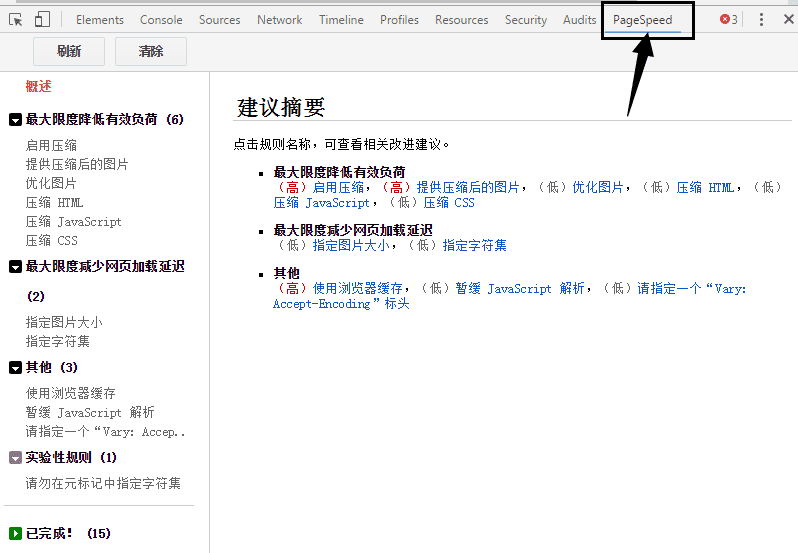
一说到性能优化,很多人都会想到雅虎那35条优化规则,如果对于一个刚入“Web前端”行业不久的童鞋来说,可能觉得那些东西讲的有些太笼统,不够细致。我今天要分享的内...
Terry 2016.08.25views: 15801谈谈移动端页面性能优化方案
众所周知,在互联网行业里,移动端占有的比例越来越高了,尤其实在电商领域,用户购物大部分在移动端。比如淘宝双11,在移动端支付的接近7成。这就要求我们产品质量越来...
Terry 2016.02.18views: 82256推荐一款图片智能优化平台
春节9天长假过去了,第一次在深圳过年,感觉不一样,没有老家的热闹气氛,在深圳过年,人丁稀少啊,还是想念家人,希望这是第一次也是最后一次在外过年。春节后第一天上班...
Terry 2016.02.15views: 14190web页面性能优化的34条黄金守则
网站页面性能优化的34条黄金守则1、尽量减少HTTP请求次数终端用户响应的时间中,有80%用于下载各项内容。这部分时间包括下载页面中的图像、样式表、脚本、F...
Terry 2013.04.02views: 18398前端重构模块化开发
关于前端重构模块化的开发,我们按需加载为页面带来了很大的性能提升,但同时也为代码结构带来了很大的冲击,很多直接调用的方式被改为了模块化的调用形式(先判断模块是否...
Terry 2013.03.04views: 24467